关键词:一对多自由控制语音, PHP 实例 - AJAX 实时搜索
一、一对多自由控制语音
1.1 在demos2下面
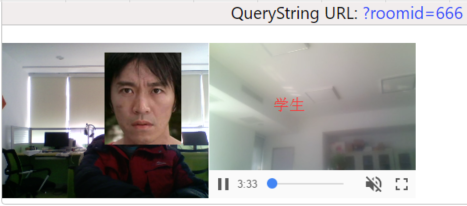
https://192.168.1.14:9001/demos2/StreamHasData.html
1.2 代码分析
现在实现的功能:
老师端一控制语音,老师端和学生端都听不到了;同样,学生端点控制语音,老师端和学生端都听不到了。
而人家的静音功能为:老师端点学生端静音,老师说话,学生能听到;

同样,学生端点控制老师的静音,老师说话学生听不到,但学生说话,老师能听到,一会,好好研究一下,我实现的功能和人家静音功能的区别。
二、php
2.1 PHP 实例 - AJAX 实时搜索
1)AJAX 可为用户提供更友好、交互性更强的搜索体验。
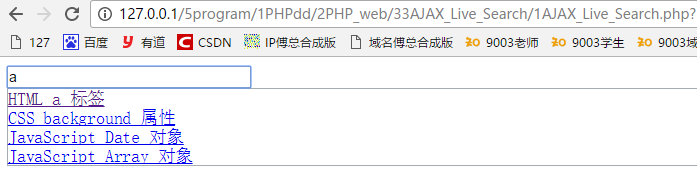
AJAX Live Search
在下面的实例中,我们将演示一个实时的搜索,在您键入数据的同时即可得到搜索结果。
实时的搜索与传统的搜索相比,具有很多优势:
a.当键入数据时,就会显示出匹配的结果
b.当继续键入数据时,对结果进行过滤
c.如果结果太少,删除字符就可以获得更宽的范围
2)看个例子如下:
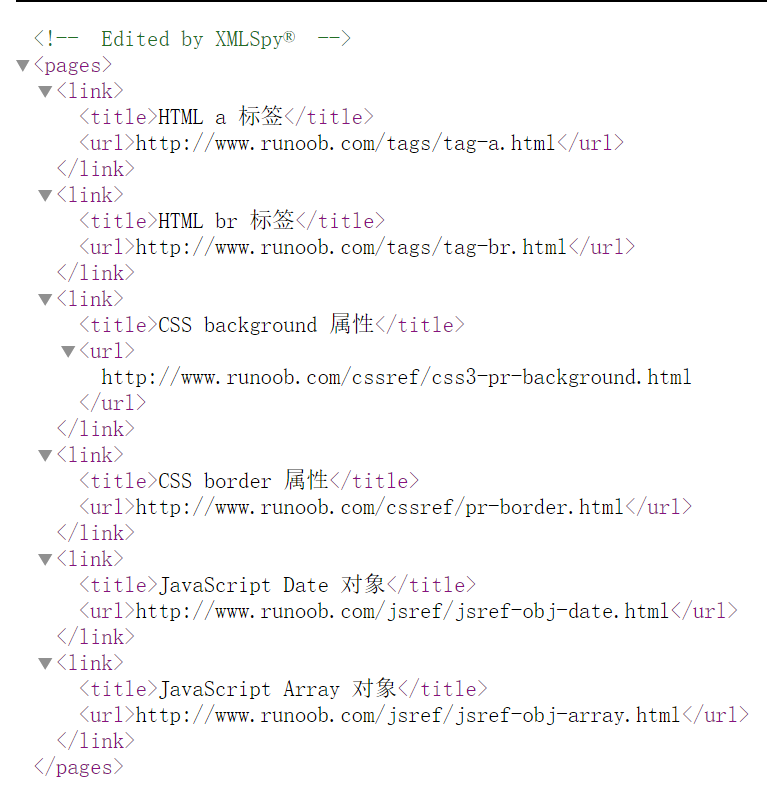
文件如下:

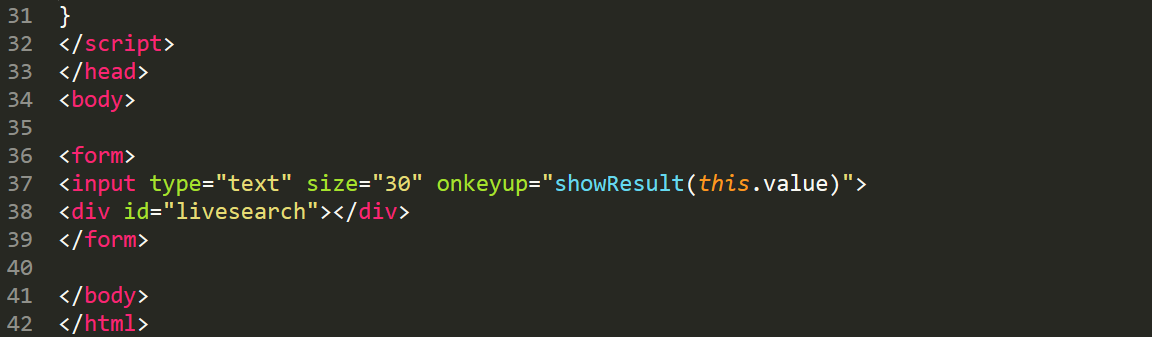
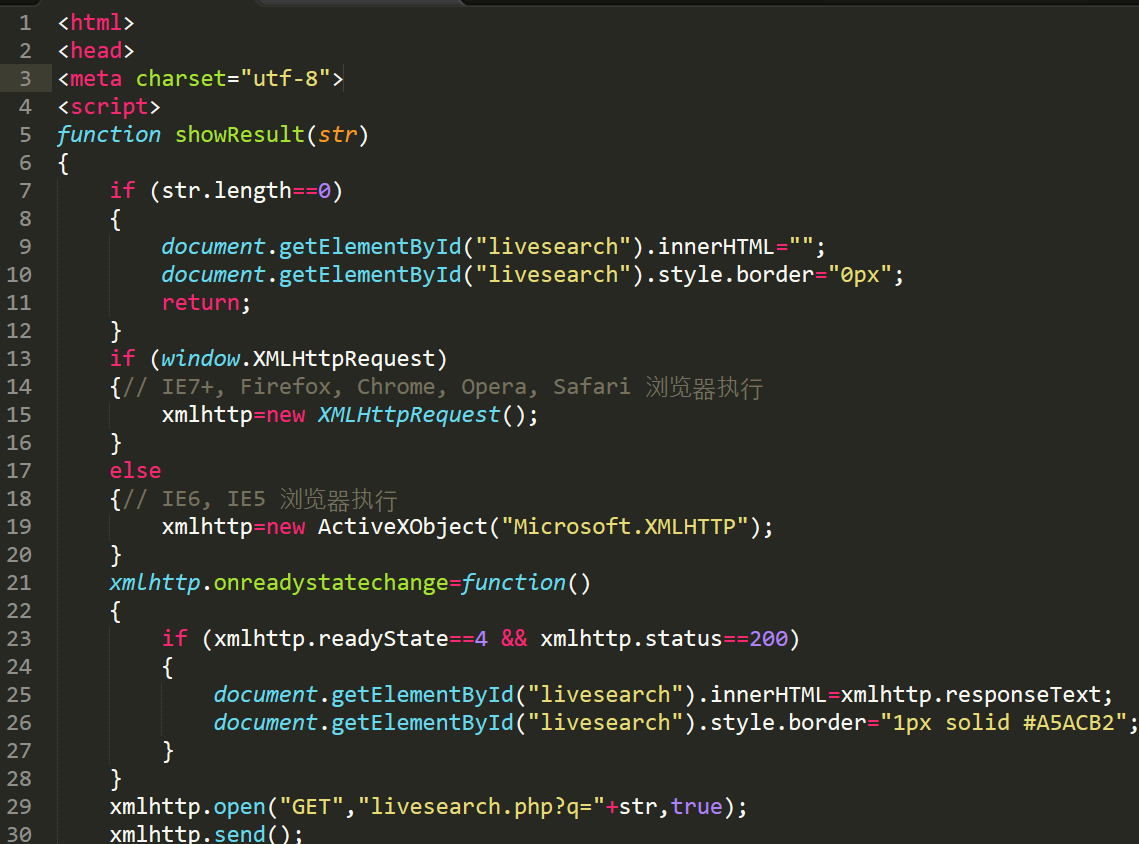
程序如下 :

源代码解释:
如果输入框是空的(str.length==0),该函数会清空 livesearch 占位符的内容,并退出该函数。
如果输入框不是空的,那么 showResult() 会执行以下步骤:
a.创建 XMLHttpRequest 对象
b.创建在服务器响应就绪时执行的函数
c.向服务器上的文件发送请求
d.请注意添加到 URL 末端的参数(q)(包含输入框的内容)
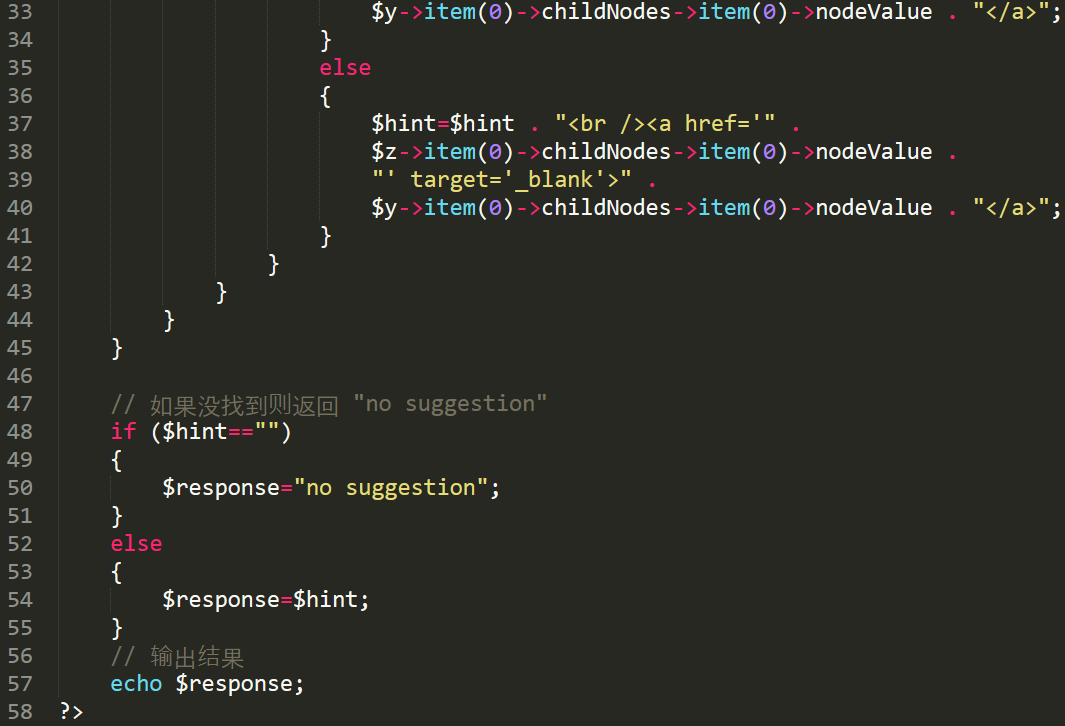
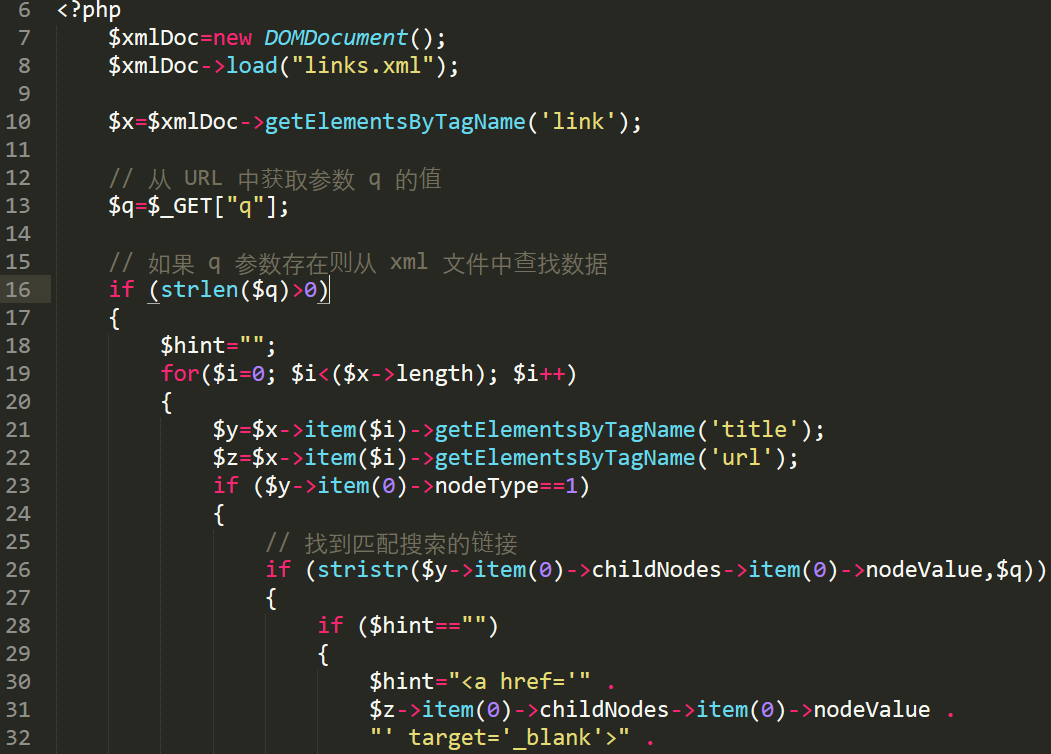
php文件如下:

如果 JavaScript 发送了任何文本(即 strlen($q) > 0),则会发生:
a.加载 XML 文件到新的 XML DOM 对象
b.遍历所有的 <title> 元素,以便找到匹配 JavaScript 所传文本
c.在 "$response" 变量中设置正确的 URL 和标题。如果找到多于一个匹配,所有的匹配都会添加到变量。
d.如果没有找到匹配,则把 $response 变量设置为 "no suggestion"。
运行结果如下:

2017年2月06日星期一

























 1858
1858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








