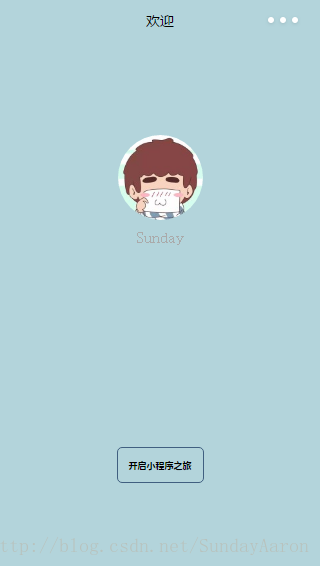
先看下最后的效果图:
首先打开开发工具,创建quick start项目,简单的修改一下。
- 把Index文件夹重命名为welcome;
- 底部的hello world改为一个类似于按钮的样式;
- 添加背景颜色; 修改顶部样式;
按钮的实现:
welcome.wxml
<view class="usermotto">
<text class="btn">开启小程序之旅</text>
</view>welcome.wxss
.usermotto {
margin-top: 200px;
border: 1px solid #405f80;
width: 200rpx;
height: 80rpx;
text-align: center;
border-radius: 5px;
}
.btn{
font-size: 22rpx;
font-family: MicroSoft Yahei;
font-weight: bold;
line-height: 80rpx;
}背景颜色的设置:
注意:在最外部的view设置宽高百分百,添加背景颜色是无效的。因为微信默认外面还有一层page。

所以需要这样写:
page{
height: 100%;
background: #b3d4db;
}顶部设置:
app.jason
{
"pages":[
"pages/welcome/welcome"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#b3d4db",
"navigationBarTitleText": "欢迎",
"navigationBarTextStyle":"black"
}
}
demo源码免费积分下载:http://download.csdn.net/detail/sundayaaron/9727448
个人微信公众号:
如果我的文章对您有帮助,微信支付宝打赏:




























 2162
2162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








