Brackets 是专门针对 WEB 前端开发而生,它简约、优雅、快捷,并且能够和谷歌浏览器配合使用,实现页面的自动刷新实时预览
安装完成后的界面
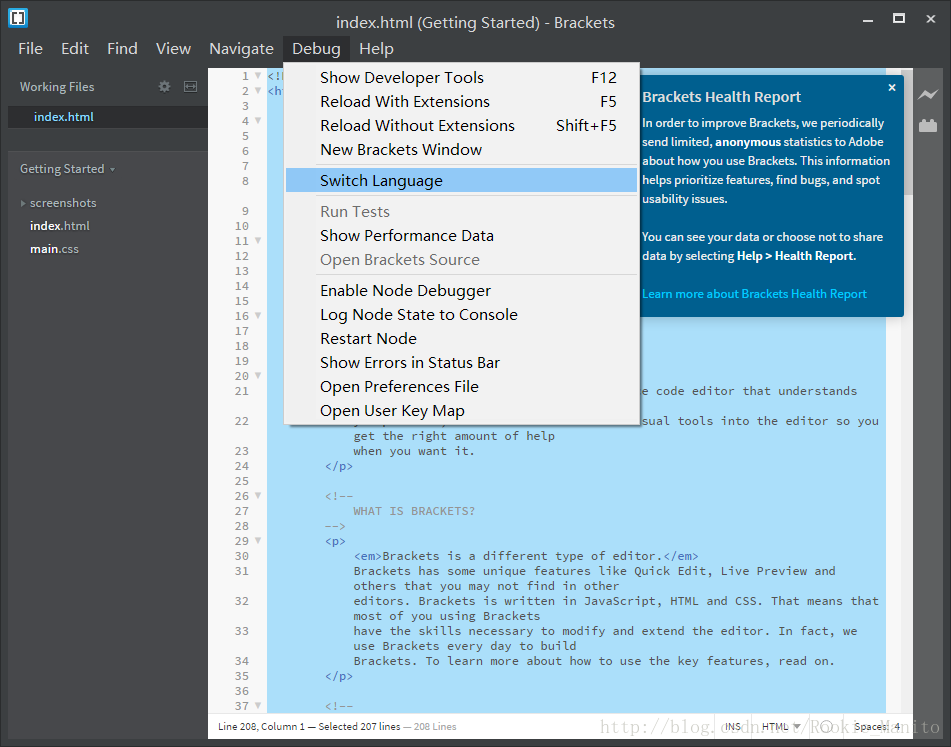
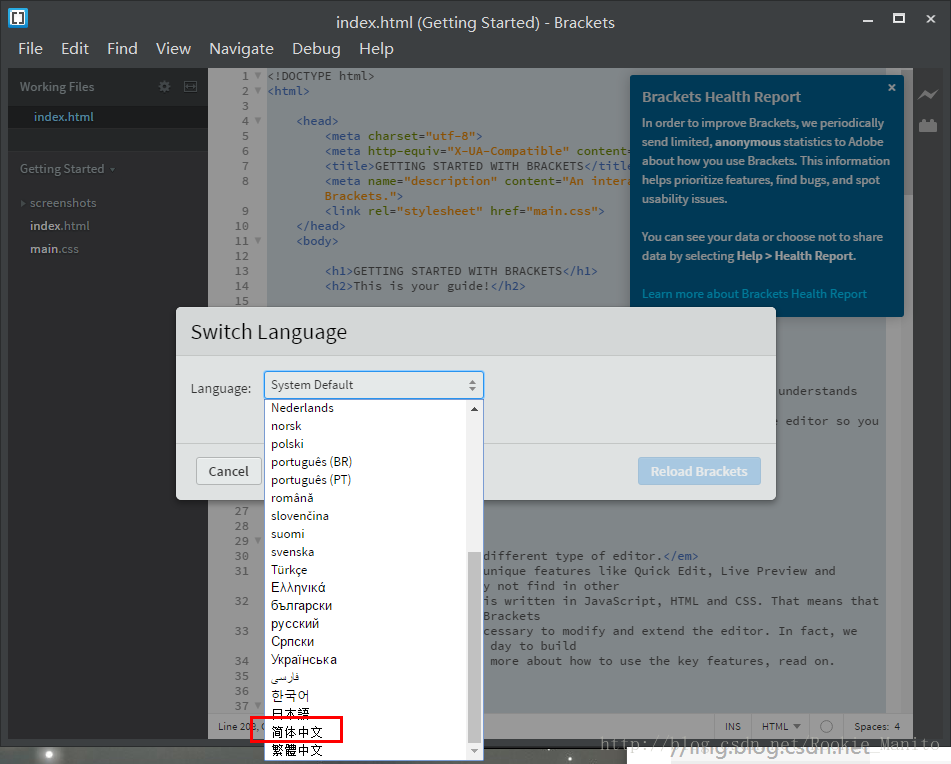
切换成中文的方式
简体中文(其实切不切换都没差别的……)
重头戏,说说我常用的插件,因为只做毕设用到,前端也只是Bootstrap框架,用到的都是很简单的插件。
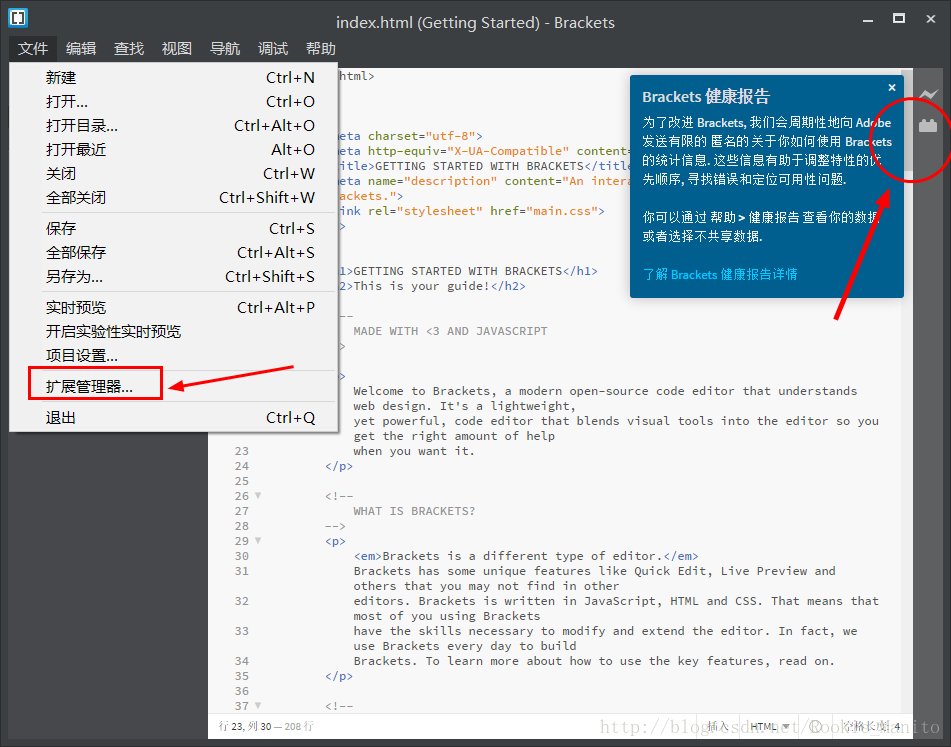
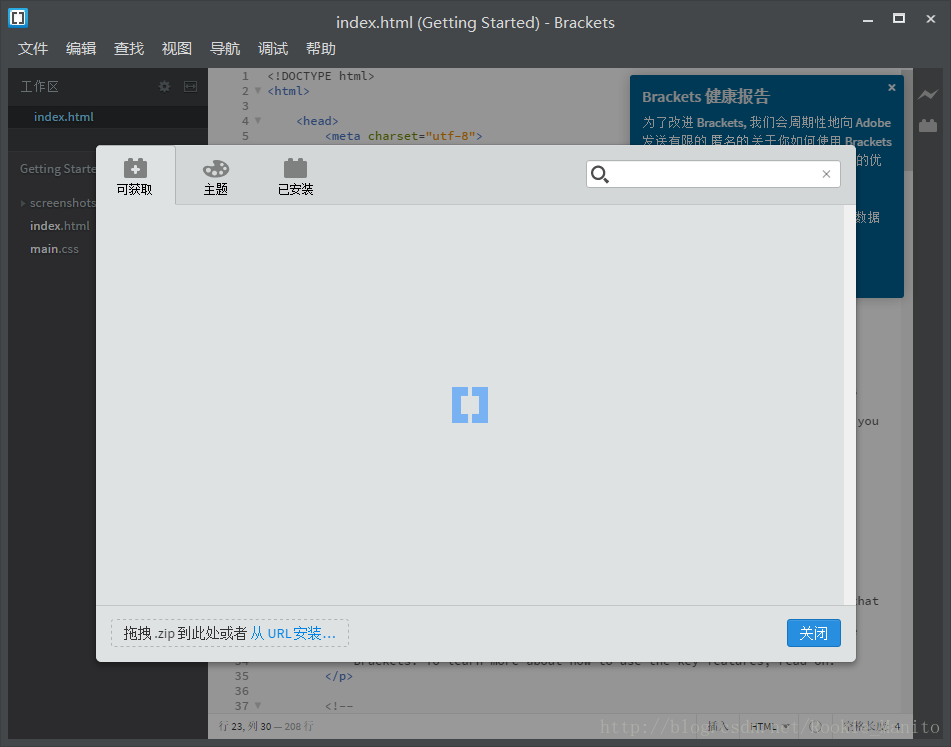
这两个地方都可以进入插件的下载和管理界面,进入速度就要看您的网速咯~
学校网速明显不照……
根据之前的经验,插件中提供的主题都没有默认的风格好看,也没特别去研究,在此就不介绍了,感兴趣的话可以及研究一下,好像有一款Google颜色较默认的颜色浅一些,其他的花花绿绿的,恕在下接受无能。。。。
根据左下角的指示以及该界面的布局可以知道,有四种安装途径,等待界面加载、右上角输入框中自行搜索自己需要的、拖安装包以及直接输入插件的URL~
因为插件总是在不断更新的,并且因为我们这里是很明确自己要安装的是什么,所以我们直接搜索关键字,有目标的安装。
以下是我给出的“关键字”们:
方便区分不同的文件而存在的:Icons
Brackets Tree Icons
Brackets Icons
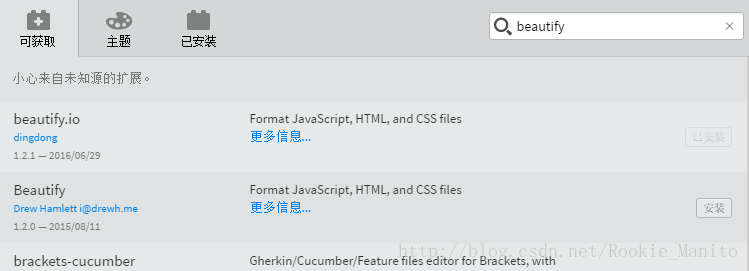
看你喜欢哪种咯~格式化代码的:beautify
用哪个随意~用法是:右键->全选,右键->beautify.io
适用人群:强迫症患者(主要是为了让代码结构更严谨而存在的)代码折叠和高亮功能是自带属性,不过也有插件,鄙人暂时还没怎么研究过~(主要下载之后并没发现有啥改变……)
必备的代码编辑“神器”:Emmet
极大地提高了代码的编辑效率,让您不用一个一个的打代码,快速自动完成html/CSS/JS/代码,具体用法自行百度,花点时间掌握还是很有必要的哟!
我在这里贴一个链接,您可以现初步了解一下
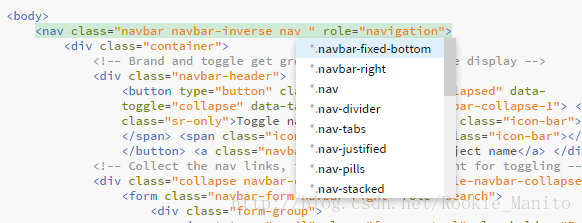
Emmet插件使用方法小结http://www.myexception.cn/HTML-CSS/2041549.html因为我使用Bootstrap的框架,所以就希望有样式类的自动提示功能,不然一个一个的全部打出来,实在是劳心劳力的:Brackets CSS Class Code hint
“4+5”打代码速度快到飞起来哟~
































 936
936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








