1、问题描述:
做单选题,由于传入的题目选项为String类型,用分号隔开,所以准备切割分号,然后逐个展示,但是,最后一项有个空格,非常讨厌;
2、js代码:
var optionalStr = $scope.question.optional;
console.log("optionalStr:"+optionalStr);
$scope.opts = optionalStr.split(";");
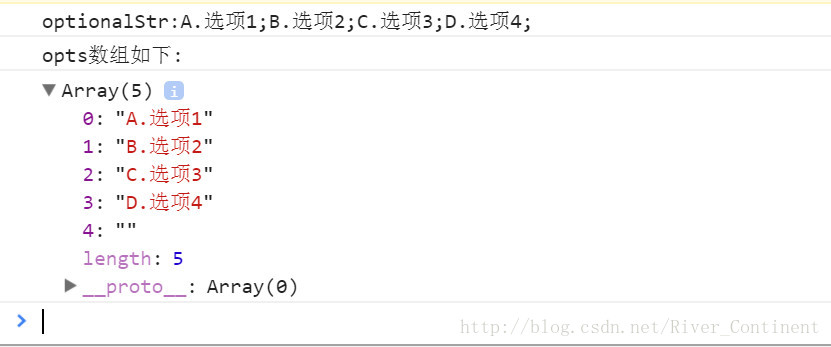
console.log("opts数组如下:");
console.log($scope.opts);
//去掉最后一个元素:‘空格’
var bb=$scope.opts.pop();
console.log(bb);这里,$scope.question.optional 是String类型的字符串:
A.选项1;B.选项2;C.选项3;D.选项4;这里,我们用split方法进行切割,传入值为需要切割的字符或者字符串,要用双引号引起来;我们要注意,切割后的结果为数组类型;因为是js,所以没有定义返回结果的类型;
再浏览器的控制台,我们能看到打印信息,传入的optionalStr和切割后的数组,很明显,这里应该是4个对象,下标从0到3,但是最后多了一个下标为4的“”,这是因为最后一个分号通过切割,后面方法默认是空的,所以把这个空也保留了下来;
3、js中的pop方法;pop()方法是数组用来切除尾巴的;并且,pop()方法的返回值为切割后的长度;





























 318
318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










