clipChildren
参考自:http://www.2cto.com/kf/201608/537822.html
实现功能:
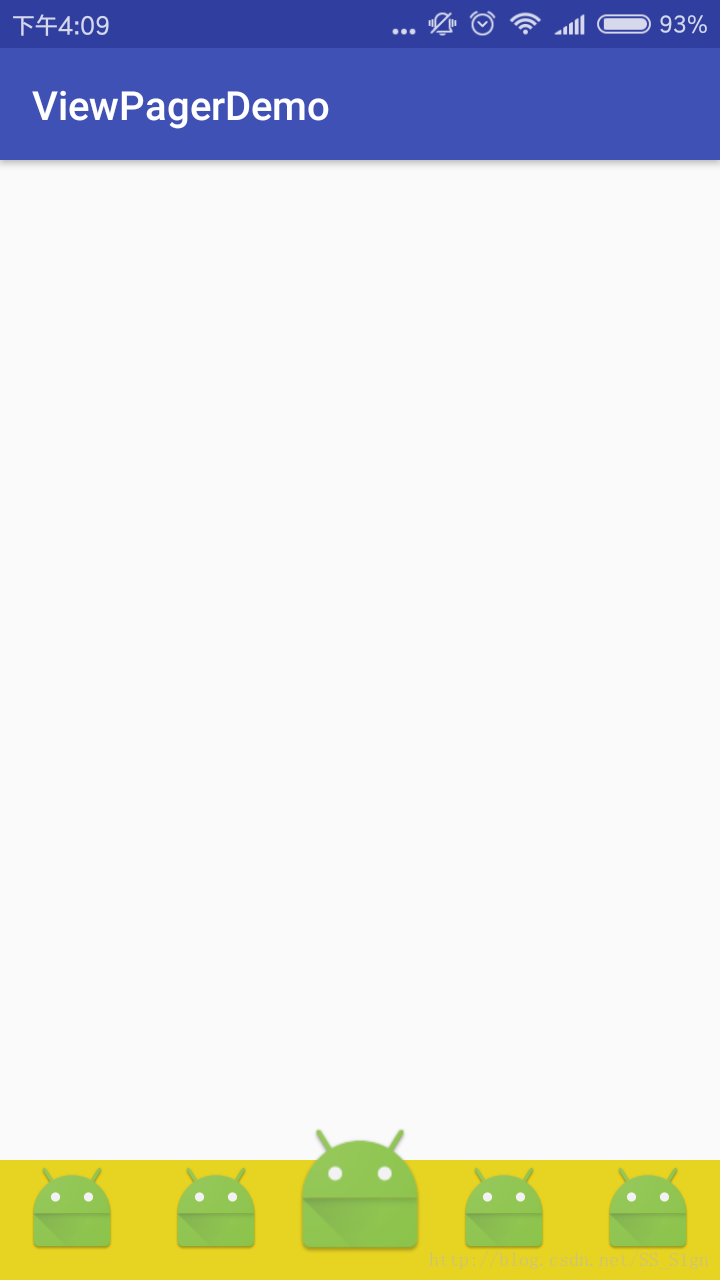
1.底部导航栏的突出图标
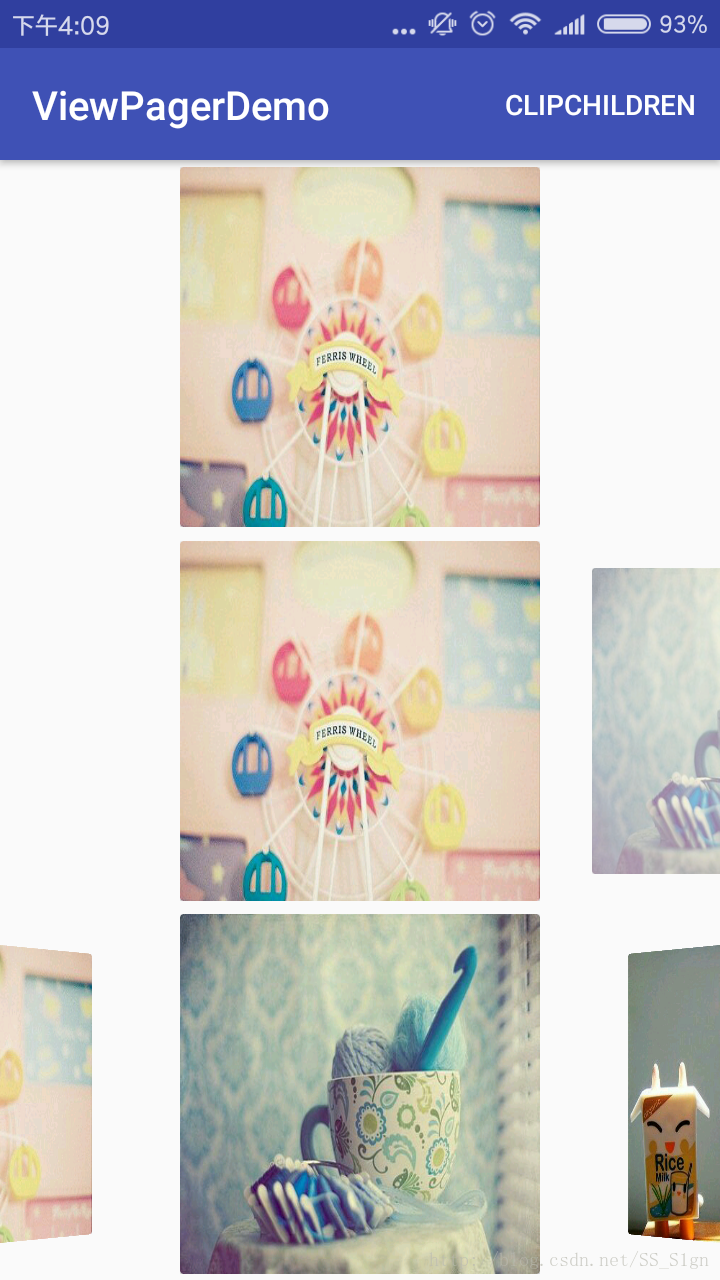
2.viewpager一屏多个界面显示
如何实现:
1.底部导航栏的突出图标
注意:需放在根节点 android:clipChildren="false"
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_clip_children"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
tools:context="com.sign.viewpagerdemo.ClipChildrenActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:background="#e7d321"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="90dp"
android:layout_gravity="bottom"
android:layout_weight="1"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
</RelativeLayout>2.viewpager一屏多个界面显示
- 父布局需要
android:clipChildren="false" - ViewPager宽度
android:layout_width="match_parent" - 设置margin
android:layout_marginLeft="80dp" android:layout_marginRight="80dp"
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.sign.viewpagerdemo.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:clipChildren="false"
android:gravity="center">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager3"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="80dp"
android:layout_marginRight="80dp"
android:clipChildren="false" />
</LinearLayout>
</LinearLayout>
注意:该做法会有一个bug,就是只能滑动中间的那个View,而如果我们想要点着左边或者右边的View滑动怎么办?
解决办法:将父类的touch事件分发至viewPager,linearLayout是ViewPager控件的父容器
linearLayout.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return viewPager.dispatchTouchEvent(event);
}
});clipToPadding
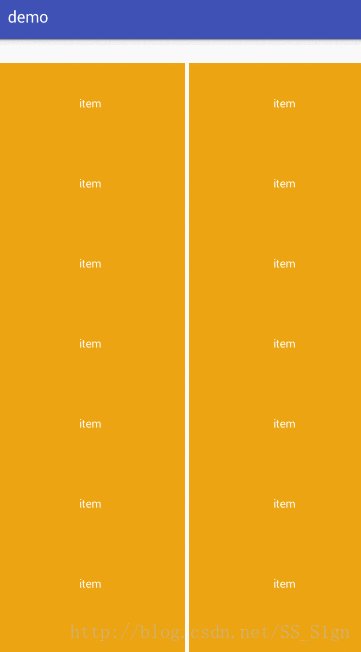
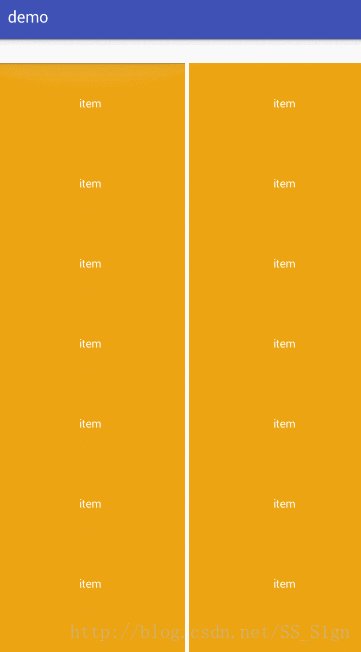
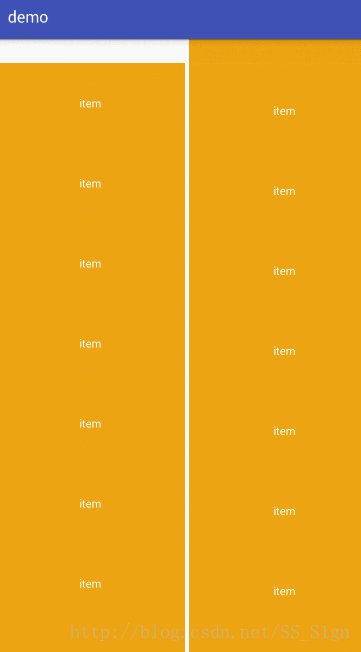
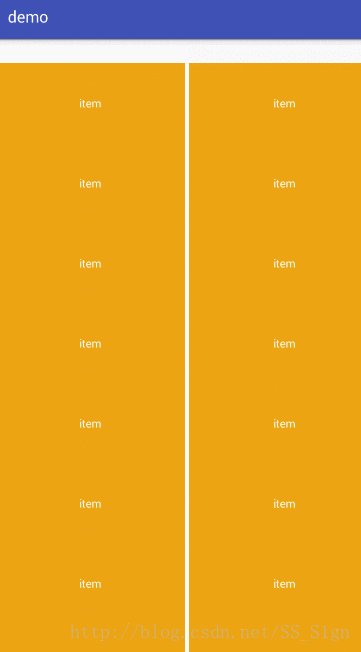
当我们为ListView、ScrollView、GridView设置了paddingTop或paddingBottom的时候,我们发现当滑动到顶部和底部的时候,默认情况下padding/margin在滑动中一直存在,view总是不能滑动到最底部和最顶部,看起来很别扭。
如下图,左右两个recyclerview均设置了paddingtop,左边的未设置clipToPadding属性(默认为true),右边的设置clipToPadding为false
























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








