ComboBox也是一个复合组建,需要对多个区域分别定制。
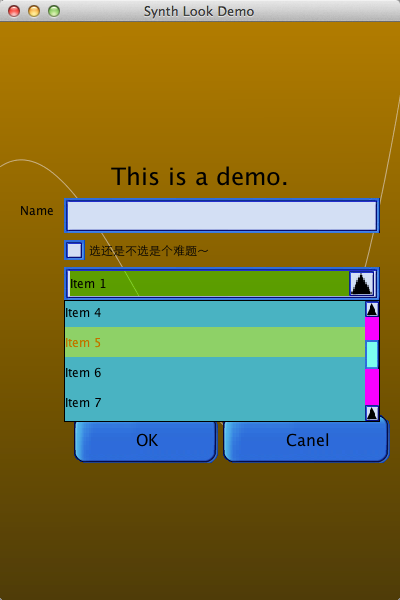
看看实际效果:
xml的配置:
<style id="ComboBox">
<opaque value="TRUE" />
<property key="ComboBox.rendererUseListColors" type="boolean" value="false"/>
<imagePainter method="comboBoxBorder" path="resources/images/textfield.png"
sourceInsets="4 6 4 6" paintCenter="false"/>
<insets top="4" left="6" bottom="4" right="6"/>
<state>
<color value="#640FFF0F" type="BACKGROUND" />
</state>
</style>
<bind style="ComboBox" type="region" key="ComboBox"/>
<style id="ComboBox button">
<opaque value="TRUE" />
<state>
<color value="#00FF00" type="BACKGROUND" />
</state>
<imagePainter method="ArrowButtonBorder" path="resources/images/arrow.png"
sourceInsets="2 2 2 2" paintCenter="true"/>
<insets top="2" left="2" bottom="2" right="2"/>
</style>
<bind style="ComboBox button" type="name" key="ComboBox.arrowButton"/>
<style id="ComboBox List Renderer">
<opaque value="true"/>
<state value="ENABLED">
<color type="TEXT_FOREGROUND" value="#000000"/>
</state>
<state value="SELECTED">
<color type="TEXT_FOREGROUND" value="#CC6600"/>
<color type="TEXT_BACKGROUND" value="#FFEEDD"/>
</state>
</style>
<bind style="ComboBox List Renderer" type="name" key="ComboBox.listRenderer" />需要说明的是
1)ComboBox的箭头按钮可以单独定制,与JList的定制一样。是通过名字ComboBox.arrowButton绑定。
2)<property key="ComboBox.rendererUseListColors" type="boolean" value="false"/> 这一行要有,否则下拉列表中的颜色设置无法生效。关键是这个属性竟然没有在文档中说明。折腾了好久,后来google到一个 https://www.java.net/blogs/xuanyun/ 的文章中提到这个方法,才解决问题。
3)下拉列表部分是通过名称 ComboBox.listRenderer 指定的。























 3955
3955

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








