在AngularJs应用中,我们可以將html碎片写在一个单独的文件中,然后在其他页面中將该段碎片加载进来。如果有多个碎片文件,我们还可以在控制器中根据用户的操作动态的加载不同的碎片,从而达到切换视图的效果。
先来看看笔者写好的一个案例吧:
这两首词实际上是两个html碎片,分别写在page1.html和page2.html。下面是这两个文件的内容:
<!--page1.html内容-->
<div>
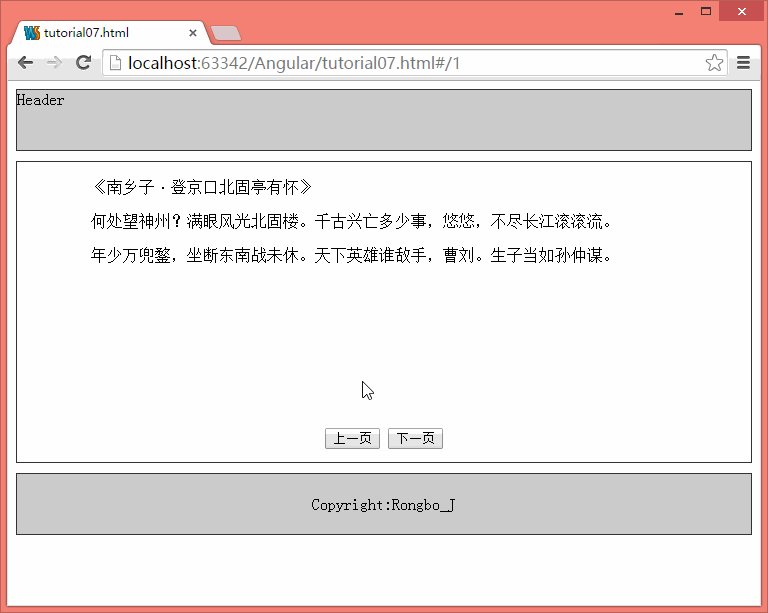
<p>《南乡子·登京口北固亭有怀》</p>
<p>何处望神州?满眼风光北固楼。千古兴亡多少事,悠悠,不尽长江滚滚流。</p>
<p>年少万兜鍪,坐断东南战未休。天下英雄谁敌手,曹刘。生子当如孙仲谋。</p>
</div><!--page2.html内容-->
<div>
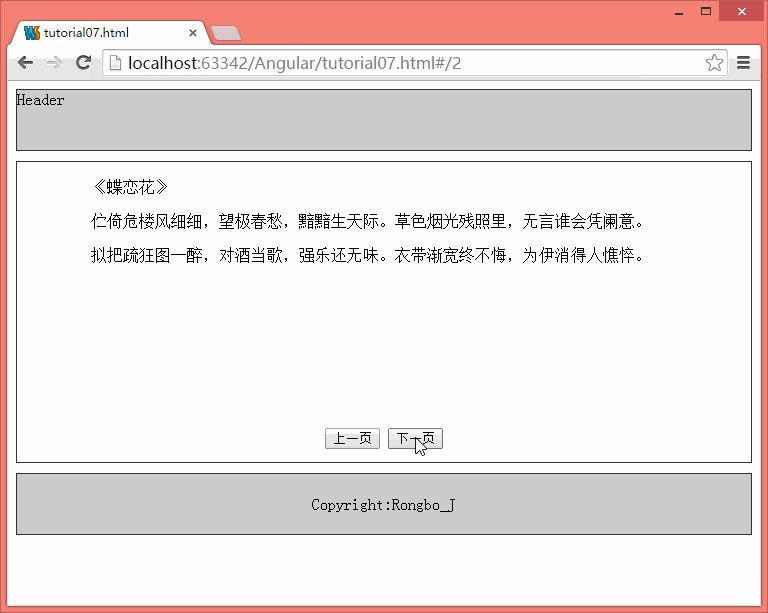
<p>《蝶恋花》</p>
<p>伫倚危楼风细细,望极春愁,黯黯生天际。草色烟光残照里,无言谁会凭阑意。</p>
<p>拟把疏狂图一醉,对酒当歌,强乐还无味。衣带渐宽终不悔,为伊消得人憔悴。</p>
</div>接下来我们看看如何实现这两个碎片的切换。
<!DOCTYPE html>
<html ng-app="routeMod">
<head lang="en">
<meta charset="UTF-8">
<script type="text/javascript" src="angular-1.3.0.14/angular.js"></script>
<script type="text/javascript" src="angular-1.3.0.14/angular-route.js"></script>
<link type="text/css" href="css/tutorial07.css" rel="stylesheet">
<title>tutorial07.html</title>
</head>
<body>
<header>
Header
</header>
<div id="content" ng-controller="MultiViewController">
<div id="myView" ng-view="myView" ng-init="init()">
</div>
<div id="btnDiv">
<button ng-click="prePage()">上一页</button>
<button ng-click="nextPage()">下一页</button>
</div>
</div>
<footer>
Copyright:Rongbo_J
</footer>
<script>
var routeMod = angular.module('routeMod', ['ngRoute']);
routeMod.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/1',{
templateUrl:'tutorial07/page1.html',
controller:'MultiViewController'
})
.when('/2',{
templateUrl:'tutorial07/page2.html',
controller:'MultiViewController'
})
}])
routeMod.controller("MultiViewController",function($scope,$log,$location){
$scope.init = function () {
$location.path("/1");
}
$scope.prePage = function () {
$log.info("prePage");
$location.path("/1");
};
$scope.nextPage = function () {
$log.info("nextPage");
$location.path("/2");
};
});
</script>
</body>
</html>这里我们需要用到AngularJs的路由模块ngRoute,模块代码封装在angular-route.js文件,和上节一样我们我们需要引入它。
<script type="text/javascript" src="angular-1.3.0.14/angular-route.js"></script>然后将它注入到我们的模块中,代码如下:
var routeMod = angular.module('routeMod', ['ngRoute']);接下来的工作是配置html碎片的访问路径,我们需要调用模块的config方法来对$routeProvider服务进行配置,代码如下:
routeMod.config(['$routeProvider',function($routeProvider){
$routeProvider.when('/1',{
templateUrl:'tutorial07/page1.html',
controller:'MultiViewController'
})
.when('/2',{
templateUrl:'tutorial07/page2.html',
controller:'MultiViewController'
})
}])我们通过ng-view指令定义了一个视口,在控制器中调用$location.path()方法来指定在该视口中加载哪一个碎片。
























 2846
2846











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








