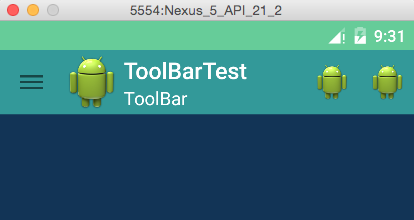
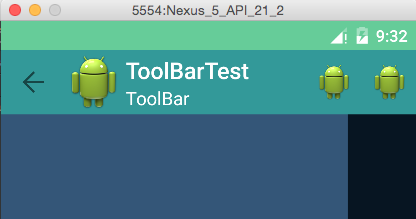
在Android 原生样式应用中,有一个特别漂亮的效果,在使用抽屉布局的时候,展开或关闭抽屉时,Toolbar的 navigation drawer(upButton) 有一个动画,由三个横线旋转成箭头,大概如下:
静态图片展示不出来动画效果,请自行补脑!
这个效果其实是由 Toolbar+DrawerLayout 实现的。
可以通过以下几步实现:
- 在布局中加入DrawerLayout
- 在代码中找到DrawerLayout,将DrawerLayout 与 Toolbar关联
- 通过样式修改 navigation drawer 的颜色
1. 在布局中加入
DrawerLayout res/layout/activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:id="@+id/toolbar"
android:background="#339999" />
<android.support.v4.widget.DrawerLayout
android:layout_below="@+id/toolbar"
android:id="@+id/drawerlayou"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--Main Content-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#123456">
</LinearLayout>
<!--DrawerLayout Content-->
<LinearLayout
android:layout_width="300dp"
android:layout_height="match_parent"
android:background="#345678"
android:layout_gravity="start" />
</android.support.v4.widget.DrawerLayout>
</RelativeLayout>final DrawerLayout drawerLayout = (DrawerLayout) findViewById(R.id.drawerlayou);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this, drawerLayout, R.string.app_name, R.string.app_name);
toggle.syncState();
drawerLayout.setDrawerListener(toggle);
//通过 NavigationDrawer 打开关闭 抽屉
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "HOME", Toast.LENGTH_SHORT).show();
if (drawerLayout.isDrawerOpen(Gravity.START))
drawerLayout.closeDrawer(Gravity.START);
else
drawerLayout.openDrawer(Gravity.START);
}
});<resources>
<style name="AppTheme.Base" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<item name="colorPrimary">#66cc99</item>
<item name="colorPrimaryDark">#66cc99</item>
<item name="android:windowBackground">@color/back</item>
<!-- 使用自定义样式-->
<item name="drawerArrowStyle">@style/AppTheme.MyDrawerArrowStyle</item>
</style>
<style name="AppTheme" parent="AppTheme.Base" />
<!--自定义 navigation drarwer 的样式-->
<style name="AppTheme.MyDrawerArrowStyle" parent="Widget.AppCompat.DrawerArrowToggle">
<item name="spinBars">false</item>
<item name="color">#FFFFFF</item>
</style>
</resources>
其中:
spinBars 旋转效果 默认值为 true,有旋转效果 ;false则无旋转效果。
color navigation icon 的顏色
如果想要抽屉遮住 Toolbar,只需要改下布局,将Toolbar放入DrawerLayout的主界面即可:
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawerlayou"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--Main Content-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#123456">
<!-- android:elevation="5dp" 加上阴影-->
<android.support.v7.widget.Toolbar
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:id="@+id/toolbar"
android:elevation="5dp"
android:background="#339999" />
</LinearLayout>
<!--DrawerLayout Content-->
<LinearLayout
android:layout_width="300dp"
android:layout_height="match_parent"
android:background="#345678"
android:layout_gravity="start" />
</android.support.v4.widget.DrawerLayout>





















 3473
3473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








