<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/>
<title>position</title>
<style type="text/css">
*{
margin:0;
padding:0;
}
</style>
</head>
<body>
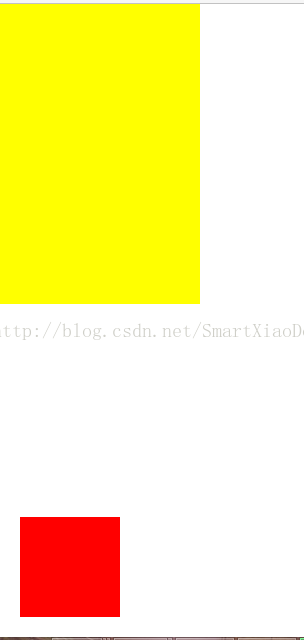
<!--方式一结果:第二个div以浏览器为参照物-->
<div style="position:relative;width:200px;height:300px;background:yellow;"></div>
<div style="position:absolute;left:20px;bottom:20px;width:100px;height:100px;background:red;"></div>
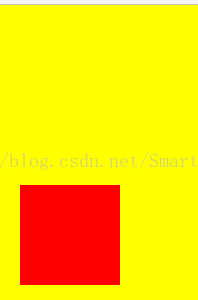
<!--方式二结果:第二个div以第一个div为参照物,在第一个div里面-->
<div style="position:relative;width:200px;height:300px;background:yellow;"></div>
<div style="position:absolute;left:20px;bottom:20px;width:100px;height:100px;background:red;"></div>
</div>
<!--方式三结果:第二个div以第一个div为参照物,在第一个div里面,此时bottom属性并会向上起作用-->
<div style="width:200px;height:300px;background:yellow;"></div>
<div style="position:relative;left:20px;bottom:20px;width:100px;height:100px;background:red;"></div>
</div>
</body>
<html>
方式一、
方式二、
方式三、
























 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








