
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(function(){
$("#pwd").bind('focus', function() {
//键盘初始化
var arr = [0,1,2,3,4,5,6,7,8,9];
$(".vkli").each(function(i){
var index = parseInt(Math.random()*arr.length);
$(this).html(arr[index]).css({"cursor":"pointer"}).hover(
function () {
$(this).css({"background-color":"#3399cc"});
},
function () {
$(this).css({"background-color":"#669999"});
}
);
arr.splice(index,1);
});
var l = $(this).offset().left;
//键盘显示
$("#vk").css({"position":"absolute","margin-top":0,"margin-left":l}).show();
});
//点击数字
$(".vkli").bind('click',function(){
$("#pwd").val($("#pwd").val() + "" + $(this).html());
});
//清空 确认
$("#vkbtnClear").css({"cursor":"pointer"}).bind('click',function(){
$("#pwd").val("");
});
$("#vkbtnOK").css({"cursor":"pointer"}).bind('click',function(){
$("#vk").hide();
});
});
</script>
<style type="text/css">
*{
padding:0px;
margin:0px;
}
#vk{
width:180px;
}
#vk ul{
list-style-type:none;
text-align:center;
width:172px;
}
#vk ul .vkli{
width:20px;
height:20px;
vertical-align : middle;
text-align:center;
float:left;
border : 1px solid black;
background-color : #669999;
}
#vk ul .vkbtn{
width:60px;
height:20px;
vertical-align : middle;
text-align:center;
float:left;
border : 1px solid black;
background-color : #6699cc;
}
</style>
</head>
<body>
<br />
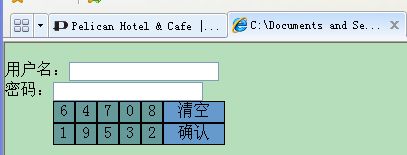
用户名:<input type="text" id="" />
<br />
密码:<input type="text" id="pwd" readonly="true"/>
<div id="vk" style="display:none">
<ul>
<li class="vkli">0</li>
<li class="vkli">1</li>
<li class="vkli">2</li>
<li class="vkli">3</li>
<li class="vkli">4</li>
<li class="vkbtn" id="vkbtnClear">清空</li>
</ul>
<ul>
<li class="vkli">5</li>
<li class="vkli">6</li>
<li class="vkli">7</li>
<li class="vkli">8</li>
<li class="vkli">9</li>
<li class="vkbtn" id="vkbtnOK">确认</li>
</ul>
</div>
</body>
</html>





















 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








