制作数据图表的插件有很多,像highcharts等,今天来讲一下用flash做图表,并用XML动态获取数据!
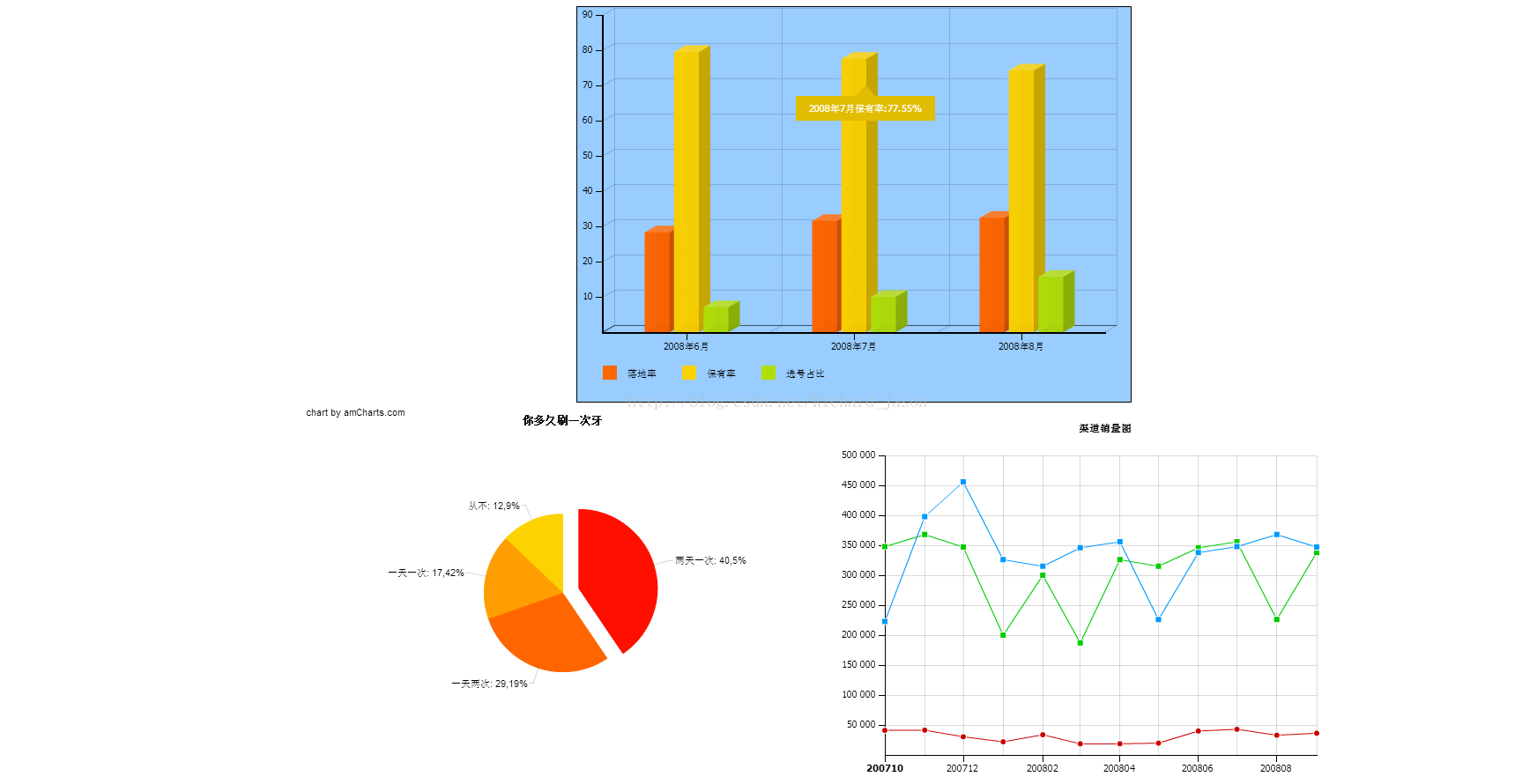
首先图表样式如下:
HTML代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图表</title>
<style type="text/css">
#zong{border:0px #FF0000 solid; width:1330px;height:1000px;margin:auto}
#flashcontent{margin-left:400px;}
#flashcontent1{float:left;margin-left:80px;}
#flashcontent2{float:left;}
</style>
</head>
<body>
<!-- 柱状图-->
<div id = "zong">
<script type="text/javascript" src="js/swfobject.js"></script>
<div id="flashcontent">
</div>
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("flash/amcolumn.swf", "amcolumn", "630", "450", "#FFFFFF");
so.addVariable("path", "../amcolumn/");
so.addVariable("settings_file", escape("settings/amcolumn_settings.xml")); //设置图表样式的文件是amcolumn_settings.xml
so.addVariable("data_file", escape("data/amcolumn_data.xml")); //动态数据文件amcolumn_data.xml
so.addVariable("preloader_color", "#999999");
so.write("flashcontent");
// ]]>
</script>
<!-- 饼图-->
<div id="flashcontent1">
</div>
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("flash/ampie.swf", "ampie", "610", "480", "#FFFFFF");
so.addVariable("path", "ampie/");
so.addVariable("settings_file", encodeURIComponent("settings/ampie_settings.xml")); //设置图表样式的文件是ampie_settings.xml
so.addVariable("data_file", encodeURIComponent("data/ampie_data.xml")); //动态数据文件ampie_data.xml
so.write("flashcontent1");
// ]]>
</script>
<!-- 曲线图-->
<div id="flashcontent2">
</div>
<script type="text/javascript">
// <![CDATA[
var so = new SWFObject("flash/amxy.swf", "amxy", "610", "480", "#FFFFFF");
so.addVariable("path", "../amxy/");
so.addVariable("settings_file", escape("settings/amxy_settings.xml")); //设置图表样式的文件是amxy_settings.xml
so.addVariable("data_file", escape("data/amxy_data.xml")); //动态数据文件amxy_data.xml
so.addVariable("preloader_color", "#999999");
so.write("flashcontent2");
// ]]>
</script>
</div>
<!--保持网页不变形-->
<script type="text/javascript">
var a=screen.availWidth;
var b=screen.availHeight;
window.moveTo(0,0);
window.resizeTo(a,b);
</script>
</body>
</html>
存储数据的XML代码:
控制XML样式代码:
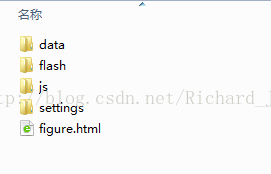
目录结构:
由于代码太多,就不一一列出来,具体代码可下载:
























 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








