关键词:白板同步延迟问题, data传输模式分析, 白板同步延迟问题解决方案总结果
一、data传输模式分析
1.1 线条图片传输之断线重连或连接刚建立时的数据同步
if(designer.pointsLength <= 0) {
// make sure that remote usergets all drawings synced.
setTimeout(function() {
console.log('see 是不是每秒同步一次?');
connection.send('plz-sync-points');
}, 1000);
}
//同步线条图片
// mfu start
if(event.data === 'plz-sync-points') {
designer.sync();
return;
}
designer.syncData( event.data );
// mfu end
注:以上这两段代码的作用是,当学生端和老师端连通后,此时,学生端上面是空的;不管老师端空不空,它都会向老师端发个消息plz-sync-points,老师端收到这个消息,便会把数据同步到学生端。这个动作只会在两端连接时做一次,或者在断线重连时做一次,其它时间不做。所以说,连接后的数据传输不走这一块,再找找。
1.2 两端建立连接后,线条是怎么传输的?
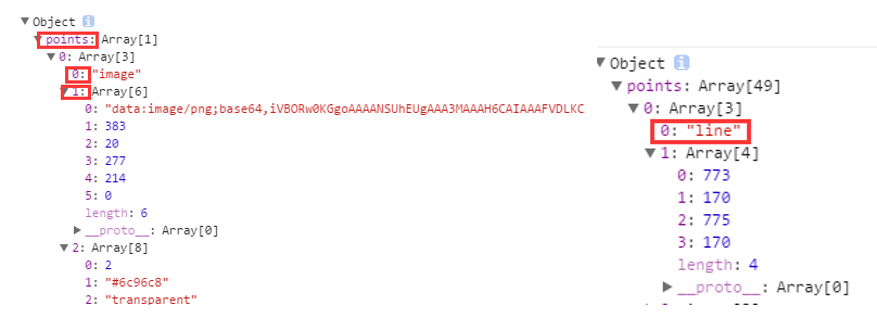
1.3两端建立连接后,图片是怎么传输的?
怪不得传输时,有points[0],points[1]这一说,因为points[0]指数据类型(image表示图片),points[1]表示数据,如下:

1.4 延迟解决方案总结
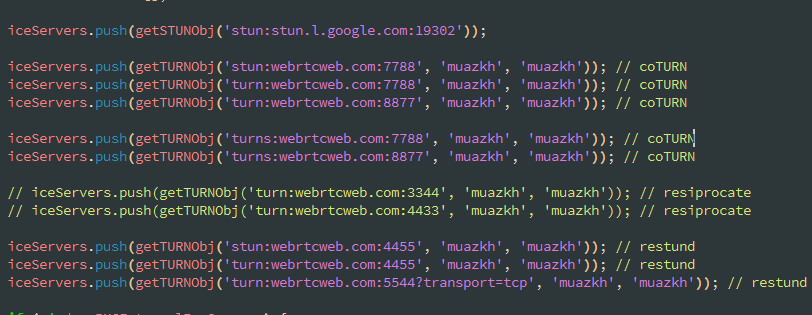
今天移动宽带对联通宽带、对长城宽带、对宽带通宽带、对鹏博士网络都通了,解决方案如下:把原来代码中的网络信令服务器部署到本地,数据传输时,不需要再经过美国绕一圈了,白板延迟解决了,并且图片的传输也很流畅。原来没改之前,用外国的信令服务器代码如下:

注:一般而言,这些信令服务器(iceServers服务器)用不上,只有当两边连不通时,才会借助这些信令服务器进行转发。据说:在美国,两边连不通时用这些服务器的机率2%左右,但国内连不通的概率达到30%,看来国内的网络还有很大的改进的地方。
2016年12月26日星期一
























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








