一、relative
将某一个元素设置为相对定位后,通过设置left、right、top、bottom,它可以参照自己的原始位置进行移动。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>相对定位示例</title>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px/*左边距减20px,相对于原来的位置左移20px*/
}
h2.pos_right
{
position:relative;
left:20px/*左边距加20px,相对于原来的位置右移20px*/
}
</style>
</head>
<body>
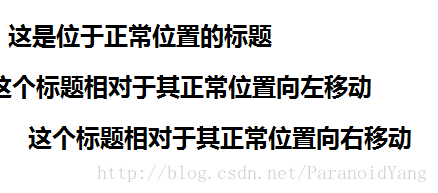
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
</html>二、absolute
相对定位是“相对于”元素在文档中的初始位置,而绝对定位是“相对于”最近的已定位祖先元素(已定位的意思是指设置了position:relative),如果不存在已定位的祖先元素,那么“相对于”最初的包含块。层级关系为:
<div ——————————— position:relative; 不是最近的祖先定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————- position:relative 以这个div为参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

让box2以橘色div为参照物
层级关系为:
<div ——————————— position:relative;最近的祖先定位元素,参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

因为橘色div是最初的包含块,所以在都不设置定位的情况下,默认以橘色div为参照物。
层级关系为:
<div ———————————没有设置为定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
效果图:

此外,还要注意仅使用margin属性布局绝对定位元素的情况
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
图9中,使用margin属性布局相对定位元素。
层级关系为:
<div ——————————— position:relative; 不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

IE6的情况下,box2前面没有兄弟节点,则margin-left的值会出现双倍边距,见图10。
层级关系为:
<div ——————————— position:relative; 不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:60px;
<div box3
效果图:

三、fixed
元素框的表现类似于absolute,不过其包含块是视窗本身。
参考:http://www.cnblogs.com/jiqing9006/archive/2012/07/26/2610586.html






















 2318
2318











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








