Vector矢量图在Android项目中的应用越来越广泛,但是如果你想用Android Studio自带的工具将SVG图片转化成Vector资源文件却是相当麻烦,首先能支持的SVG规范较少,其次操作流程麻烦。而另一种方式就是通过http://inloop.github.io/svg2android/ 这个网站转换,虽然支持的SVG规范较多,但是访问速度较慢且操作起来相当麻烦,最重要的是没有预览功能。这里,给大家安利SVG-Android框架下的几个小工具,可以辅助开发者更加便捷地使用SVG图片。
这几款工具,都是基于SVG-Android核心库开发,相比于其它几种方式具有以下几种特性:
支持更多的SVG规范,具体可以参考:SVG-Android支持规范文档
支持处理svg格式和svgz格式的矢量图片
独立的Java轻量级小程序,支持离线运行
源码公开,如果有问题和建议,欢迎随时联系,尽快更新处理
一、SVG2Vector批量工具
首先,源码地址:https://github.com/MegatronKing/SVG-Android/tree/master/svg-vector-cli
其次,下载地址:http://download.csdn.net/detail/megatronkings/9732864
示例1:
java -jar svg2vector-cli-1.0.0.jar -d D:\svg -o D:\vector表示批量将svg目录下面的svg或者svgz格式的图片转换成Android使用的vector资源文件并输出到vector目录下
示例2:
java -jar svg2vector-cli-1.0.0.jar -f D:\svg\test.svg -o D:\vector\test.xml表示将单个名为test.svg的svg格式图片转换成Android使用的vector资源文件为test.xml
更多命令:
- [-d] 指定需转换的目标svg文件夹,用于批量处理
- [-f] 指定需转换的单个目标svg文件,用于单独处理
- [-o] 指定生成vector资源文件的输出目录
- [-w] 指定生成vector资源文件的宽度
- [-h] 指定生成vector资源文件的高度
一、SVG2Vector编辑预览工具
这是一款Java Applet可视化小程序,支持快速处理svg或者svgz格式图片生成vector的转换,并且支持编辑以及预览生成的vector资源文件图片。
首先,源码地址:https://github.com/MegatronKing/SVG-Android/tree/master/svg-vector-applet
其次,下载地址:http://download.csdn.net/detail/megatronkings/9732869
使用步骤:
1、启动工具
java -jar svg2vector-applet-1.0.0.jar2、拖动svg、svgz、vector文件到应用或者点击文件按钮选择指定文件
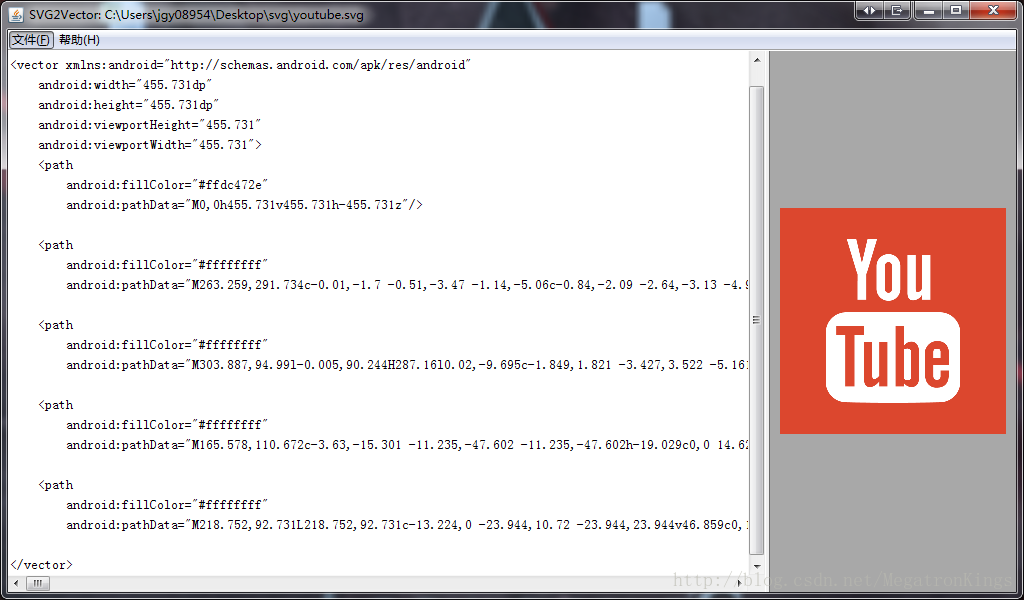
3、如果打开的是svg或者svgz文件,将会自动生成vector代码,并可在右侧预览图片内容
4、如果对图片样式属性不满意,可以修改一下
5、点击“文件->保存”,或者快捷键Ctrl+S 保存最终的vector文件
本博客不定期持续更新,欢迎关注和交流:























 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








