VUE 实例
构造器:每个vue.js应用都是通过构造函数Vue创建一个 Vue的根实例启动的。
var vm = new Vue({
//选项
})可以跨站Vue 构造器,从而用预定义选项创建可复用的组件构造器;
var MyComponent = Vue.extend({
//扩展选项
})
//搜有的'MyComponent'实例都讲以预定义的选项被创建
var myComponentInstance = new MyComponent();所有的Vue.js组件其实都是被扩展的Vue实例。
属性和方法:
每个Vue实例都会代理其data对象里所有的属性:
var data = { a : 1 }
var vm = new Vue({
data : data
})
vm.a === data.a // true
//设置属性也会影响到原始数据
vm.a = 2;
data.a // 2
//反之亦然
data.a = 3;
vm.a // 3除了data属性,Vue实例暴露了一些有用的实例属性与方法。这些属性和方法都有前缀$,以便与代理的data属性区分。例如:
var data = { a : 1 }
var vm = new Vue({
el : '#example',
data : data
})
vm.$data === data // true
vm.$el === document.getElementById('example') // true
// $watch 是一个实例的方法
vm.$watch( 'a' , function ( newVal , oldVal ) {
//这个回电将在vm.a 改变后调用
})实例的生命周期:
每个 Vue 实例在被创建之前都要经过一系列的初始化过程。例如,实例需要配置数据观测(data observer)、编译模版、挂载实例到 DOM ,然后在数据变化时更新 DOM 。在这个过程中,实例也会调用一些 生命周期钩子 ,这就给我们提供了执行自定义逻辑的机会。例如,created 这个钩子在实例被创建之后被调用:
var vm = new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})mounted
、
updated
、
destroyed
。钩子的
this
指向调用它的 Vue 实例。一些用户可能会问 Vue.js 是否有“控制器”的概念?答案是,没有。组件的自定义逻辑可以分布在这些钩子中。
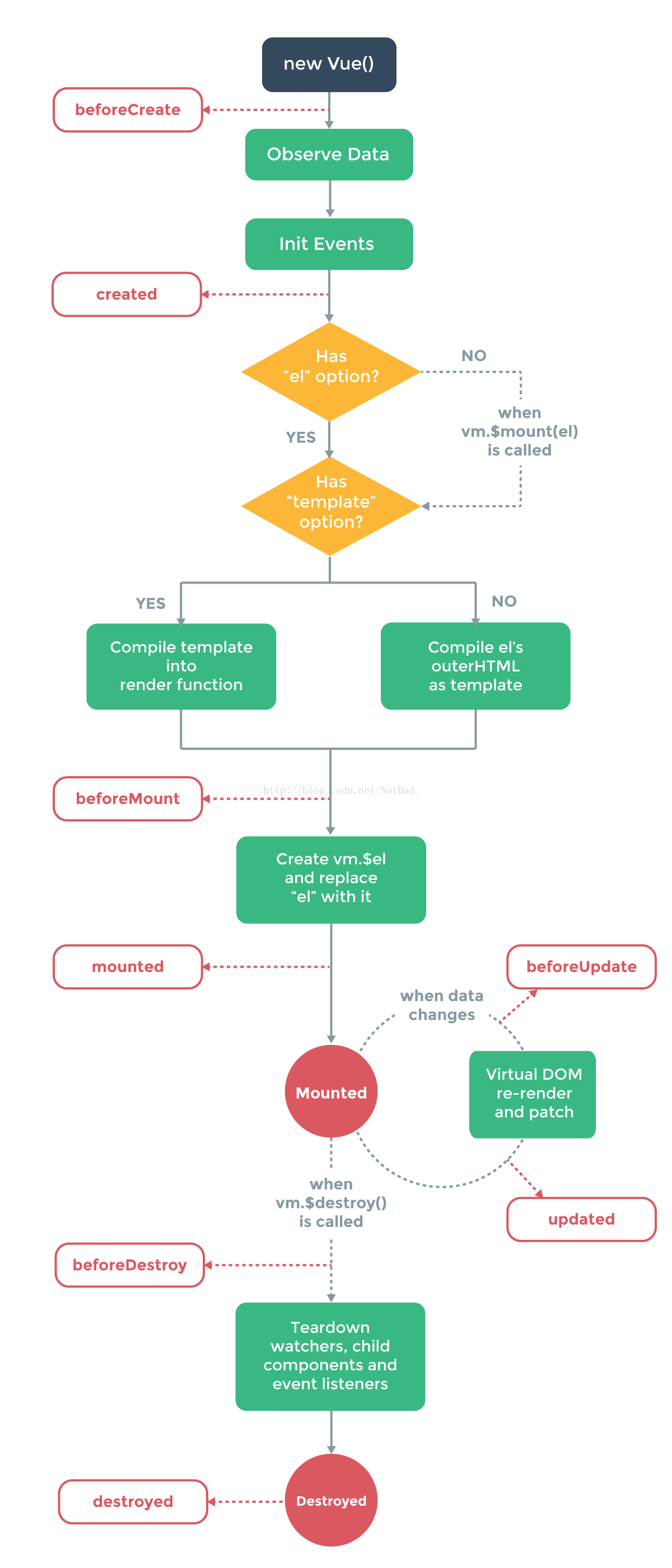
生命周期图示:






















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








