这篇博客的主题是关于如何利用jQuery来实现在输入框输入数据时,进行实时的搜索,显示出符合条件的数据并展示出来。
我们在平时的前端开发中,经常会遇到添加数据,如果在添加之前要指定某个用户或对象进行关联,那在实现上要比普通的添加要繁琐一点。我本来的想法是给一个iframe,在
里面显示所有的数据并提供一个筛选的功能,但是觉得比较繁琐。于是想到了在百度上搜素时,它的自动搜索和此种需求比较切合,且在操作中比较方便。但是也存在着显示数据
不可过多,筛选条件单一的缺点。
当然这种实时的前后台交互是利用ajax实现的。
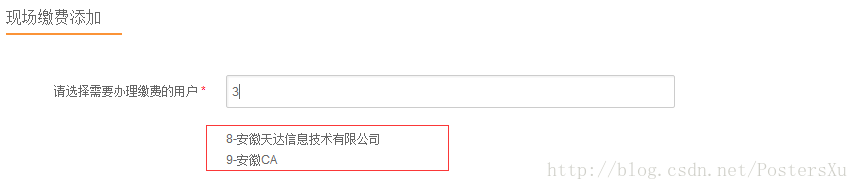
首先贴一下最后的效果:
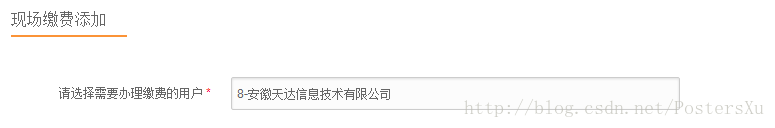
选择相应的结果后:
注:这里前方多出的序列号是为了方便取出获取到的用户表主键,虽然觉得不太安全,但还是这么做了....
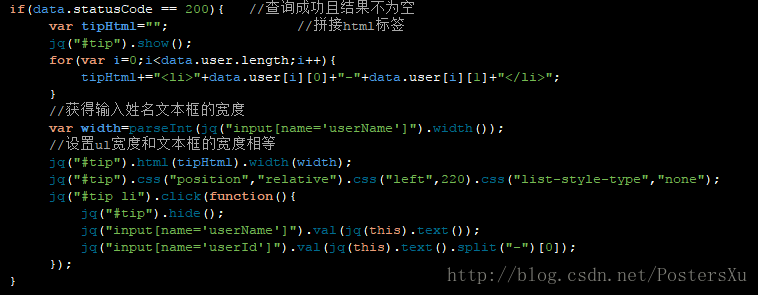
具体的实现代码如下:
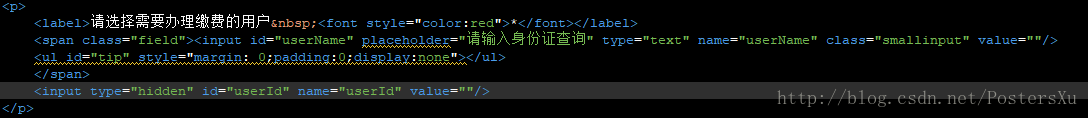
首先是页面的input输入框,以及用来展示搜索结果的ul区域。这里使用ul是借鉴(其实就是拷),因为我对css实在不感冒。
关于如何实现用户输入后实时搜索,我在百度查了一下,了解到的大致有以下:
以秒为单位对input框进行监听,用户输入的间隔时间大概为半秒,因此每半秒去请求后台。
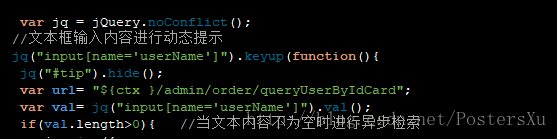
还有就是我采用的这种方法,使用keyup函数,并对输入内容做简单的判断:
下面是ajax请求后,对获取的数据进行处理:
由于后台想要的只是一个ID,用户名称是给前台操作人员看的,所以这里为了方便知道用户选择了哪个结果,我把ID也显示了出来
在前台我没有对显示的数据条数进行限制,这个限制可以放在后台,但其实现在后台我还没加...ganga
OK,本次博客就到这里,依旧短小,hah


























 8219
8219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








