在学习JavaScript编程中,必不可少的练手题目必然有实现九九乘法表了。然而今天我想实现一个单组的乘法表,即1--9中的任意一个数字分别乘以1-9。
代码如下:
/**利用JS实现4分别乘以1-9,以乘法表形式打印出来*/
for(var i=1;i<=9;++i){ //第一层循环1-9
for(var num=1;num<=3;++num){//第二层循环
// document.write(i+"X"+num+"="+num*i+"<hr>"); 放在内层for循环里面打印出的是1-9每个数字分别乘以1-3
}
document.write(i+"X"+num+"="+num*i+"<hr>");//放在外层for循环打印出4乘以1-9的乘法表
}
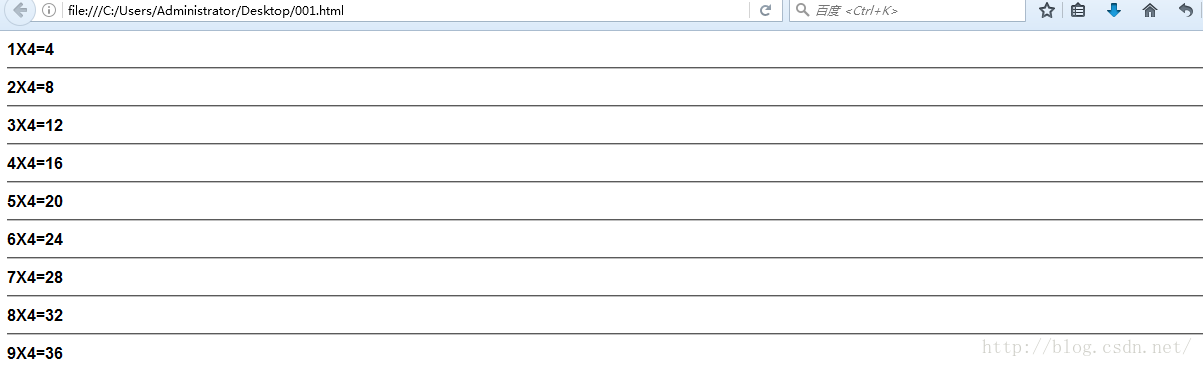
FireFox运行效果如下
算法就是使用两层for循环嵌套
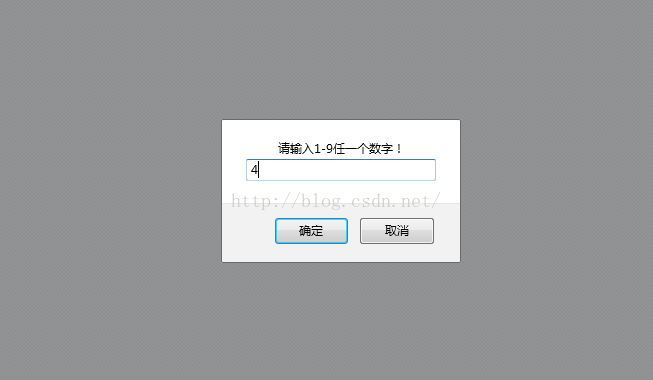
还可以添加交互功能,读取从键盘输入的数字
当然这里有个bug,即输入的数字=打印出来的结果-1
/**利用JS实现4分别乘以1-9,以乘法表形式打印出来*/
function Sum(){
var j =prompt("请输入1-9任一个数字!");
for(var i=1;i<=9;++i){
for(var num=1;num<=j;num++){
// document.write(i+"X"+num+"="+num*i+"<hr>"); 放在内层for循环里面打印出的是1-9每个数字分别乘以1-3
}
document.write(i+"X"+num+"="+num*i+"<hr>");//放在外层for循环打印出4乘以1-9的乘法表
}
}
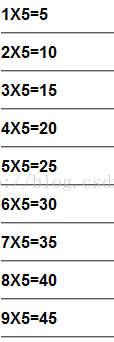
Sum();输出效果如下:
解决bug的方法很简单,去掉第二个for循环里面的"="即可。
/**利用JS实现1-9任一数字分别乘以1-9,以乘法表形式打印出来*/
function Sum(){
var j =prompt("请输入1-9任一个数字!");
for(var i=1;i<=9;++i){
for(var num=1;num<j;num++){
// document.write(i+"X"+num+"="+num*i+"<hr>"); 放在内层for循环里面打印出的是1-9每个数字分别乘以1-3
}
document.write(i+"X"+num+"="+num*i+"<hr>");//放在外层for循环打印出输入的数字乘以1-9的乘法表
}
}
Sum();























 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








