问题导读:
1. 如何使用Commons FileUpload Commons IO 上传文件?
2. 如何利用Servlet 3.0 容器内置功能上传文件?
解决方案:
文件上传
Commons FileUpload
- 对于Servlet 3.0 以下的Servlet 容器我们需要使用Apache Commons FileUpload 元件 commons-fileupload-x.y.jar 还需要Apache Commons 元件 ommons-io-x.y.jar

- 在Spring MVC 配置文件中定义multipartResolver bean
<!-- multipartResolver 上传文件分解器 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="2000000"></property>
</bean>- bean 中添加一个 为 List<MultipartFile> 的属性
//产品图片
private List<MultipartFile> images;
public List<MultipartFile> getImages() {
return images;
}
public void setImages(List<MultipartFile> images) {
this.images = images;
}- 我们可以来看看Tomcat最近几个版本分别支持的JavaEE规范。
Tomcat 6: Servlet 2.5、JSP 2.1、EL 2.1
Tomcat7: Servlet 3.0、JSP 2.2、EL 2.2
Tomcat8: Servlet 3.1、JSP 2.3、EL 3.0
------------------------
除此以外,Tomcat 8还支持像Java WebSocket 1.0这样的新规范。
控制器
package controller;
import java.io.File;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import bean.Product;
@Controller
public class ProductController {
@RequestMapping(value="/product_input")
public String inputProduct(Model model) {
model.addAttribute("product",new Product());
return "ProductForm";
}
@RequestMapping(value="/product_save")
public String saveProduct(HttpServletRequest servletRequest,
@ModelAttribute("product") Product product,Model model) {
/*
* 将上传的图片保存在相应目录下
*/
// 得到文件
List<MultipartFile> images = product.getImages();
List<String> imagesNames = new ArrayList<String>();
// System.out.println(images.size());
//判断 images 的 list 中是否有图片
if(null != images && !images.isEmpty()) {
// 遍历 list
for(MultipartFile image : images) {
// 返回客户端本地驱动器中的初始文件名
String imageName = image.getOriginalFilename();
// imagesNames.add(imageName);
System.out.println(imageName);
// 创建 file
// Tomcat 的WebApps目录下该资源路径下的xxx
File imageFile = new File(servletRequest.getServletContext().getRealPath("WEB-INF/image/"),imageName);
// 保存文件
try {
image.transferTo(imageFile);
} catch (IllegalStateException | IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
return "ProductDetails";
}
}
配置文件
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-3.2.xsd">
<!-- 扫描包 -->
<context:component-scan base-package="controller" />
<mvc:annotation-driven />
<!-- 处理静态资源 -->
<mvc:resources mapping="/image/**" location="/WEB-INF/image/" />
<!-- 视图解析器 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/" />
<property name="suffix" value=".jsp" />
</bean>
<!-- multipartResolver 上传文件分解器 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="2000000"></property>
</bean>
</beans>JSP 页面
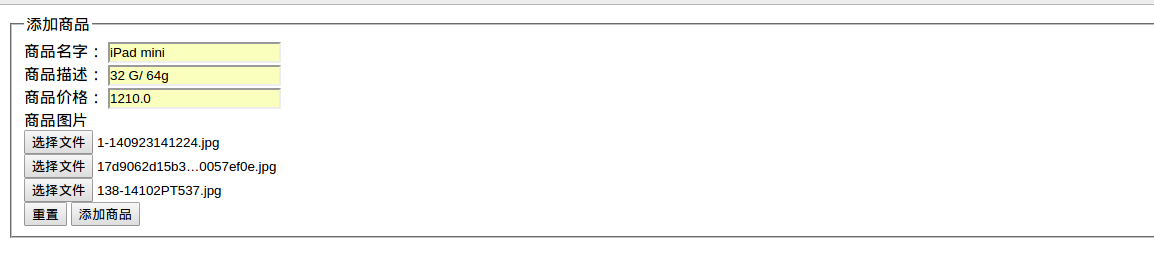
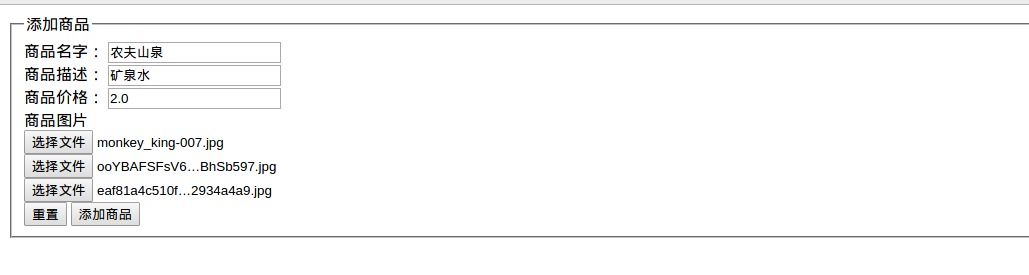
ProductForm
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>添加商品</title>
</head>
<body>
<div>
<form action="product_save" method="post" enctype="multipart/form-data">
<fieldset>
<legend>添加商品</legend>
<label for="name">商品名字:</label>
<input type="text" id="name" name="name" value="" /><br/>
<label for="description">商品描述:</label>
<input type="text" id="description" name="description" value="" /><br/>
<label for="price">商品价格:</label>
<input type="text" id="price" name="price" value=""/><br/>
<label for="image">商品图片</label></br>
<input type="file" name="images[0]" /></br>
<input type="file" name="images[1]" /></br>
<input type="file" name="images[2]" /></br>
<div>
<input id="reset" type="reset" />
<input id="submit" type="submit" value="添加商品" />
</div>
</fieldset>
</form>
</div>
</body>
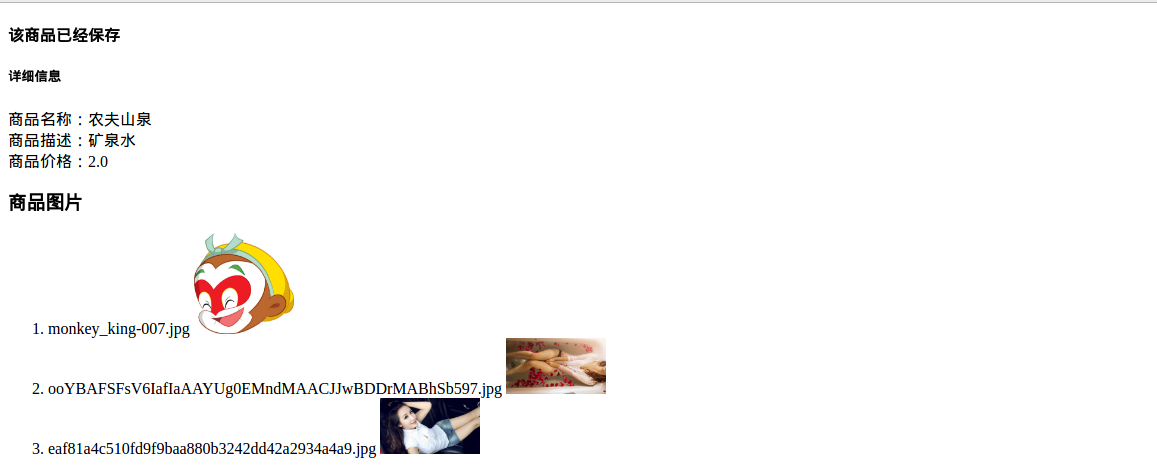
</html>ProductDetails
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>商品详情</title>
</head>
<body>
<div>
<h4>该商品已经保存</h4>
<p>
<h5>详细信息</h5>
商品名称:${product.name }</br>
商品描述:${product.description }</br>
商品价格:${product.price }</br>
<h3>商品图片</h3>
<ol>
<c:forEach items="${ product.images}" var="image">
<li>${image.originalFilename }
<img width="100" src="<c:url value='/image/' />${image.originalFilename }"/>
</li>
</c:forEach>
</ol>
</p>
</div>
</body>
</html>测试


Servlet 3.0 以上版本web容器上传文件
Servlet 3.0 以上版本web容器可以不使用Commons FileUpLoad 和Commons IO 元件
配置文件
web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:conf/springmvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
<!-- 配置Servlet 3.0 文件上传 -->
<multipart-config>
<!-- 上传文件最大容量 -->
<max-file-size>20000000</max-file-size>
<!-- Http请求允许的最大容量 -->
<max-request-size>400000000</max-request-size>
<!-- 上传超过这个容量就会写入磁盘 -->
<file-size-threshold>1000000</file-size-threshold>
</multipart-config>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>springmvc-config.xml
多部分解析器:org.springframework.web.multipart.support.StandardServletMultipartResolver
<bean id="multipartResolver" class="org.springframework.web.multipart.support.StandardServletMultipartResolver"></bean>
测试























 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










