CSS 中Font Awesome 图标(附码表)
HTML中缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色、阴影或者其它任何支持的效果。
Font Awesome 传送门:http://fontawesome.dashgame.com/
Font Awesome
链接:http://pan.baidu.com/s/1gdMEDTx
密码: wrac
调用实例:
<html>
<head>
<title>Font Awesome图标调用实例</title>
<!-- 将下载的Font Awesome图标文件夹放入项目css,并增加下段代码 -->
<link href="css/font-awesome-4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<label>Name</label>
<br>
<br>
<!-- 简单的调用方式 -->
<i class="fa fa-user"></i>
<input type="text" value="">
</body>
</html>效果如下:
其他调用方式 Font Awesome 。
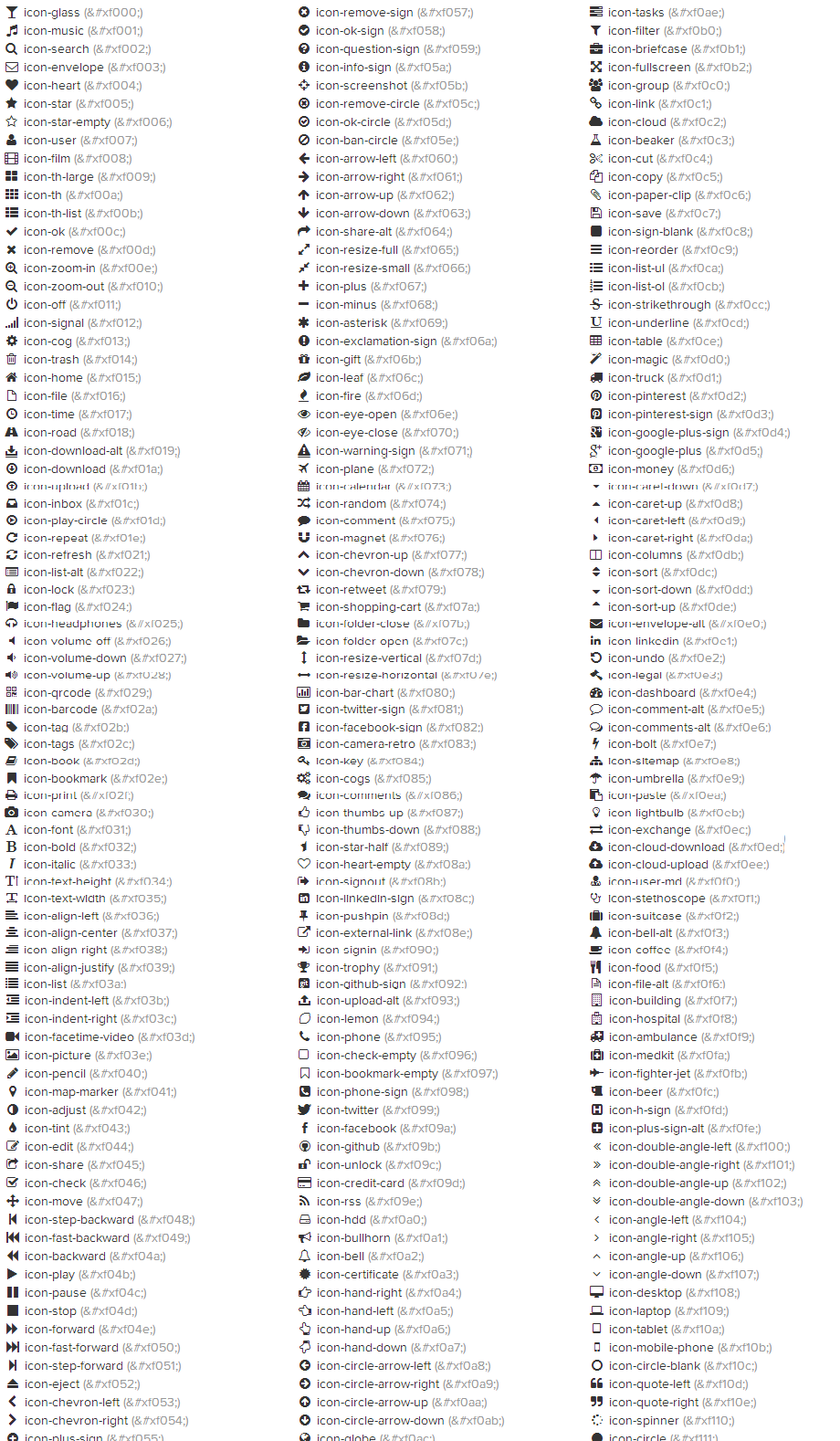
部分图标:
























 2977
2977











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








