NGUI中的UIInput的使用:
UIInput:用户输入框,可以输入格化的内容,如密码,用户名
UICheckBox:勾选框
UIInput:在Widget Tool里选择UIInput然后选择一个背景图片,添加到视窗面板里
加入后,有三个对象,分别是Input,Background,Label
Input:用户点击后进行输入的主控件

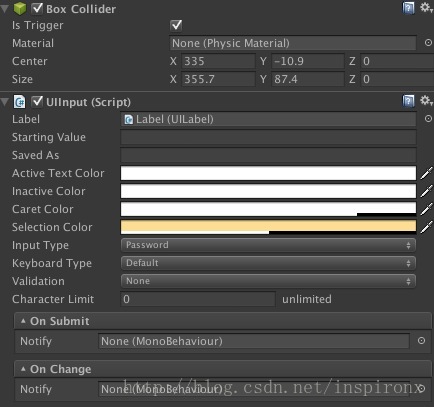
Box Collider:用户点击后进行输入监控区域
UIInput(Script):
Label:文本显示在哪个UILabel里
Starting Value:输入框开始显示的字
Saved As:保存输入内容到prefabs中
Active TextColor:激活文本框后显示颜色
Inactive Color:默认状态颜色
Caret Color:插入字符状态颜色
Selection Color:选择状态中字符的颜色
Input Type:输入类型(standard)标准的,(AutoCorrect)自动修正,(Password)密码
Keyboard Type:对应移动平台键盘类型
Validation:输入类型限制
Character Limit:输入字符数限制
On Submit:输入完后进行事件分发
On Change:输入字符有变动时进行事件分发
然后是一个UISprite & UILabe
最重要的就是UIInput中的OnChange和OnSubmit事件的用法:
首先注册事件的监听,然后返回监听的方法:
public class InputTest : MonoBehaviour {
public UIInput input;
public UILabel label;
private void Start()
{
EventDelegate.Add(input.onChange, MySubmitFunction);
}
public void MySubmitFunction()
{
label.text = input.value;
}
}




















 7404
7404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








