安装
1、 安装nodejs
直接网上找下载就好
2、安装淘宝镜像
打开命令行 输入
- 1
3、安装webpack
cnpm install webpack -g
4、在你想要新建项目的路径下新建文件夹 用于存放项目文件
cd 进入你的文件路径
- 1
后面会有一些默认的设置
- 1
- 2
- 3
- 4
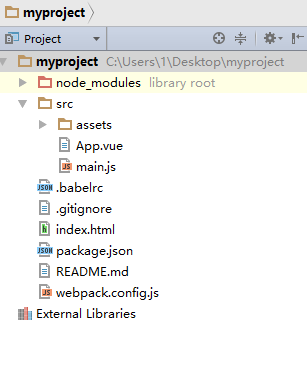
5、完成以后 就会发现 你的文件夹里已经有了所需的文件
6、安装npm 项目依赖 这一步会比较慢 因为文件很多
- 1
7、运行你的项目
- 1
到这里 你的基本安装以及搭建就算是完成了
下面就写一些我在项目里遇到的一些需要文件的引入
1、jQuery的导入
之前在和别人讨论的时候 他说vue不需要用jQuery 但是我们项目那边说要安装 所以我就安装了-_-
首先是命令行安装
npm install jquery --save
加入- -save 的意思就是保留到本地
然后再webpack.config.js 中
module.exports.plugins =中加入
- 1
- 2
- 3
- 4
- 5
- 6
还有再要引用的js中加入
- 1
- 2
这样 jQuery就成功导入项目中了
2、静态css以及js导入
静态css 导入就是在相应的.vue文件中import
例如
- 1
静态js在相应的js中require 还有这些js以及css要放在assets下面
- 1
3、vue-resource 导入
还有elementui导入方法都是一样 这里就医vue-resource为例
- 1
之后在需要导入的js中import还有use























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








