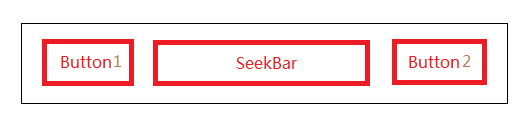
有三个控件,两个Button, 一个SeekBar,实现SeekBar在两个Button中间,长度自适应。
如图:
如果使用LinearLayout则需要指定SeekBar的长度,用RelativeLayout则可以通过:
Button1紧靠Parent的右边,Button2紧靠左边,SeekBar设置为靠Button1的左边,Button2的右边,
可实现我们所需要的布局。
<RelativeLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
style="?android:attr/buttonStyleSmall"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:text="@string/menu_fontminus"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:id="@+id/btn_fontminus"/>
<Button
style="?android:attr/buttonStyleSmall"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignBottom="@id/btn_fontminus"
android:layout_marginRight="10dp"
android:text="@string/menu_fontplus"
android:id="@+id/btn_fontplus"/>
<SeekBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/btn_fontplus"
android:layout_toRightOf="@id/btn_fontminus"
android:layout_alignBottom="@id/btn_fontplus"
android:layout_marginBottom="5dp"
android:id="@+id/seekbar_font"/>
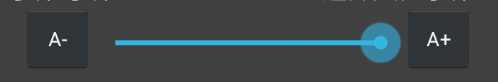
</RelativeLayout>效果图:























 9180
9180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








