CSS部分:
info{
width: 350px;
height: 30px;
font-size:12px;
float: left;
}
Script部分:
<script type="text/javascript">
$(function(){
//初始化
function init(obj){
return $(obj).html('<option>请选择</option>');
}
var arr = {
厂商一 : {
品牌一 : '型号1-1-1,型号1-1-2',
品牌二 : '型号1-2-1,型号1-2-2'
},
厂商二 : {
品牌一 : '型号2-1-1,型号2-1-2'
},
厂商三 : {
品牌一 : '型号3-1-1,型号3-1-2',
品牌二 : '型号3-2-1,型号3-2-2',
品牌三 : '型号3-3-1,型号3-3-2' }
};
init($('#one'));
$.each(arr,function(key,values){
$('#one').append('<option>'+key+'</option>');
});
$('#one').change(function(){
init($('#two'));
init($('#three'));
$.each(arr,function(key,values){
var select = $('#one option:selected').text();
if(select == key){
$.each(values,function(x,y){
$('#two').append('<option>'+x+'</option>');
});
$('#two').change(function(){
init($('#three'));
$.each(values,function(x,y){
var select = $('#two option:selected').text();
if(select == x){
var array = y.split(',');
$.each(array,function(){
$('#three').append('<option>'+this+'</option>');
});
}
});
});
}
});
});
});
</script>
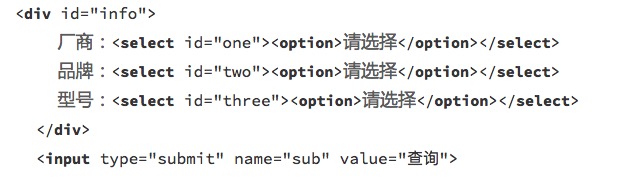
html部分:
遇到的问题:
1.在(‘#one’).change变化时,没有在里面初始化,(‘#two’).init(),导致点击不同第一级菜单时,第二级菜单有多个重复项。






















 3025
3025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








