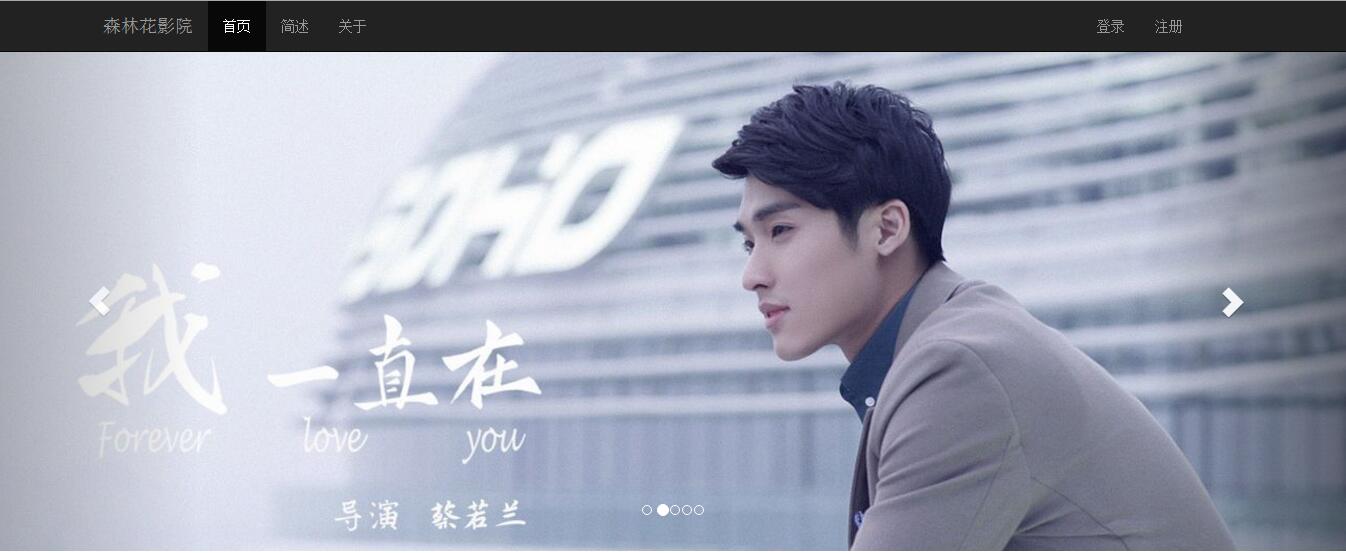
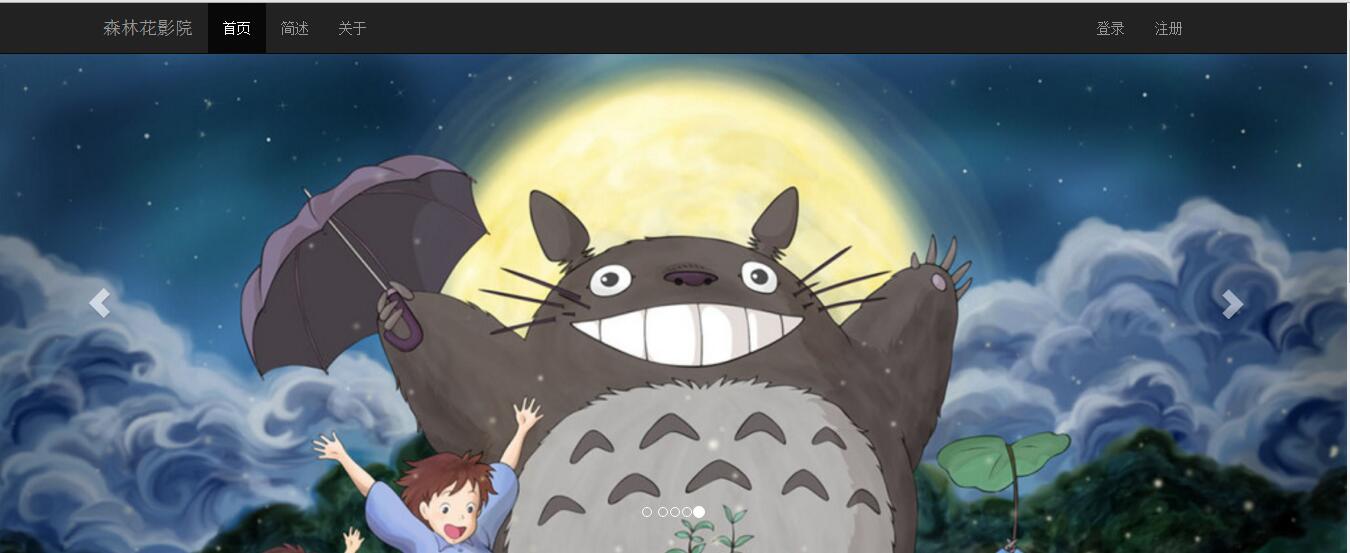
之前写过一个原生纯js版本的广告轮播,相比之前那个,这个由于用了Bootstrap框架,实现起来代码相对简单一点,而且也比较美观,效果如图:

这是其中的两张图片,可以看到上面有小圆点,就和平时看到的一些网站的一样,点击圆点可以切换图片,按照指定的顺序,还有上面的箭头,点击左右箭头,就可以左右移动,这就是大体的功能。
接下来上代码:
HTML代码:
<!-- 广告轮播 -->
<div id="ad-carousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators" id="dian">
<li data-target="#ad-carousel" data-slide-to="0" class="active"></li>
</ol>
<div class="carousel-inner" id="change">
<div class="item active">
<a href="#"><img src="#" id="one"></a>
</div>
</div>
<a class="left carousel-control" href="#ad-carousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span></a>
<a class="right carousel-control" href="#ad-carousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span></a>
</div>这是轮播广告的基本框架,在这段代码中,首先就引入了bootstrap的.carousel类,它是bootstrap中定义的,每一个li相当于上面的小圆点。其中必须要有data属性,不然不会实现切换,在bootstrap中每一个data属性都和js代码相关,所以,data属性不可省去。
js代码:
function createImg()
{
var images = ["images/1.jpg","images/2.jpg","images/3.jpg", "images/4.jpg", "images/5.jpg"];
var oltag = document.getElementById("dian");
var divtag = document.getElementById("change");
for (var i = 0; i < images.length; i++)
{
if (i == 0)
{
document.getElementById("one").src = images[i];
}
else
{
var li = document.createElement("li");
li.setAttribute("data-target", "#ad-carousel");
li.setAttribute("data-slide-to",""+(i+1));
oltag.appendChild(li);
var div = document.createElement("div");
div.className = "item";
var a = document.createElement("a");
var img = document.createElement("img");
img.src = images[i];
a.appendChild(img);
div.appendChild(a);
divtag.appendChild(div);
}
}
}Js代码主要是创建img和li,在里面放图片和加上图片的小圆点。在每个标签上加上对应的类,就行了。
总结:以上代码中的左右箭头用了bootstrap的图形库,用起来也是很方便,有了bootstrap我们自己可以省很多代码,而且效果也很漂亮,但是不能过多依赖,代码还是要自己写的。























 1230
1230

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








