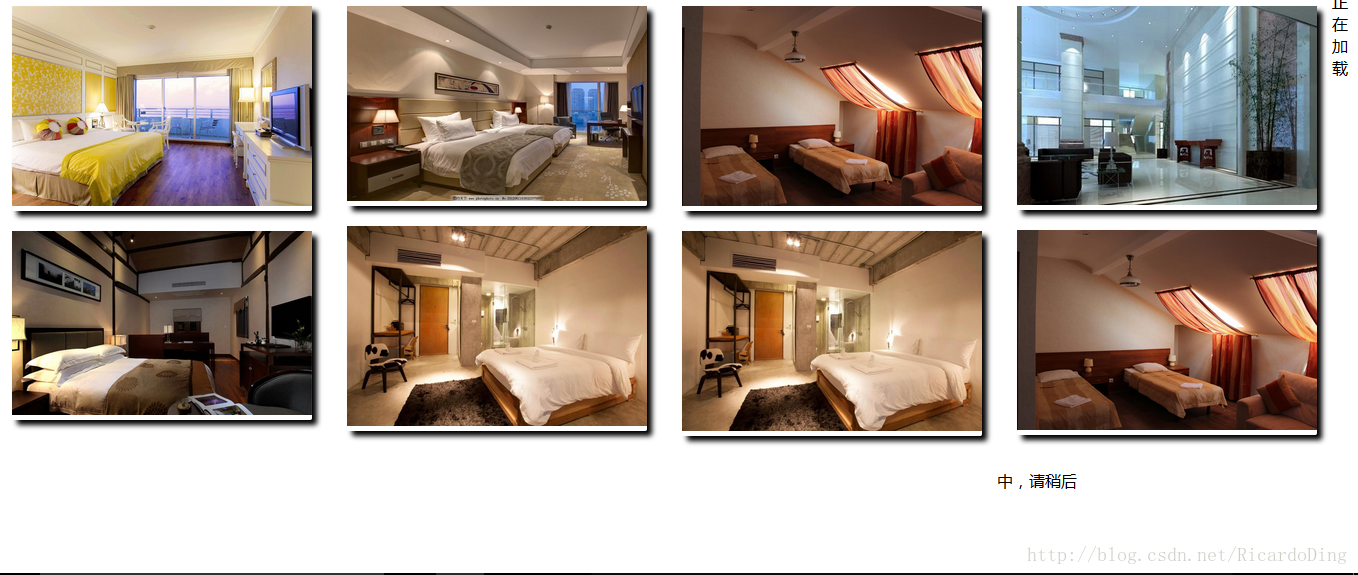
最近在瀑布流布局的学习中,发现css中浮动会使html元素脱离文档流,导致在浮动元素的父元素无法展开(即其父元素高度为0),后面的元素挤占原本浮动元素在文档流中的位置,造成令人意外的布局,如:
.columnIMGDiv {
float: left;
width: 300px;
margin: 15px;
margin-left: 20px;
}
<div id="waterfallBox">
<div class="columnIMGDiv"><img src=""></img></div>
<div class="columnIMGDiv"><img src=""></img></div>
<div class="columnIMGDiv"><img src=""></img></div>
<div class="columnIMGDiv"><img src=""></img></div>
</div>
<div id="loadingInfo"><span>正在加载中,请稍后</span></div>
经过一番查询之后,终于找到几种解决方法:
方法一:设置浮动元素的父元素的overflow为hidden
#waterfallBox {
overflow: hidden;
} 该方法可以将未设定高度的父元素撑大,但缺点是可能会屏蔽该元素内所有元素的溢出效果
方法二:css提供了专门的清除浮动的clear属性,只需要在父元素的后面添加一个空的div标签
<div style="clear: both;"></div>clear可以有四种取值:
none : 允许两边都可以有浮动对象
both : 不允许有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
方法三:设置父元素的高度
手动定义height,让父元素强制占位,就可以解决问题,但缺点是不够灵活
方法四:通过伪类:after
该方法原理同第二种,也是通过clear属性达到目的,但是相比第一种方法,不需要添加空的div标签
//给父元素后面添加内容使得after生效
#waterfallBox:after{
content:".";
display:block;//将该添加的元素设为块元素
height:0; //清除浮动并隐藏该添加内容
clear:both;
visibility:hidden;
}
该方法相比于第二种没有了多余的无意义div标签,推荐使用
以上四种是相对具有使用价值的清除浮动方法,第一次写技术博客,有何疏漏希望各位能指出 ( 虽然八成没人看啦~~ )





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








