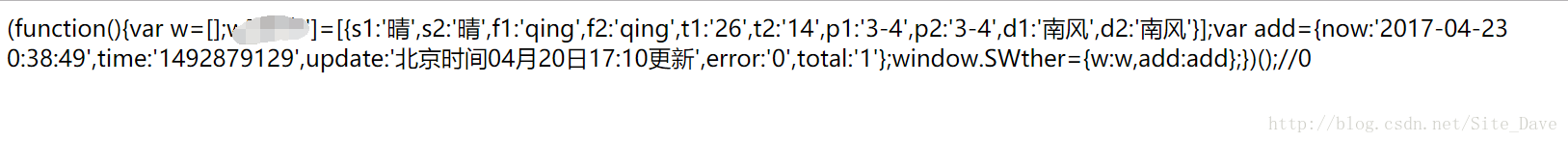
先上代码
从代码中可以看到js是从http://php.weather.sina.com.cn/iframe/index/w_cl.php?code=js&day=0&city=&dfc=1&charset=utf-8
获取天气的.
这里首先是city= 是自动定位到你的城市的.
然后遍历数组,得到 city: 城市,day_weather:白天天气,night_weather:夜晚天气,day_temp:白天天气,night_temp:夜晚天气,day_wind:白天风,night_wind:夜晚风.
然后再地址栏可以输入
http://php.weather.sina.com.cn/iframe/index/w_cl.php?code=js&day=0&city=&dfc=1&charset=utf-8
查看一些返回的数据
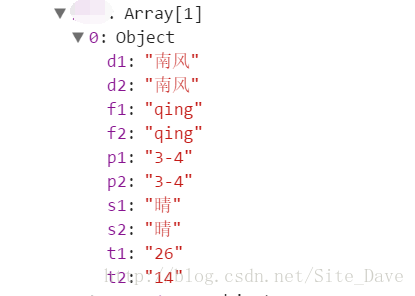
也可以在控制台输出一下console.log(window.SWther.w);
前面的链接失效了!!!,找一个好一点的链接都要注册,收费什么的;其次网站的链接大都不允许跨域访问,所以只好自己爬了~
const puppeteer = require('puppeteer');
(async ()=>{
try{
// 创建一个浏览器实例 Browser 对象
let browser = await puppeteer.launch({
// 是否不显示浏览器, 为true则不显示
'headless': false,
});
// 通过浏览器实例 Browser 对象创建页面 Page 对象
let page = await browser.newPage();
// 设置浏览器信息
const UA = "Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Ubuntu Chromium/63.0.3239.84 Chrome/63.0.3239.84 Safari/537.36";
await Promise.all([
page.setUserAgent(UA),
// 允许运行js
page.setJavaScriptEnabled(true),
// 设置页面视口的大小
page.setViewport({width: 1100, height: 1080}),
]);
// 地址
let chapter_list_url = `http://d7.weather.com.cn/fishing/api/v1/tab?lon=118.20501&lat=36.11000`
// 打开章节列表
await page.goto(chapter_list_url);
// 使用css选择器的方式
let content= await page.$eval('body > pre', el => el.innerText);
console.log(content);
//await browser.close();
}catch(err){
console.log(err)
}
})()























 5184
5184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








