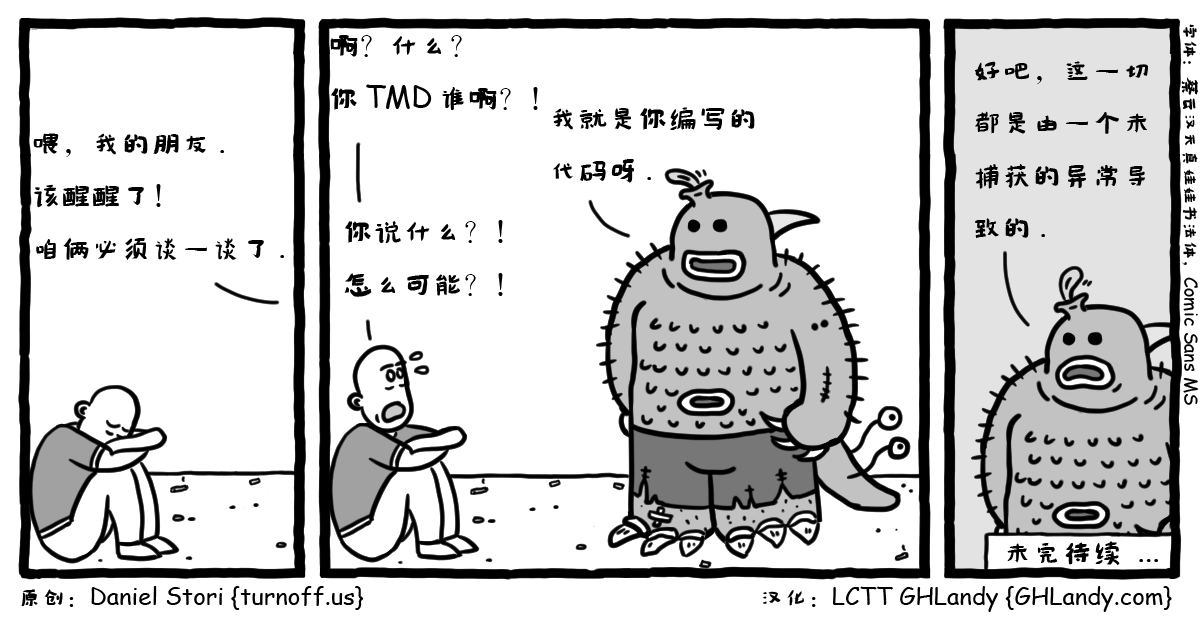
消沉的程序员 1

depressed-developer
很有意思吧,很多看到这样的漫画对话的程序员,应该感觉似曾相识吧。Bug 出现了?
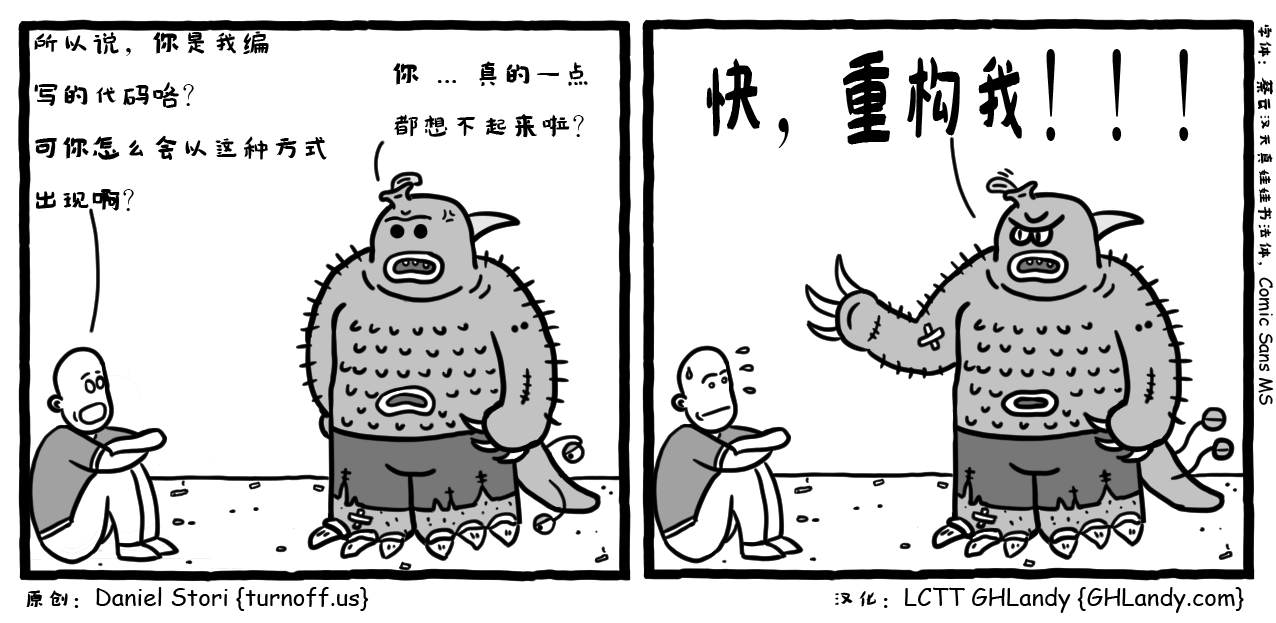
消沉的程序员 2

depressed-developer
有点疑惑,有好像有点眉目,好像是感觉到哪里错了,是不是要重构。
消沉的程序员 3

depressed-developer
哎,终于发现错误了,感觉有点可笑,自己居然犯这样的错误,原来是那次急于提交代码造成的。
消沉的程序员 4

depressed-developer
是啊,在编程里一生戎马,代码编写无数,各种平台、规范等等,到头来也是满身的错误啊。该是技术不行吧!
消沉的程序员 5

depressed-developer
呀,快要消除错误了,可是,不对。相信事后的 Bug 和 Debug 会是程序员生活中的一个部分。
消沉的程序员 6

depressed-developer
每个新建的工程都是有美好的设想吧,可后来为什么总是渐行渐远?大多时候的自言自语,总是有人认为是在和代码对话吧?可没有身在其中,别人又怎么懂得!
消沉的程序员 7

depressed-developer
好吧,产品的上线,总是要经过无数次的创建分支,Bug 和 Debug 总还是程序员的永恒话题。其中,有些东西总免不了自己推翻自己,感觉要从头再来一样。
消沉的程序员 10

depressed-developer
为了某项专门的研究,学习一门相关的语言,不知道是不是值得?是不是先要思考其必要性呢?最后发现自己并不喜欢这门语言,导致怀疑自己的专业技能,这样大概不好吧!
消沉的程序员 11

depressed-developer
其实,本来是愉快的蹲个坑,却不自觉的陷入编码的思考。想想,不仅是程序员,很多人有都有类似此景的情况吧,明明在做着某事,却想着另外一件事。
后记
看至此处,各位朋友是不是感觉少了系列的第 8 和第 9 篇?起初,译者也这么想,后来问了作者 Daniel Stori 之后,才恍然,原来序号采用了八进制,按照作者说的,一个隐式的玩笑。明白了吗,朋友们?
大伙儿都习惯了日常的十进制。当常态处于优先级的时候,日常一些非常态就如同细枝末节,也就往往容易被人们忽略。大概就是这样吧。






















 551
551

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








