这几天学习了一下自定义分页控件,现将实现方法记录下来,亲测可以实现:
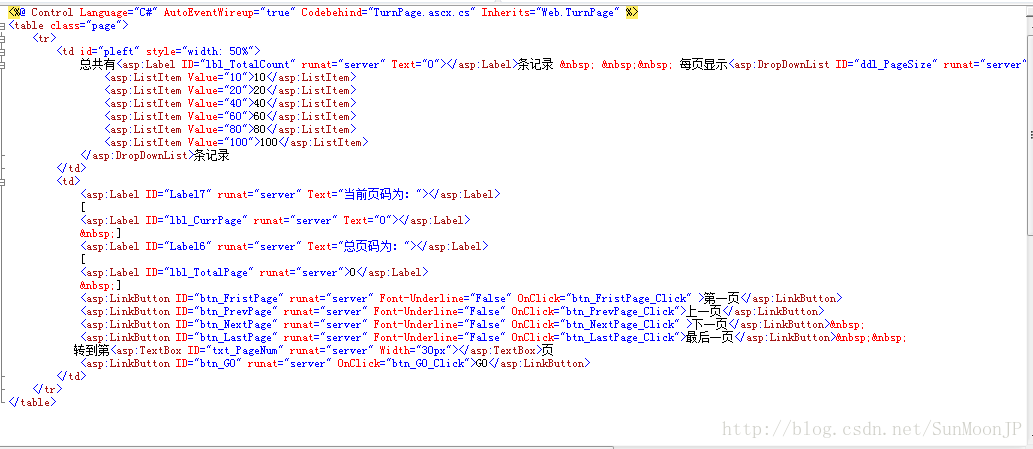
1.首先创建一个.ascx文件,命名为TurnPage,然后在里面写控件前台展示的界面:
2.然后在TurnPage.ascx.cs里面写相应的后台代码,代码如下:
namespace Web
{
public delegate void GoToPage(int PageNum);
public partial class TurnPage : System.Web.UI.UserControl
{
private GoToPage _GoToPage = null;
protected void Page_Load(object sender, EventArgs e)
{
}
public void InitControl(GoToPage GP)
{
_GoToPage = GP;
}
public int DataCount
{
get { return Int32.Parse(lbl_TotalCount.Text); }
set { lbl_TotalCount.Text = value.ToString(); }
}
public int CurrPageNum
{
get { return Int32.Parse(lbl_CurrPage.Text); }
set { lbl_CurrPage.Text = value.ToString(); }
}
public int TotalPageNum
{
get { return Int32.Parse(lbl_TotalPage.Text); }
set { lbl_TotalPage.Text = value.ToString(); }
}
public int PageSize
{
get { return Int32.Parse(ddl_PageSize.SelectedValue); }
}
protected void btn_FristPage_Click(object sender, EventArgs e)
{
_GoToPage(1);
}
protected void btn_PrevPage_Click(object sender, EventArgs e)
{
if (int.Parse(lbl_CurrPage.Text) > 1)
_GoToPage(int.Parse(lbl_CurrPage.Text) - 1);
else
_GoToPage(1);
}
protected void btn_NextPage_Click(object sender, EventArgs e)
{
if (int.Parse(lbl_CurrPage.Text) < int.Parse(lbl_TotalPage.Text))
_GoToPage(int.Parse(lbl_CurrPage.Text) + 1);
else
_GoToPage(int.Parse(lbl_TotalPage.Text));
}
protected void btn_LastPage_Click(object sender, EventArgs e)
{
_GoToPage(int.Parse(lbl_TotalPage.Text));
}
public void ControlButtonClick()
{
if (DataCount > 0)
{
btn_FristPage.Enabled = true;
btn_PrevPage.Enabled = true;
btn_LastPage.Enabled = true;
btn_NextPage.Enabled = true;
}
else
{
btn_FristPage.Enabled = false;
btn_PrevPage.Enabled = false;
btn_LastPage.Enabled = false;
btn_NextPage.Enabled = false;
}
if (CurrPageNum == 1)
{
btn_FristPage.Enabled = false;
btn_PrevPage.Enabled = false;
}
if (CurrPageNum == TotalPageNum)
{
btn_LastPage.Enabled = false;
btn_NextPage.Enabled = false;
}
if (CurrPageNum == 0)
{
btn_FristPage.Enabled = false;
btn_PrevPage.Enabled = false;
btn_LastPage.Enabled = false;
btn_NextPage.Enabled = false;
}
}
protected void ddl_PageSize_SelectedIndexChanged(object sender, EventArgs e)
{
_GoToPage(1);
}
protected void btn_GO_Click(object sender, EventArgs e)
{
int pageNum;
if (int.TryParse(txt_PageNum.Text, out pageNum))
{
if (pageNum > TotalPageNum)
_GoToPage(TotalPageNum);
else if (pageNum < 1)
_GoToPage(1);
else
_GoToPage(pageNum);
}
}
}}
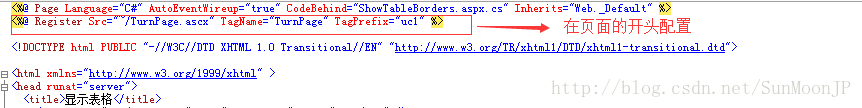
3.控件的方法就写好了,现在要做的就是在其它页面引用这个控件了,引用方法如下:
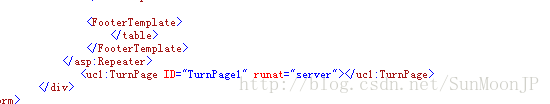
然后在页尾还需配置一下:
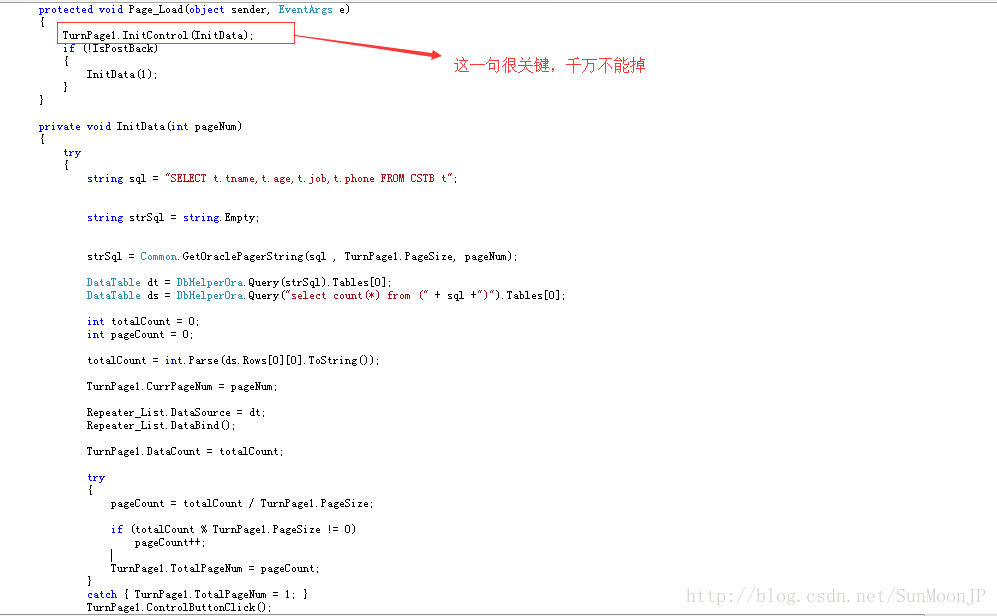
4.这就是最后一步了,在你引用这个控件的页面的后台代码里写下以下语句:
大功告成了!


























 1323
1323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








