wdatepicker日期框架组件简单使用
在开发过程中遇到再显示时间框组件的时候增加了一个小箭头已增加美观性,但是在选择日期后箭头不隐藏 感觉很是不爽,找了很久终于解决了这个问题。
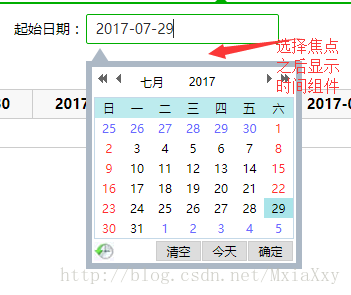
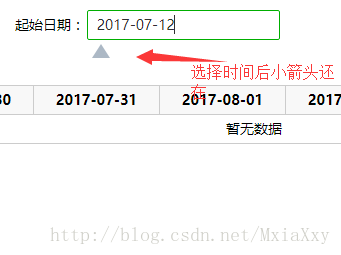
问题如下图:

如上问题
解决方案 在wdatepicker中使用onpicked事件 此事件是选择时间后触发 可以写成联动函数当点击这个时间后触发获取另一个时间框
这里写的不是联动是选择日期后触发一个函数,需要注意的是不能在属性后面直接写函数, 正确的代码如下:
//时间框显示组件
WdatePicker({
position: {left:0 , top: 15},
dateFmt: 'yyyy-MM-dd',
maxDate:'%y-%M-%d %H:%m:%s',
minDate:'#F{$dp.$D(\'queryQssj\')}',
onpicked: hide //这里就是选择日期后触发
})
function hide(){
//这里写需要隐藏的js代码
$("#箭头id").hide();
}
需要注意的是onpicked 属性后面调用的函数hide不能加();不然就会报错;
如果在onpicked中加入函数可以使用Wdatepicker内置的一些函数例如:$dp.$ 相当于dom中的documentElementById
多少不凡,只因不甘






















 312
312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








