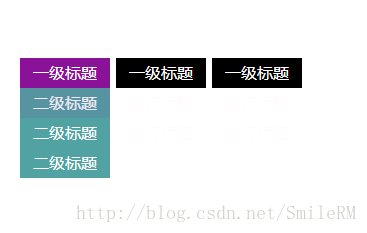
先看一下效果图,再决定是否接着往下看
二级菜单的实现,先编写HTML结构
<ul class="t1 fl">
<li>一级菜单
<ul class="t2">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单
<ul class="t2">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单
<ul class="t2">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<ul>方法一、用CSS实现二级菜单
*{
padding:0;
margin:0; /*清除所有元素的padding和margin*/
}
li{
list-style:none; /*清除所有li前面的黑点*/
background:black;
color:white;
text-align:center;
line-height:30px;
}
ul.t1{
width:300px;
height:30px; /*给class="t1"的ul设置宽高*/
}
.fl > li{ /*选择class="fl"元素的子元素中的li,即一级菜单栏左浮动*/
float:left;
}
.t1 > li{
width:30%;
margin-left:2%;
}
.t2 li{
display:none; /*二级菜单栏隐藏*/
}
.t1 > li:hover{
background: #891298; /*:hover伪类,当时鼠标移动上去显示*/
}
.t1 >li:hover .t2 li{
display:block; /*当鼠标移动到.t1的子元素li上,.t2的子孙元素li显示*/
}
.t2 li:hover{
background:#50a3a2;
}
知识点:
1、css选择器:
ul.t1 //中间没有空格,表示选择class=”t1”的ul
.t2 li // 中间有空格,表示选择class=“t2”元素下的子孙后代元素中的li元素
.t2 > li //中间有>号,表示选择class=“t2”元素的子元素中的li;只涉及到子元素这一代
关于伪类:hover前面不能有空格;
.t1 li:hover{color:red;} //表示鼠标移动到.t1下的li元素上,改变该元素的字体颜色
.t1 > li:hover .t2 li{ color:green;} //表示鼠标移动到.t2下的子元素li上,改变.t1下的li样式
方法二:用JS实现二级菜单
CSS部分:
*{
padding:0;
margin:0;
}
ul.t1{
width:300px;
height:30px;
}
li{
list-style:none;
line-height:30px;
text-align:center;
color:white;
}
}
.fl > li{
float:left;
}
.t1 > li{
width:30%;
margin-left:2%;
background:black;
}
.t1 > li:hover{
background: #891298;
}
.t2 > li{
background:#50a3a2;
}
.t2 > li:hover{
opacity: 0.9;
}
javascript部分:
window.onload=hide; /*一开始执行hide()方法,将二级标题隐藏*/
/*用js实现二级标题*/
function show(_this){
var t2=_this.getElementsByClassName("t2"); /*选取_this下的class="t2"的元素*/
t2[0].style.display = "block"; /*因为通过class获取可能有很多个元素,所以会保存成数组*/
}
function hide(){
var t2=document.getElementsByClassName("t2");
for(var i=0;i<t2.length;i++){
t2[i].style.display ="none";
}
}
HTML部分:
<ul class="t1 fl" >
<li onmouseover="show(this)" onmouseleave="hide()">一级标题
<ul class="t2">
<li>二级标题</li>
<li>二级标题</li>
<li>二级标题</li>
</ul>
</li>
<li onmouseover="show(this)" onmouseleave="hide()">一级标题
<ul class="t2">
<li>二级标题</li>
<li>二级标题</li>
<li>二级标题</li>
</ul></li>
<li onmouseover="show(this)" onmouseleave="hide()">一级标题
<ul class="t2">
<li>二级标题</li>
<li>二级标题</li>
<li>二级标题</li>
</ul></li>
</ul>知识点:
通过标签名(TagName)和类名(ClassName)获取的元素都以数组形式保存,如果里面就一个元素,就用索引值为0选择;如果有很多个,要给里面所有的元素修改样式,则需要遍历;
三、用jQuery方法实现二级菜单
css部分与上一个相同,html部分去掉li中的绑定事件
javascript部分:
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javscript">
$(function(){
hide(); /*DOM元素加载完就执行隐藏函数*/
});
function hide(){
$(".t2").css("display","none"); /*隐藏函数,就是将二级菜单隐藏*/
}
/*以下是第二部分*/
$(".t1 li").mouseenter(
function(){
$(this).find(".t2").css("display","block"); /*鼠标移动到.t1 li上就执行显示函数*/
}
);
$(".t1 li").mouseleave(
function(){
hide(); /*鼠标离开后又隐藏*/
}
);
/*第二部分结束*/
</script>
此时出现了一些问题,当我鼠标移动到二级标题上,即完全移出了一级标题,二级标题就不显示。经过调试查询资料,明白了,mouseenter和mouseover的区别;
mouseenter:只有鼠标穿过被选元素才会触发该事件。对应mouseleave
mouseover:当鼠标闯过被选元素或者其子元素都会触发事件。对应mouseout
上面的第二部分代码还可以用hover方法实现第二张图的效果(当然这个是错误效果):
$(".t1 li").hover(
function(){
$(this).find(".t2").css("display","block"); /*鼠标移动到.t1 li上就执行显示函数*/
},
function(){
hide();
}
);得出结论:hover = mouseenter + mouseleave
现在给出正解:将第二部分处的mouseenter换为mouseover即可。
jQuery还有一种方法:
window.onload= function(){
$(".t2").hide(10);
}
$(function(){
$(".t1 li").hover(
function(){
$(this).find(".t2").show(10);
},
function(){
$(this).find(".t2").hide(8);
/*jQuery自带的方法;show()和hide(),显示隐藏,里面的参数是速度,ms为单位*/
}
);
});























 2554
2554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








