百度API接口:http://developer.baidu.com/map/jsdemo.htm#a1_1
百度示例源码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
<title>添加动画标注点</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
var point = new BMap.Point(116.404, 39.915);
map.centerAndZoom(point, 15);
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
</script>
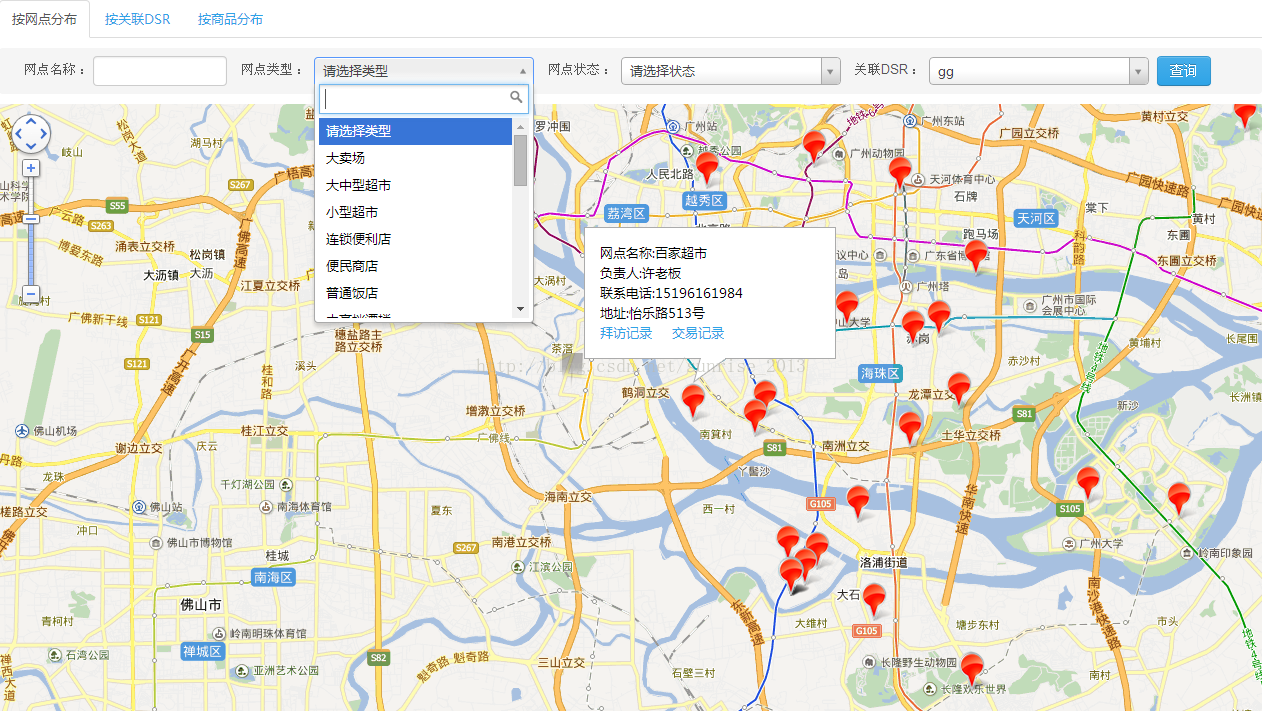
根据项目需要,需要将收集到的网点,显示在地图上,即网点分布,代码如下:
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<html>
<head>
<meta name="decorator" content="default"/>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>网点分布图</title>
<style type="text/css">
body, html {width: 100%;height: 95%;margin:0;font-family:"微软雅黑";}
#allmap{width:95%;height:500px;}
p{margin-left:4px; font-size:10px;}
a {text-decoration: none;} /* 链接无下划线,有为underline */
#container{height:95%}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=***********************"></script>
</head>
<body>
<ul class="nav nav-tabs">
<li class="active"><a href="${ctx}/bn/datama/retailers/retailersDistMap">按网点分布</a></li>
<li><a href="${ctx}/bn/datama/retailers/hello">按商品分布</a></li>
</ul>
<form:form id="searchForm" modelAttribute="retailers" action="${ctx}/bn/datama/retailers/retailersDistMap" method="post" class="breadcrumb form-search">
<label>网点名称 :</label><form:input path="retlsName" htmlEscape="false" maxlength="50" class="input-small"/>
<label>网点类型 :</label>
<form:select path="retlsType">
<form:option value="">请选择类型</form:option>
<form:options items="${fns:getDictList('retls_type')}" itemLabel="label" itemValue="value" htmlEscape="false"/>
</form:select>
<label>网点状态 :</label>
<form:select path="retlsState">
<form:option value="">请选择状态</form:option>
<form:options items="${fns:getDictList('retls_state')}" itemLabel="label" itemValue="value" htmlEscape="false"/>
</form:select>
<label>关联DSR :</label><form:input path="" htmlEscape="false" maxlength="50" class="input-small"/>
<input id="btnSubmit" class="btn btn-primary" type="submit" value="查询"/>
</form:form>
<div id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(113.322, 23.026); // 创建点坐标
map.centerAndZoom(point, 13); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用
map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
</script>
<div class="table-responsive">
<tbody>
<c:forEach items="${retailersList}" var="retailers" varStatus="xh" >
<tr>
<td>${xh.count}</td>
<td><a href="${ctx}/bn/datama/retailers/view?id=${retailers.id}">${retailers.retlsName}</a></td>
</tr>
<script type="text/javascript">
var lng=${retailers.retlsLongitude};
var lat=${retailers.retlsLatiude};
var mPoint = new BMap.Point(lng, lat); // 创建点坐标
var myIcon = new BMap.Icon("http://21kj.sinaapp.com/ShoppingWeb/images/r_type4.png", new BMap.Size(39,39),
{
anchor: new BMap.Size(20, 30),
infoWindowAnchor: new BMap.Size(20, 0)
});
var marker = new BMap.Marker(mPoint,{icon:myIcon}); // 创建标注
// var marker = new BMap.Marker(mPoint); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
//marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画
//展示文本的消息
var retlsName="${retailers.retlsName}";
var retlsKp="${retailers.retlsKp}";
var retlsPhone="${retailers.retlsPhone}";
var retlsAddress="${retailers.retlsAddress}";
var str1="网点名称:"+retlsName+"</br>";
var str2="负责人:"+retlsKp+"</br>";
var str3="联系电话:"+retlsPhone+"</br>";
var str4="地址:"+retlsAddress+"</br>";
var str5='<a href=${ctx}/bn/datama/retailers/visitList?id=${retailers.id}>拜访记录 </a>';
var str6='<a href=${ctx}/bn/datama/retailers/saleOrder?id=${retailers.id}>交易记录</a>';
var str=str1+str2+str3+str4+str5+str6; //信息窗口显示文字
var infoWindow${xh.count} = new BMap.InfoWindow(str); // 创建信息窗口对象
marker.addEventListener("mouseover", function(){
this.openInfoWindow(infoWindow${xh.count},mPoint); //开启信息窗口
});
</script>
</c:forEach>
</tbody>
</div>
</body>
</html>






















 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








