调用百度地图api学到的一点东西
Js调用百度地图api的时候发现的一些好用的技巧和方法
首先,这个是必须用到的网站,方便,高效->坐标拾取系统
引入地图
var map = new BMap.Map("l-map");怎么建立小红点我的这篇博客里面有提
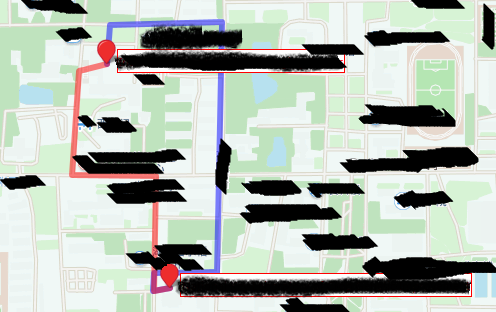
然后是在地图上绘制自定义路线图,我喜欢把想要的路线各个关键拐点坐标保存下来,利用api直接作图,方便,也能直接体现我的想法
以下是一个栗子
var polyline1 = new BMap.Polyline([
new BMap.Point(xxx1,yyy1),
new BMap.Point(xxx2,yyy2),
new BMap.Point(xxx3,yyy3),
new BMap.Point(xxx4,yyy4),
new BMap.Point(xxx5,yyy5),
new BMap.Point(xxx6,yyy6)
],{strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5});
map.addOverlay(polyline1);
/** strokeColor:"blue" 线路的颜色,也可以用十六进数来写,比如黑色就用#000000
*strokeWeight:6,画的路线的宽度
*strokeOpacity:0.5 画的路线的透明度
*/- 为标记出的小红点加一个地名栏
var opts1 = {
position : my_point, // 指定文本标注所在的地理位置
offset : new BMap.Size(10, -15) //设置文本偏移量
}
var label_my_point = new BMap.Label("your location's name here", opts1); // 创建文本标注对象
label_my_point.setStyle({
color : "red",//color
fontSize : "11px",
height : "20px",
lineHeight : "20px",
fontFamily:"微软雅黑"
});
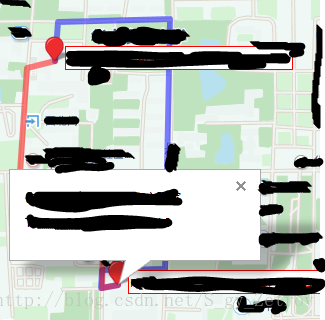
map.addOverlay(label_my_point);- 再为小红点加一个详细说明框,触发行为设置成鼠标点击小红点时
var opts2 = {
width : 15, // 信息窗口宽度
height: 10, // 信息窗口高度
title : "your title here" , // 信息窗口标题
enableMessage:false,//设置允许信息窗发送短息
message:" ~"
}
var infoWindow_my_point = new BMap.InfoWindow("your info here", opts2); // 创建信息窗口对象
marker_my_point.addEventListener("click", function(){
map.openInfoWindow(infoWindow_my_point,point_my_point); //开启信息窗口
});- 最后,设置鼠标滚轮为地图缩放
map.enableScrollWheelZoom(true);最后的效果如图(因为昨天我一直用的图床挂了,虽然很快就恢复了但我还是想居安思危,所以今天的两张图片其中一张我换成了csdn自带的图床)

没错,打码是因为项目还没完成,不多说。
visitor tracker

























 7414
7414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








