在公司做项目时,在webapp文件夹下新建了文件夹,在里面添加了几个静态内容。发布项目测试的时候,发现静态内容及html的图片无法显示。
解决方法一:

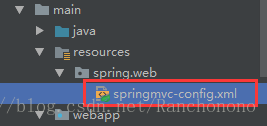
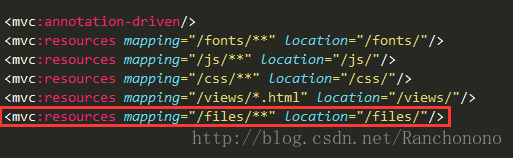
找到main-resources。在springmvc-config.xml中配置路径:

重新启动tomcat,样式和图片就能够显示。
解决方法二:
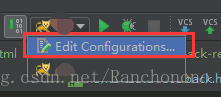
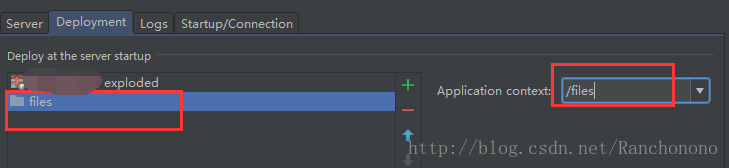
从配置tomcat的入口进入。

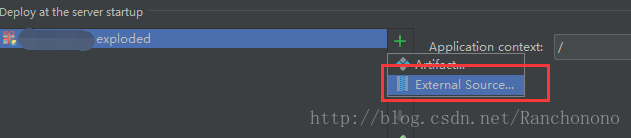
点击绿色“+”号,选择external source。

选择存放css或图片的路径,我的是放在files里。如下图。在application context里填入文件夹名称。

重启tomcat,就可以了。
参考文档:
http://www.cnblogs.com/hhhd/p/6800325.html
http://blog.csdn.net/jacksonzhou88/article/details/62508188























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








