其实文件在Github上面很多 下文也有地址哟
但是下下来之后你会看到很多文件,这时候你想直接拿来就用吧 怎么办 看下文就可以了呗
前面的时候是用的Hbuilder做的 后面才用VS大法。
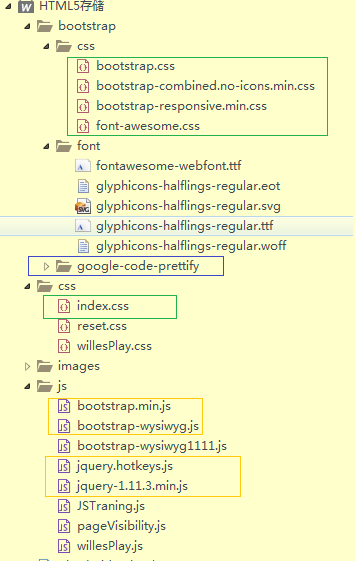
Fist: 需要的文件
font 文件夹下面的也是需要的哟

Then: 引入文件
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" />
<link href="bootstrap/google-code-prettify/prettify.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-combined.no-icons.min.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-responsive.min.css" rel="stylesheet">
<link href="bootstrap/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="css/index.css"text/css"> </link>
<script src="js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/jquery.hotkeys.js"></script>
<script src="js/bootstrap-wysiwyg.js" type="text/javascript"></script>其实当你从gitHub 下载之后是没有那么全的 毕竟很多的文件都是利用http://xxxx.xxx引入的 这时候就需要你自己做一点点事情了(不做这些前端开发哪里找寻这些文件 怎么去找那些bootstrap.css/bootstrap.js ....) 其实待会儿会为你们准备好的 宇宙最强之IDE=>VS2013 创建项目的时候默认会有的(个人愚见 win 10 mobile很多都是汉堡菜单 巨硬也是默认的就加入了这些东西)你自己直接在文件夹中查看 然后 Ctrl+C 目标位置 粘贴就好了。
Then: 在页面上面做布局Html.
<div style="height: 50px;"></div><!--这里加上是为了让提示信息显示 不然会被遮挡-->
<div class="btn-toolbar" data-role="editor-toolbar" data-target="#editor">
<div class="btn-group">
<a class="btn dropdown-toggle" data-toggle="dropdown" title="Font"><i class="icon-font"></i><b class="caret"></b></a>
<ul class="dropdown-menu">
</ul>
</div>
<div class="btn-group">
<a class="btn dropdown-toggle" data-toggle="dropdown" title="Font Size"><i







 本文介绍如何集成带有图片上传功能的WYSIWYG富文本编辑器。首先,从Github获取所需文件,包括font文件夹。接着,引入相关文件并进行HTML布局。然后,通过修改wysiwyg.js实现定制功能。建议将编辑器制作成独立页面,方便多次复用。文章最后提供效果图,并分享了资源链接,但注意上传时需排除无关项目,自行调整JS和CSS文件。
本文介绍如何集成带有图片上传功能的WYSIWYG富文本编辑器。首先,从Github获取所需文件,包括font文件夹。接着,引入相关文件并进行HTML布局。然后,通过修改wysiwyg.js实现定制功能。建议将编辑器制作成独立页面,方便多次复用。文章最后提供效果图,并分享了资源链接,但注意上传时需排除无关项目,自行调整JS和CSS文件。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








