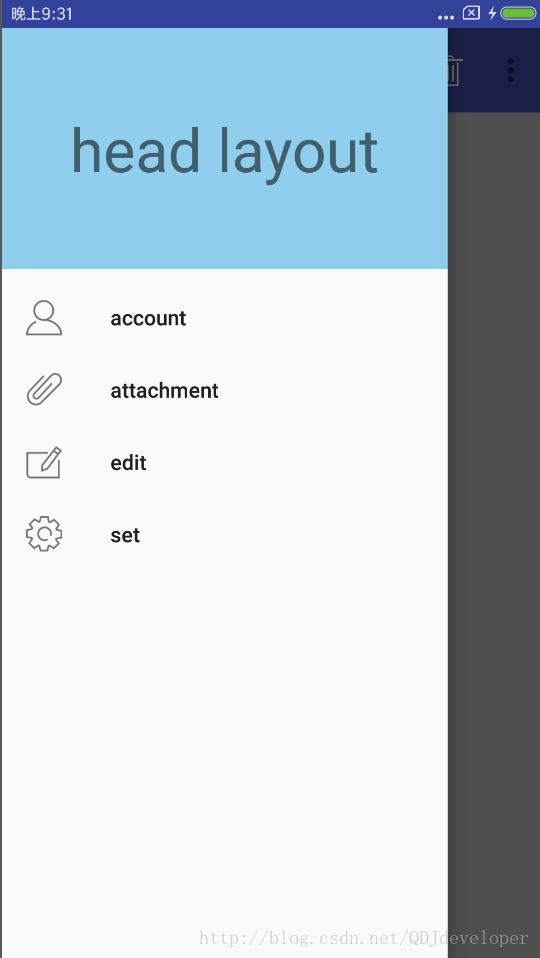
这是我们 Material Design 系列的第三篇文章了,今天我们来谈谈侧滑菜单,侧滑菜单是很多 APP 中常见的功能效果,今天我们将介绍使用 Material Design 中的 DrawerLayout 和 NavigationView 相结合来实现侧滑栏菜单效果,借助 Google 提供的这些工具实现侧滑的功能将变得异常的简单,侧滑菜单可以将菜单选项隐藏起来,然后可以通过滑动的方式来显示,这样很好的节省了手机屏膜的空间,这也是 Material Design 设计中非常推荐的做法,例如谷歌邮箱 Gmail 就使用了这种设计,接下来我们就来具体的实现这种非常常见的效果,我们先来上效果图吧
下面我们来看一下实现如上界面的布局代码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#c7c6c6">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolBar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:titleTextColor="#f5f0f0" />
</RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
app:headerLayout="@layout/navigation_head"
app:menu="@menu/navigation">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>其实很简单,我们看到最外层是一个 DrawerLayout 控件,是










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








