一、Bootstrap简介:
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发。Bootstrap中文官网http://www.bootcss.com/,Bootstrap官网http://getbootstrap.com/,Bootstrap最大的好处是屏幕适配,不同浏览设备之间会自动伸缩网页,不影响浏览体验。
二、Bootstrap源码:
less/、js/和fonts/ 目录分别包含了 CSS、JS 和字体图标的源码。
dist/ 目录包含了上面所说的预编译 Bootstrap 包内的所有文件。
docs/ 包含了所有文档的源码文件
examples/ 目录是 Bootstrap 官方提供的实例工程
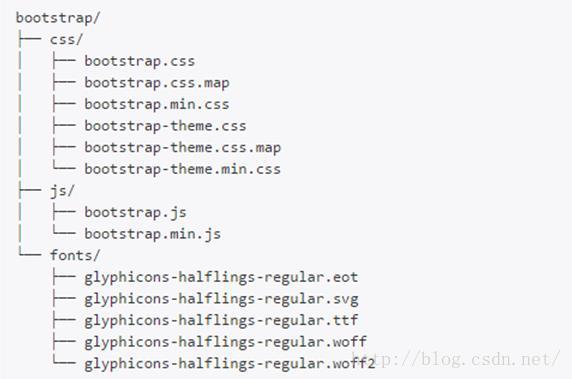
三、Bootstrap文件目录(预编译版)
*编译好的 CSS 和 JS (bootstrap.*) 文件
*经过压缩的 CSS 和 JS (bootstrap.min.*) 文件
*CSS 源码映射表 (bootstrap.*.map)
*来自Glyphicons 的图标字体
四、说明:
• Bootstrap 插件全部依赖 jQuery
• Bootstrap 的所有 JavaScript 插件都依赖 jQuery,因此 jQuery 必须在 Bootstrap 之前引入,就像在基本模版中所展示的一样。
五、实现的一个例子
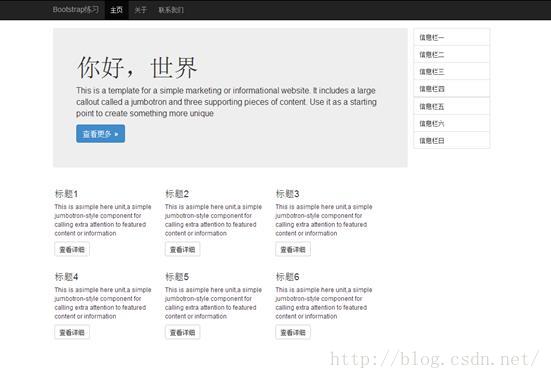
(1)效果图:

(2)代码及其步骤:
1)到Bootstrap官网下载,中文网站:http://www.bootcss.com/
<1>在下图所示,点击”Bootstrap3中文文档(v3.3.5)”

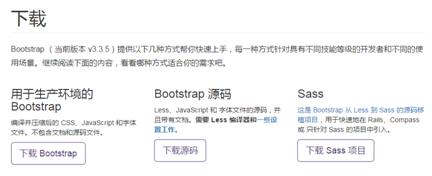
<2>在下图所示,点击下载Bootstrap
<3>下载对应的文件
<4>引入文件时需要注意的事项
如果图看不清,引入文件的循序如下:
<link href="css/bootstrap.min.css" rel="stylesheet"/>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
2)参照这里的官网模板http://getbootstrap.com/components/ 复制需要的模板对应的代码
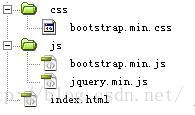
3)自己创建的代码目录结构:

说明:bootstrap.min.css、bootstrap.min.js、jquery.min.js是在官网下载的。
index.html的内容如下:
<span style="font-size:18px;"><!-- bootstrap.html -->
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap的使用</title>
<meta Charset="Utf-8"/>
<link href="css/bootstrap.min.css" rel="stylesheet"/>
<script src="js/jquery-1.12.3.js"></script>
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
body {
margin: 0;
}
.left_bar {
float : left;
width : 80%;
}
.right_bar {
float : right;
width : 20%;
}
.mycontainer{
float : left;
width : 80%;
}
.caption {
float:left;
width:30%;
margin:5px;
}
</style>
</head>
<body>
<!-- 导航栏部分 -->
<div class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Bootstrap练习</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">主页</a></li>
<li><a href="#about">关于</a></li>
<li><a href="#contact">联系我们</a></li>
</ul>
</div>
</div>
</div>
<!--大文本显示区部分-->
<div class="container">
<div class="jumbotron left_bar">
<h1>你好,世界</h1>
<p>This is a template for a simple marketing or informational website. It includes a large callout called a jumbotron and three supporting pieces of content. Use it as a starting point to create something more unique</p>
<p><a href="#" class="btn btn-primary btn-lg" role="button">查看更多 »</a></p>
</div>
<!-- 右边信息栏-->
<div class="col-sm-4 right_bar">
<ul class="list-group">
<li class="list-group-item">信息栏一</li>
<li class="list-group-item">信息栏二</li>
<li class="list-group-item">信息栏三</li>
<li class="list-group-item">信息栏四</li>
<li class="list-group-item">信息栏五</li>
<li class="list-group-item">信息栏六</li>
<li class="list-group-item">信息栏日</li>
</ul>
</div>
</div>
<!-- 底部部分6个字幕 -->
<div class="container">
<div class="mycontainer">
<div class="caption">
<h3>标题1</h3>
<p>This is asimple here unit,a simple jumbotron-style component for calling extra attention to featured content or information</p>
<p><a href="#" class="btn btn-default" role="button">查看详细</a></p>
</div>
<div class="caption">
<h3>标题2</h3>
<p>This is asimple here unit,a simple jumbotron-style component for calling extra attention to featured content or information</p>
<p><a href="#" class="btn btn-default" role="button">查看详细</a></p>
</div>
<div class="caption">
<h3>标题3</h3>
<p>This is asimple here unit,a simple jumbotron-style component for calling extra attention to featured content or information</p>
<p><a href="#" class="btn btn-default" role="button">查看详细</a></p>
</div>
<div class="caption">
<h3>标题4</h3>
<p>This is asimple here unit,a simple jumbotron-style component for calling extra attention to featured content or information</p>
<p><a href="#" class="btn btn-default" role="button">查看详细</a></p>
</div>
<div class="caption">
<h3>标题5</h3>
<p>This is asimple here unit,a simple jumbotron-style component for calling extra attention to featured content or information</p>
<p><a href="#" class="btn btn-default" role="button">查看详细</a></p>
</div>
<div class="caption">
<h3>标题6</h3>
<p>This is asimple here unit,a simple jumbotron-style component for calling extra attention to featured content or information</p>
<p><a href="#" class="btn btn-default" role="button">查看详细</a></p>
</div>
</div>
</div>
</body>
</html></span>
六、总结:
Bootstrap官网有许多例子可以参考,那些代码可以直接引用,方便前端程序员快速开发网页。如果需要对某个模板加以控制,就要找到它对应的id或者类,然后在css里面对它进行约束即可。
Demo源码下载:http://download.csdn.net/detail/sq_bang/9561245

























 2677
2677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








