本系列的博客,源于韩顺平的HTML,CSS,JavaScript系列教程。需要相关教程的可以再博文下方告知博主,欢迎交流学习。
1. 本地运行
html文件在本地,使用浏览器软件将其打开。和暴风影音打开视频原理是一样的。
有些文件后缀是htm,这是为了兼容比较老的DOS系统。
举例eg:
<html>
<head>
<title>第一个网页</title>
</head>
<body>
<font style = " font-size:70px " color=red > hello word! </font>
</body>
</html>一个html文件写好了在本地打开,本身是没有什么意义的。更多的情况下是远程访问运行的。除了自己开发调试过程是在自己电脑上完成之外。
2. 远程访问运行
html文件是放在远程服务器上的。apache, tomcat上放上html。apache或者tomcat必须要运行起来。
3. HTML的开发工具
- 记事本
更清晰理解 - DW
自动生成很多代码,但是有时候会有偏差 - frontpage
- VS
- myeclipse
- 其他IDE
4. HTML的基本结构
- 标记语言,都是用标签包含的
- 基本结构:
<元素 属性 = “属性值”> 内容
5.html元素的属性
标记是可以嵌套的。
- 字体加粗
<b></b> - 段落标记
<p></p>- 字体标记
<font size=""></font> size取值1 - 7,
要想让字体更大可以使用<font style=""></font>
font标签的属性:xxxx- 换行标记
<br/>6.html符号实体
网页上显示的一些特殊符号需要使用html符号实体,有些将其称为字符实体,比如像是copyright圈里面有个c的符号。
常用的符号实体有很多。使用的时候要注意后面一定要有分号,虽然新版本的可能不会导致错误。
©
£遇到需要的可以查看手册。
7. html超链接
使用超链接,可以让网页链接到另一个页面。
基本语法:
<a href="" target=""> ABCD </a>点一个出现全新的页面,而不关闭之前的。使用属性:target=”_blank”;
target常用的两个属性值一个是_blank和_self,_self表示的就是关闭之前的页面。
ex:
<a href="a.html" target="_blank"> ABCD </a> <br/>
<a href="http://www.baidu.com" target="_blank"> Baidu </a> <br/>
<a href="mailto: robin@github.com" target="_blank"> 写信 </a> <br/>8. html图片元素
<img src="abc.png" width=100px border=5></img> <br/>
<img src="https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png" width=200px></img>tips: src可以是外部网站的一个图片
9. html表格
表格的主要用途是显示数据和图片,并且可以布局。
<table border=1 cellspacing=5 bordercolor="red" align="center" width=500px bgcolor="yellow">
<tr align="center" ><td>1</td><td>2</td><td>3</td></tr>
<tr align="center" ><td>4</td><td>5</td><td>6</td></tr>
<tr align="center" ><td>7</td><td>8</td><td>9</td></tr>
</table>- 表格的元素是table;
- table border=表格边框 cellspacing=每一格的高度 bordercolor=边框颜色 align=表格位置 width=表格宽度 bgcolor=表格背景颜色;
- tr align=”center” 表格格子中元素的对齐方式;
10. 制作案例
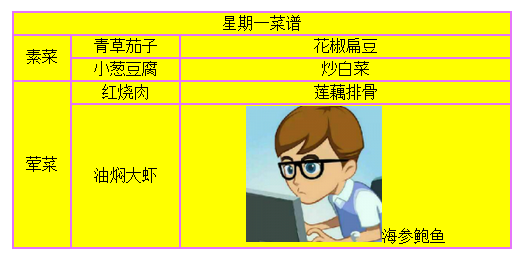
完成如下网页的设计:

- 分析:
一共有5行,有3列(按照最大的)。
- 合并
<head>
<title>案例1</title>
</head>
<!--html的内容一般存在于body标签下-->
<body>
<table border=1 cellspacing=0 bordercolor=#E674FA align="center" width=500px bgcolor="yellow">
<tr align="center" ><td colspan=3>星期一菜谱</td></tr>
<tr align="center" ><td rowspan=2>素菜</td><td>青草茄子</td><td>花椒扁豆</td></tr>
<tr align="center" ><td>小葱豆腐</td><td>炒白菜</td></tr>
<tr align="center" ><td rowspan=2 >荤菜</td><td>红烧肉</td><td>莲藕排骨</td></tr>
<tr align="center" ><td>油焖大虾</td><td><img src="abc.png"></img>海参鲍鱼</td></tr>
</table>
</body>
</html>





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










