1.NextActivity
package com.louis.girdview;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ExpandableListView;
import com.louis.louisexpandablelistviewdemo.R;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class NextActivity extends AppCompatActivity {
//定义父列表项List数据集合
List<Map<String, Object>> parentMapList = new ArrayList<Map<String, Object>>();
//定义子列表项List数据集合
List<List<Map<String, Object>>> childMapList_list = new ArrayList<List<Map<String, Object>>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_next);
initData();
ExpandableListView expandableListView= (ExpandableListView) findViewById(R.id.id_elv);
MyBaseExpandableListWithGridView_Adapter myBaseExpandableListWithGridView_adapter
=new MyBaseExpandableListWithGridView_Adapter(this,parentMapList,childMapList_list);
expandableListView.setAdapter(myBaseExpandableListWithGridView_adapter);
}
private void initData() {
for (int i = 0; i < 15; i++) {
//提供父列表的数据
Map<String, Object> parentMap = new HashMap<String, Object>();
parentMap.put("parentName", "parentName"+i);
if (i%2==0) {
parentMap.put("parentIcon", R.mipmap.ic_launcher);
}else
{
parentMap.put("parentIcon", R.mipmap.louisgeek);
}
parentMapList.add(parentMap);
//提供当前父列的子列数据
List<Map<String, Object>> childMapList = new ArrayList<Map<String, Object>>();
for (int j = 0; j < 10; j++) {
Map<String, Object> childMap = new HashMap<String, Object>();
childMap.put("childName", "parentName"+i+"下面的childName"+j);
childMapList.add(childMap);
}
childMapList_list.add(childMapList);
}
}
}
2.girdview
package com.louis.girdview;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.GridView;
/**
* 这里写GridView的onMeasure(int widthMeasureSpec, int heightMeasureSpec)的方法,将GridView重新测量,并且指定GridView的新的高度
*
* 解决android:layout_height="wrap_content" 嵌套到listview里只显示一行
* @author Administrator
*
*/
public class CanAddInListViewGridView extends GridView {
public CanAddInListViewGridView(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
public CanAddInListViewGridView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// TODO Auto-generated constructor stub
}
public CanAddInListViewGridView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
//不滚动
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
3.Adapter
package com.louis.girdview;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseExpandableListAdapter;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
import android.widget.Toast;
import com.louis.louisexpandablelistviewdemo.R;
import java.util.List;
import java.util.Map;
/**
* Created by Administrator on 2016/3/16.
*/
public class MyBaseExpandableListWithGridView_Adapter extends BaseExpandableListAdapter {
List<Map<String, Object>> parentMapList;
List<List<Map<String, Object>>> childMapList_list;
Context context;
List<Map<String,Object>> nowChildMapList;
public MyBaseExpandableListWithGridView_Adapter( Context context, List<Map<String, Object>> parentMapList,List<List<Map<String, Object>>> childMapList_list) {
this.parentMapList=parentMapList;
this.childMapList_list=childMapList_list;
this.context=context;
}
//获取当前父item的数据数量
@Override
public int getGroupCount() {
return parentMapList.size();
}
//获取当前父item下的子item的个数
@Override
public int getChildrenCount(int groupPosition) {
//子列表项的数量
// return childMapList_list.get(groupPosition).size();
//子列表项的数量本来是list 多个 现在同样的数据以girdview形式展示 就只有个girdview项 所以返回1
return 1;
}
//获取当前父item的数据
@Override
public Object getGroup(int groupPosition) {
return parentMapList.get(groupPosition);
}
//得到子item需要关联的数据
@Override
public Object getChild(int groupPosition, int childPosition) {
return childMapList_list.get(groupPosition).get(childPosition);
}
//得到父item的ID
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
//得到子item的ID
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public boolean hasStableIds() {
//return false;
return true;
}
//设置父item组件
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.parent_layout, null);
}
TextView tv_title_parent = (TextView) convertView
.findViewById(R.id.tv_title_parent);
String parentName =parentMapList.get(groupPosition).get("parentName").toString();
tv_title_parent.setText(parentName);
ImageView iv_img_parent=(ImageView)convertView.findViewById(R.id.iv_img_parent);
int parentIcon = Integer.parseInt(parentMapList.get(groupPosition).get("parentIcon").toString());
iv_img_parent.setImageResource(parentIcon);
ImageView iv_img_parent_right=(ImageView)convertView.findViewById(R.id.iv_img_parent_right);
//判断isExpanded就可以控制是按下还是关闭,同时更换图片
if(isExpanded){
iv_img_parent_right.setImageResource(R.mipmap.channel_expandablelistview_top_icon);
}else{
iv_img_parent_right.setImageResource(R.mipmap.channel_expandablelistview_bottom_icon);
}
return convertView;
}
//设置子item的组件
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.child_layout_girdview, null);
}
CanAddInListViewGridView canAddInListViewGridView = (CanAddInListViewGridView) convertView.findViewById(R.id.channel_item_child_gridView);
List<Map<String,Object>> childMapList= childMapList_list.get(groupPosition);
nowChildMapList= childMapList_list.get(groupPosition);
SimpleAdapter simpleAdapter=new SimpleAdapter(context,childMapList, R.layout.gridview_item,new String[]{"childName"},new int[]{R.id.id_tv_gridview_item});
canAddInListViewGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(context,"点击了"+nowChildMapList.get(position).get("childName"),Toast.LENGTH_SHORT).show();
}
});
canAddInListViewGridView.setAdapter(simpleAdapter);
/* TextView tv_items_child = (TextView) convertView
.findViewById(R.id.tv_items_child);
String childName =childMapList_list.get(groupPosition).get(childPosition).get("childName").toString();
tv_items_child.setText(childName);*/
return convertView;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
// return false;
return true;
}
}
4.xml 4 aty
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.louis.louisexpandablelistviewdemo.MainActivity">
<ExpandableListView
android:id="@+id/id_elv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/btn_2_next_function"
android:background="@mipmap/channel_expandablelistview_bg"
android:cacheColorHint="#00000000"
android:divider="#ebebeb"
android:groupIndicator="@null"
android:dividerHeight="2dp"
android:footerDividersEnabled="false"
>
</ExpandableListView>
</RelativeLayout>
5.xml 4 parent
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/id_ll_parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<!--记得去掉箭头图 在ExpandableListView中加入android:groupIndicator="@null" -->
<!-- <View
android:id="@+id/channel_line"
android:layout_width="5dp"
android:layout_height="20dp"
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="#79BEF7" />-->
<ImageView
android:id="@+id/iv_img_parent"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginLeft="10dp"
android:padding="2dp"
/>
<TextView
android:id="@+id/tv_title_parent"
android:padding="10dp"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/iv_img_parent"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/iv_img_parent_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
/>
</RelativeLayout>6.xml 4 child
<?xml version="1.0" encoding="utf-8"?>
<com.louis.girdview.CanAddInListViewGridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/channel_item_child_gridView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#f0f0f0"
android:numColumns="2"
>
</com.louis.girdview.CanAddInListViewGridView >
7.xml 4 gridview item
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/id_tv_gridview_item"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@mipmap/channel_expandablelistview_bg"
android:paddingBottom="8dip"
android:paddingLeft="6dip"
android:paddingRight="6dip"
android:paddingTop="8dip"
android:text="xxxx"
android:textSize="15dp" />
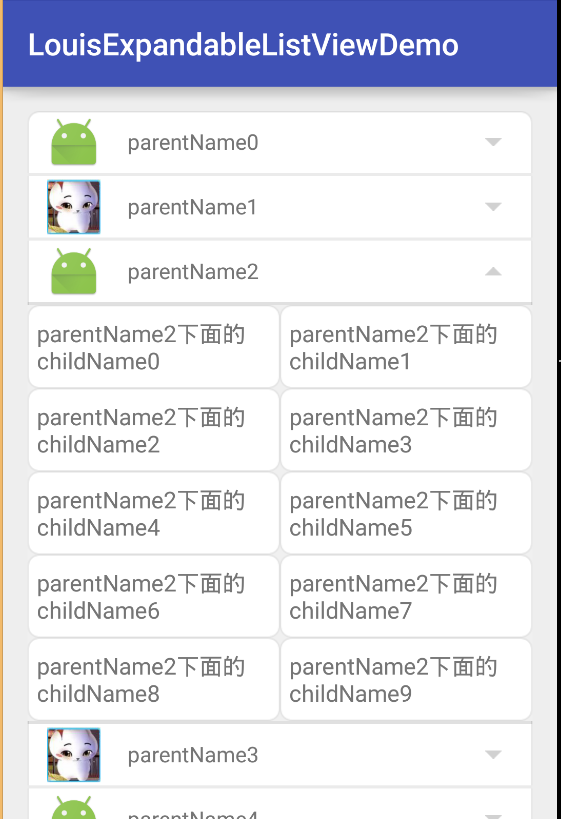
结果:























 8322
8322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








