我是在angularjs框架下使用的,看到下面的代码不要一味照搬,不过差别不大,依葫芦画瓢即可。
引用
//安装angular-ui-calendar插件,目前最新版本是1.0.2,默认该插件依赖的fullcalendar是2.7.1版本,我实际使用的是3.1.0版本,基本上没问题,但如果不使用eventAllow等个别方法,使用2.7.1版本即可。
bower install angular-ui-calendar
...
"dependencies": {
"angular-ui-calendar": "^1.0.2",
"fullcalendar": "^3.1.0"
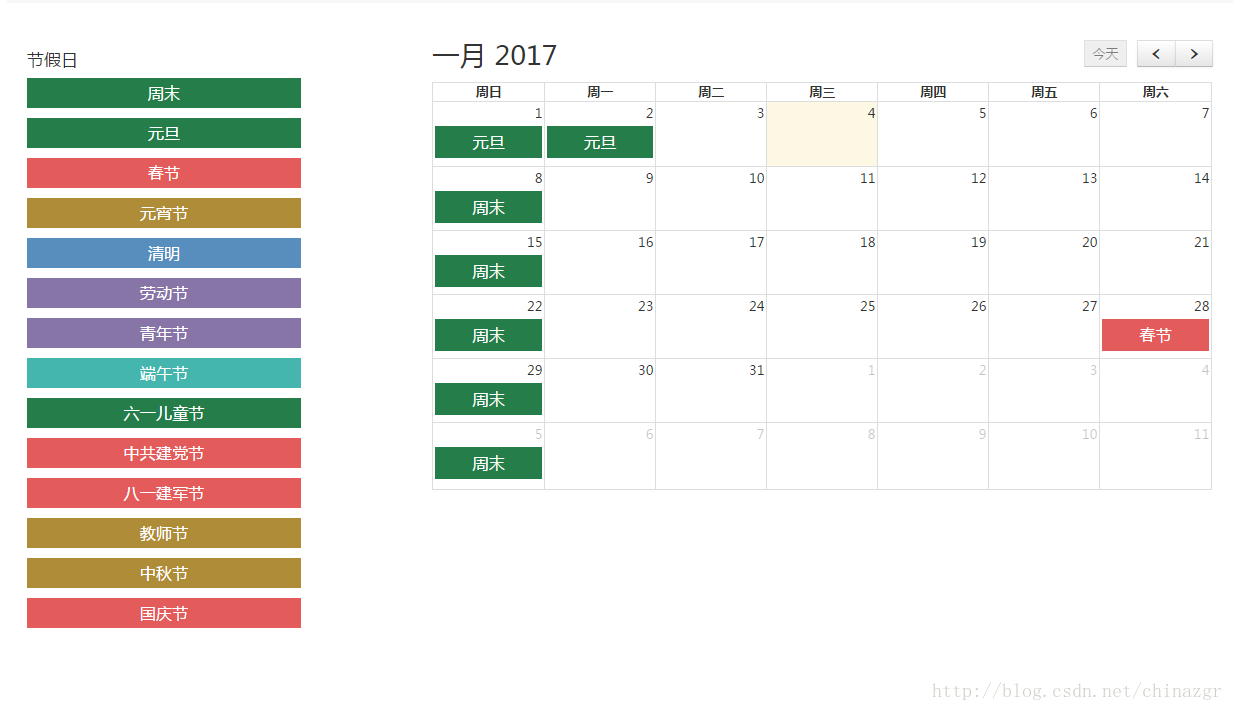
}界面展示
功能说明:拖拽左侧节假日到日历控件,一天不允许有两个节假日,可以拖拽添加,可以移动,shift+click表示删除节假日。
html
<div class="row">
<div class="col-md-3">
<div id="external-events">
<h4>节假日</h4>
<div class="fc-event ui-draggable ui-draggable-handle" ng-repeat="holiday in holidaysNameArray" data-color="{
{holiday.color}}" style="background-color: {
{holiday.color}};">{
{holiday.name}}</div>
<!--<div class="fc-event ui-draggable ui-draggable-handle" data-color="#257e4a" style="background-color: #257e4a;">元旦</div>
<div class="fc-event ui-draggable ui-draggable-handle" data-color="#e35b5a" style="background-color: #e35b5a;">春节</div>
<div class="fc-event ui-draggable ui-draggable-handle" data-color="#257e4a" style="background-color: #257e4a;">My Event 4</div>
<div class="fc-event ui-draggable ui-draggable-handle" data-color="#257e4a" style="background-color: #257e4a;">My Event 5</div>-->
</div>
</div>
<div class="col-md-8 col-md-offset-1">
<div ui-calendar="uiConfig.calendar" class="calendar" ng-model="eventSources"></div>
</div>
</div>javascript代码
$scope.holidaysNameOptions = sessionCache.getHolidayNameGroups();
var date = new Date();
var d = date.getDate();
var m = date.getMonth();
var y = date.getFullYear();
/* alert on eventClick */
$scope.alertOnEventClick = function (date, jsEvent, view) {
$scope.alertMessage = (date.title + ' was clicked ');
};








 在AngularJS框架中应用fullcalendar日历插件,实现拖拽节假日到日历的功能。允许拖放添加、移动,且一天内不允许有重复节假日。通过shift+click可删除节假日。
在AngularJS框架中应用fullcalendar日历插件,实现拖拽节假日到日历的功能。允许拖放添加、移动,且一天内不允许有重复节假日。通过shift+click可删除节假日。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 972
972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








