打造一体式广告轮播条升级版
在博客打造Android一体式轮播广告条和打造Android一体化轮播广告条中,我们已经实现了滚动广告条的滚动,滚动的原理和处理方式都是差不多的,现在我们来看一种新的方式:
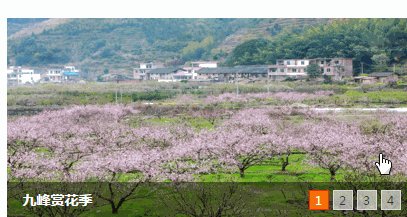
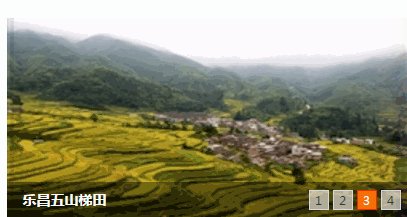
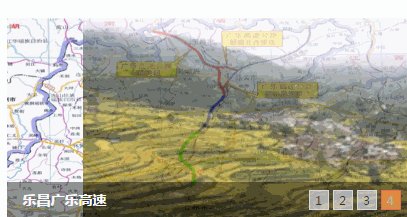
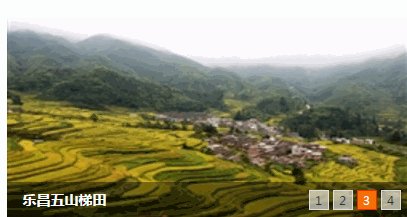
通过连续两篇文章的分析,自由无限滚动已经不是重点了,我们的重点是如何对显示的指示器进行布局,通过效果图我们发现,我们需要在底部用一个RelativeLayout进行布局。我们直接看代码:
/**
* 初始化View的视图
*/
private void initViews(){
viewPager = new ViewPager(context);
LayoutParams viewPagerParams = new LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT,
RelativeLayout.LayoutParams.MATCH_PARENT);
viewPager.setLayoutParams(viewPagerParams);
viewPager.setAdapter(viewPagerAdapter);
viewPager.setOnPageChangeListener(this);
//底部的RelativeLayout
relative_Bottom = new RelativeLayout(context);
LayoutParams layoutParams = new LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, (int)containerHeight);
layoutParams.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM);
relative_Bottom.setLayoutParams(layoutParams);
relative_Bottom.setPadding(5, 5, 5, 5);
if(indicatorBackgroud != 0){
relative_Bottom.setBackgroundDrawable(context.getResources().getDrawable(indicatorBackgroud));
}
//左边的文字指示
tv_pageName = new TextView(context);
layoutParams = new LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
layoutParams.addRule(RelativeLayout.CENTER_VERTICAL);
layoutParams.leftMargin = 20;
tv_pageName.setLayoutParams(layoutParams);
tv_pageName.setTextColor(Color.parseColor("#000000"));
tv_pageName.setTextSize(16);
//指示器容器
indicatorView = new LinearLayout(context);
indicatorView.setOrientation(LinearLayout.HORIZONTAL);
layoutParams = new LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT, RelativeLayout.LayoutParams.WRAP_CONTENT);
layoutParams.addRule(RelativeLayout.ALIGN_PARENT_RIGHT);
layoutParams.addRule(RelativeLayout.CENTER_VERTICAL);
layoutParams.bottomMargin = (int) indicatorMarginBottom;
indicatorView.setGravity(Gravity.CENTER_VERTICAL | Gravity.CENTER_HORIZONTAL);
indicatorView.setLayoutParams(layoutParams);
relative_Bottom.addView(tv_pageName);
relative_Bottom.addView(indicatorView);
addView(viewPager);
addView(relative_Bottom);
mHandler.sendEmptyMessageDelayed(0, 3000);
}
在上面的代码中,我们在底部放置一个RelativeLayout布局,然后在它的左边放置了一个TextView,在右边放置了一个LinearLayout布局用于存储我们的指示器。布局好了,就开始我们的指示器开发,在效果图中,指示器是TextView,我们只需要添加对应的TextView即可。
/**
* 从url地址创建imageview对象,同时初始化指示器
*/
private void createImageView(List<Bitmap> imageUrlList){
if(imageUrlList != null && imageUrlList.size() > 0){
TextView pointView;
int position = 0;
while(position < imageUrlList.size()){
pointView = new TextView(context);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams((int)(indicatorSize),(int)(indicatorSize));
params.rightMargin = (int)indicatorInterval;
pointView.setLayoutParams(params);
pointView.setBackgroundDrawable(context.getResources().getDrawable(indicatorDrawable));
pointView.setEnabled(false);
pointView.setText((position+1)+"");
pointView.setGravity(Gravity.CENTER_HORIZONTAL | Gravity.CENTER_VERTICAL);
pointView.setTextSize(12);
pointView.setTextColor(Color.parseColor("#454545"));
indicatorView.addView(pointView);
position++;
}
viewPagerAdapter.notifyDataSetChanged();
}
}
以上就是相比较上两篇文章的不同之处,他们的滚动原理完全可以抽取出来,通过继承,减少代码量。看下效果图:























 5430
5430

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








