在上一个小结中,我们学习了PhoneGap/Cordova基于Android开发环境的搭建,本节将学习创建第一个Cordova项目HelloWord
创建步骤
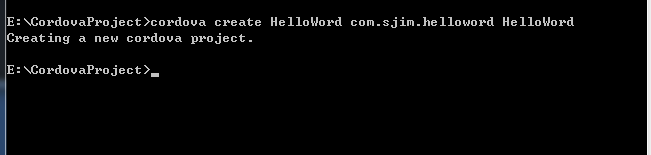
进入系统命令行窗口,输入指令:
cordova create HelloWord com.sjim.helloword HelloWord
如图表示在我的E:\CordovaProject\目录下创建HelloWord文件夹存放项目,项目包名为com.sjim.helloword,主类为HelloWord添加Android运行版本,切换到E:\CordovaProject\HelloWord目录下输入指令:
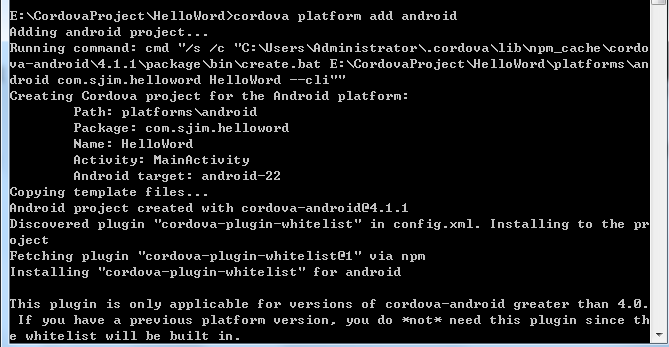
cordova platform add android
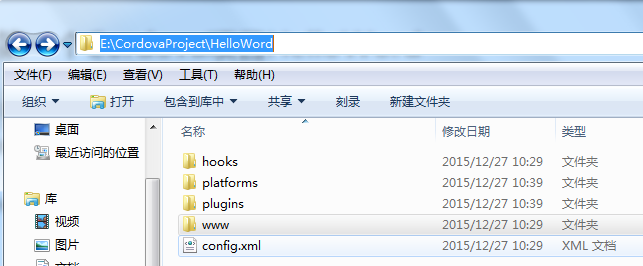
查看项目
hools:存放自定义的扩展功能
platforms:存放添加的运行版本
plugins:存放引入的插件
www:存放HTML5相关的文件和资源
config.xml:cordova核心配置文件
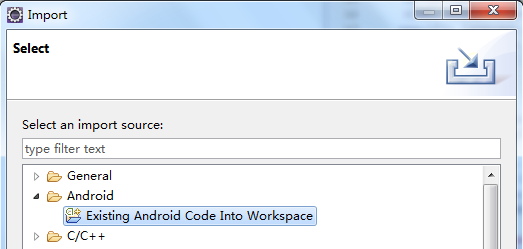
导入项目到eclipse
打开eclipse,把我们的项目导进去
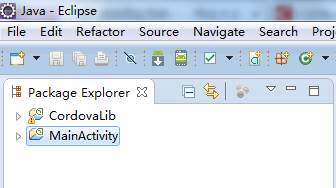
我们会看到有2个项目
CordovaLib:为项目所依赖的库项目,一般不需要修改
MainActivity:为我们创建的Cordova项目,可修改掉项目名
运行项目
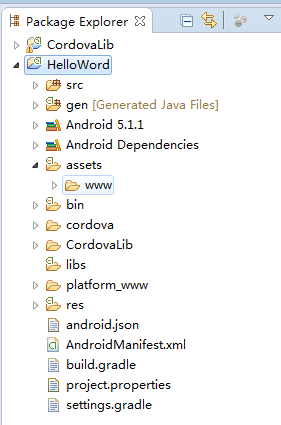
了解项目架构
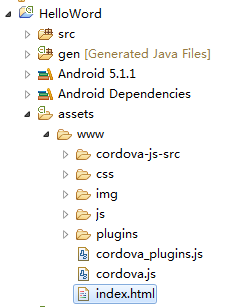
看到我们项目的根目录和assets资产目录下都有www文件,一般我们只需编辑assets目录就可以了。
我们查看index.html文件,这是一个标准的HTML5文件
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Hello World</title>
</head>
<body>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>- mate标签的组成:
meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能 - mate标签的作用:
搜索引擎优化(SEO),定义页面使用语言,自动刷新并指向新 的页面,实现网页转换时的动态效果,控制页面缓冲,网页定级评价,控制网页显示的窗口等 - http-equiv:定义了HTML的头文件
- format-detection:用来检测html里的一些格式
- telephone=no表示禁止把数字转化为拨号链接,默认为yes
- email=no表示禁止作为邮箱地址,设备不识别邮箱地址,默认为yes
- adress=no表示禁止跳转至地图,默认为yes
- viewport:虚拟窗口,可以让网页自适应屏幕大小
- width : 控制viewport的大小,可以指定一个值,如600, 或者特殊的值,如device-width为设备的宽度
- height : 和width相对应,指定高度
- initial-scale : 初始缩放比例,页面第一次加载时的缩放比例
- maximum-scale : 允许用户缩放到的最大比例,范围从0到10.0
- minimum-scale : 允许用户缩放到的最小比例,范围从0到10.0
- user-scalable : 用户是否可以手动缩放,值可以是:yes、 true允许用户缩放;no、false不允许用户缩放
msapplication-tap-highlight:点击不出现阴影区域,在页面的标签里只能出现一次,并且它会作用于整个页面。这个标签只对移动版(Windows Phone)的IE10起作用,而对桌面版(Windows)的IE10没有任何效果
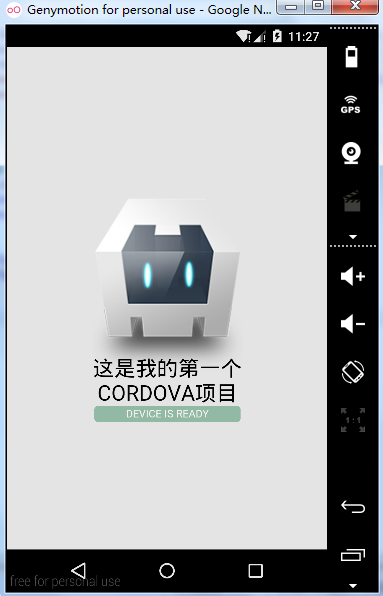
打开虚拟机,运行项目
可以看到,其实运行的就是index.html页面的内容。我们修改其内容再运行
<body>
<div class="app">
<h1>这是我的第一个Cordova项目</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>运行结果为

第一个Cordova项目HelloWord到此结束





























 4802
4802











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








