1、确定使用的是ionic-image-lazy-load 架构
git地址:https://github.com/paveisistemas/ionic-image-lazy-load
首先是先将下载的ionic-image-lazy-load.js 引入到项目中;
<script src="js/ionic-image-lazy-load.js"></script>2、常用主要的参数说明
2.1 设置lazy-scroll参数
缺少了这个参数就监听不到滚动事件,image-lazy-distance-from-bottom-to-load="100"就没有效果;
<ion-content lazy-scroll>2.2 image-lazy-src/image-lazy-distance-from-bottom-to-load 含义
image-lazy-src加载的图片链接;
image-lazy-distance-from-bottom-to-load滚动到底部的距离才加载图片链接;
image-lazy-distance-from-right-to-load类同距离右边的距离才加载;
<img image-lazy-src="{{item.thumbnail}}" image-lazy-loader="lines"
image-lazy-distance-from-bottom-to-load="100">image-lazy-loader主要的是在加载过程中出现的动画效果,源码如下,这个可以配置,
可以改为android/ios等等;
if ($attributes.imageLazyLoader) {
loader = $compile('<div class="image-loader-container"><ion-spinner class="image-loader" icon="'
+ $attributes.imageLazyLoader + '"></ion-spinner></div>')($scope);
$element.after(loader);
}3、以上大概的掌握了就可以用了,补充一个动画效果居中显示
3.1代码引用, 如下不多解释
<ion-list>
<ion-item class="cardname" ng-repeat="data_zxtmInfo in mainInfo_data_zxtm"
ng-click="goGoodDetail(data_zxtmInfo.target_url)">
<img image-lazy-src="{{data_zxtmInfo.img_src}}" image-lazy-distance-from-bottom-to-load="100" image-lazy-loader="android">
</ion-item>
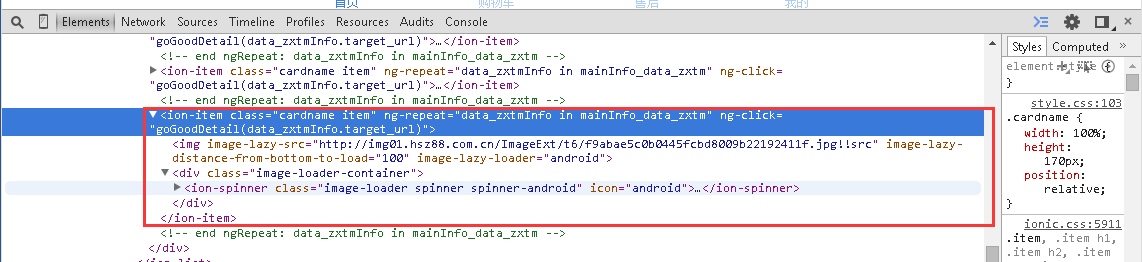
</ion-list>3.2 google 看下效果

如上图所示,看到一个item中有三个层次;
ion-spinner就是动画效果了;
如果不配置image-loader-container和ion-item的cardname ,样式就会很难看;如下,没有配置的效果:
3.3 image-loader-container 和cardname的CSS
主要的是斜体的部分
.cardname{
width: 100%;
height: 170px;
*position:relative;*
}
.cardname img{
width: 100%;
height: 100%;
}
.image-loader-container{
*position:absolute;
left: 43%;
top: 43%;*
}
以上就是iionic-image-lazy-load的主要内容,除了实例以外,大部分的内容是官网翻译过来。如果有其他的疑问或者在开发遇到问题,请留言;






















 716
716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








