1 directory not found for option问题
警告如下:
ld: warning: directory not found for option ‘-F/Applications/Xcode 7.app/Contents/Developer/Platforms/iPhoneSimulator.platform/Developer/SDKs/iPhoneSimulator9.0.sdk/Developer/Library/Frameworks’
问题原因:Xcode7将framworks位置改变了。
解决方法:
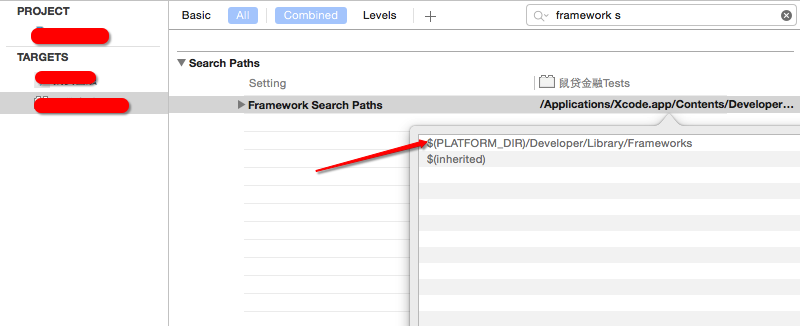
点击项目,选择 Targets->xxxTests
选择build setting ,找到 Frameworks Search Path 和 Library Search Paths
删除$(SDKROOT)/Developer/Library/Frameworks,
或者使用$(PLATFORM_DIR)/Developer/Library/Frameworks替换
2.项目运行报错如下
<span style="color: #ff0000;"><code class="hljs livecodeserver has-numbering"><Error>: CGContextSaveGState: invalid context <span class="hljs-number">0x0. If you want <span class="hljs-built_in">to see <span class="hljs-operator">the backtrace, please <span class="hljs-built_in">set CG_CONTEXT_SHOW_BACKTRACE environmental <span class="hljs-built_in">variable. <Error>: CGContextTranslateCTM: invalid context <span class="hljs-number">0x0. If you want <span class="hljs-built_in">to see <span class="hljs-operator">the backtrace, please <span class="hljs-built_in">set CG_CONTEXT_SHOW_BACKTRACE environmental <span class="hljs-built_in">variable. <Error>: CGContextRestoreGState: invalid context <span class="hljs-number">0x0. If you want <span class="hljs-built_in">to see <span class="hljs-operator">the backtrace, please <span class="hljs-built_in">set CG_CONTEXT_SHOW_BACKTRACE environmental <span class="hljs-built_in">variable.</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code></span>
出错原因:设置app的状态栏样式的使用使用了旧的方式,在info.plist里面设置了View controller-based status bar appearance为NO,默认为YES,一般式iOS6的时候使用这种方式,iOS7,8也兼容,但是到了iOS9就报了警告。
<span style="color: #ff0000;"><code class="hljs css has-numbering"><span class="hljs-attr_selector">[[UIApplication sharedApplication]<span class="hljs-tag">setStatusBarStyle<span class="hljs-pseudo">:UIStatusBarStyleLightContent];</span></span></span></code></span>
以前我们通过上面代码改变状态了颜色,iOS9以后点进去看api发现如下说明
<span style="color: #ff0000;"><code class="hljs objectivec has-numbering"><span class="hljs-comment">// Setting the statusBarStyle does nothing if your application is using the default UIViewController-based status bar system. <span class="hljs-keyword">@property(readwrite, <span class="hljs-keyword">nonatomic) UIStatusBarStyle statusBarStyle NS_DEPRECATED_IOS(<span class="hljs-number">2_0, <span class="hljs-number">9_0, <span class="hljs-string">"Use -[UIViewController preferredStatusBarStyle]"); - (<span class="hljs-keyword">void)setStatusBarStyle:(UIStatusBarStyle)statusBarStyle animated:(<span class="hljs-built_in">BOOL)animated NS_DEPRECATED_IOS(<span class="hljs-number">2_0, <span class="hljs-number">9_0, <span class="hljs-string">"Use -[UIViewController preferredStatusBarStyle]");</span></span></span></span></span></span></span></span></span></span></span></code></span>
解决办法:
修改方式将View controller-based status bar appearance设置为YES,然后使用新的方式来实现状态栏的样式。
<span style="color: #ff0000;"><code class="hljs haml has-numbering">-<span class="ruby"> (<span class="hljs-constant">UIStatusBarStyle)preferredStatusBarStyle; -<span class="ruby"> (<span class="hljs-constant">UIViewController *)childViewControllerForStatusBarStyle; -<span class="ruby"> (void)setNeedsStatusBarAppearanceUpdate</span></span></span></span></span></code></span>
3.Bitcode问题(通俗解释:在线版安卓ART模式)
报错如下
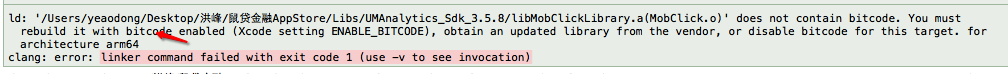
ld: warning: directory not found for option ‘-F/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/SDKs/iPhoneOS9.0.sdk/Developer/Library/Frameworks’
ld: -bundle and -bitcode_bundle (Xcode setting ENABLE_BITCODE=YES) cannot be used together
clang: error: linker command failed with exit code 1 (use -v to see invocation)
原因:Xcode7 及以上版本会默认开启 bitcode 。
bitcode具体是什么就不解释了。
解决方法:
1.更新library使包含Bitcode,否则会出现以上问题。
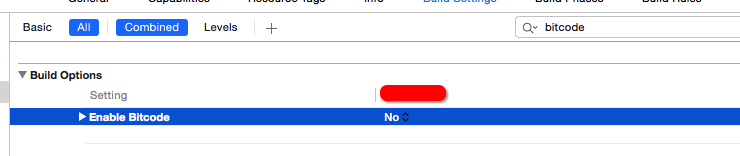
2.关闭Bitcode,简单粗暴。
Build Settings”->”Enable Bitcode”改成”NO”。
4.第三方的影响
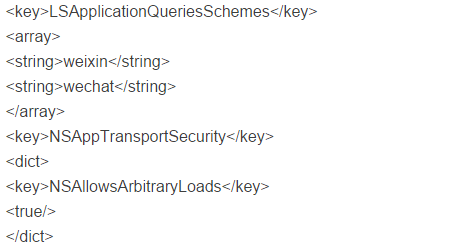
你的应用在iOS 9中需要使用微信SDK的相关能力(分享、收藏、支付、登录等)时,需要在“Info.plist”里增加如下代码:
完成后需使用Xcode 7编译。
如果你在模拟器上运行可以能还会有以下报错:
-canOpenURL: failed for URL: “weixin://app/wxdaae92a9cfe5d54c/” - error: “(null)”
这是因为模拟器上并没有安装微信,如果运行到真机上就不会有报错了。
请注意:未升级到微信客户端6.2.5及以上版本的用户,在iOS 9下使用到微信相关功能时,仍可能无法成功。
下面整理一些常用的白名单
<code class="hljs xml has-numbering"><span class="hljs-tag"><<span class="hljs-title">key>LSApplicationQueriesSchemes<span class="hljs-tag"></<span class="hljs-title">key>
<span class="hljs-tag"><<span class="hljs-title">array>
<span class="hljs-tag"><<span class="hljs-title">string>mqqOpensdkSSoLogin<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>mqzone<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>sinaweibo<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>alipayauth<span class="hljs-tag"></<span class="hljs-title">string></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
<code class="hljs xml has-numbering"><span class="hljs-tag"><<span class="hljs-title">string>alipay<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>safepay<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>mqq<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>mqqapi<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>mqqopensdkapiV3<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>mqqopensdkapiV2<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>mqqapiwallet<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>mqqwpa<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>mqqbrowser<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>wtloginmqq2<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>weixin<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"><<span class="hljs-title">string>wechat<span class="hljs-tag"></<span class="hljs-title">string>
<span class="hljs-tag"></<span class="hljs-title">array></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></code>
qq登录绑定,qq支付,qq分享
微信支付,微信登录绑定
新浪登录绑定
支付宝支付,支付宝登录绑定


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








