摘抄自我趣同伴的心得:
大家可以会遇到过要做满意度用星级来评分的情况,类似这种
![]()
![]()


实现的方法有很多,大家最初想到的可能是根据满意度有多少种情况就切多少种图,然后拼在一张图里面,通过控制图片的位置来实现。
以下有一种方法实现起来会比较简单,想法来自 MATT !! 我只是负责实现而已....
![]()
![]()
![]()
在分享之前先给Matt 一点掌声
![]()
![]()
![]()
![]()
这个方法只需要切一张图
![]()
![]()


原理是:覆盖!
最简单的就是子元素覆盖父元素。
具体要怎么实现呢?
将父元素的背景设置为空心的星星。
![]()
![]()


再将子元素的背景设置为实心的星星。
![]()
![]()


根据子元素会覆盖父元素的原理,而且会继承父元素宽度的特点。
如果不设置子元素的宽度的话,那么子元素会继承父元素宽度,完全覆盖父元素,那么就只看到子元素的背景,那么就是5颗实心的星星、。
如果要看到1颗或者是半颗实心的星星要怎么处理?
只需要设置子元素的宽度就可以了。 只需要量取一颗和半颗星星的宽度,需要多少就相应增加就可以了。
废话不多说,以下是代码:
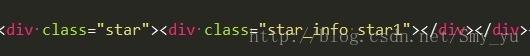
HTML 结构:

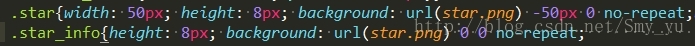
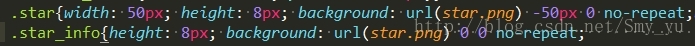
CSS:
 \
\
 \
\

要控制星星的数目,只需要在子元素里面加上 相对应的宽度就可以了。 是不是很方便?
![]()
![]()
![]()
![]()
如果大家有更加简便的方法,可以提出来,让大家学习学习
![]()
![]()
![]()
![]()





















 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








