React Native从零开始(一)React Native编辑器配置(webstorm)
因为之前和现在都是在做Android开发的,网页什么的接触的也不多,所以对于编辑器的选择的话,我还是倾向于Webstorm。因为他的快捷键和使用方式跟Android Studio差不多,所以对于这种用习惯了Android Studio的人来说Webstorm还是很好的。
一、下载Webstorm
https://www.jetbrains.com/webstorm/
二、跟Android Studio一样直接打开就好,不过我们用Android Studio的话打开的是你RN项目中的android文件夹,而对于Webstorm来说我们直接打开这个文件夹就可以来运行项目了,但是有一个问题是你使用webstorm的话无法直接运行,所以接下来将告诉大家如何配置来直接像Android Studio一样能够点击按钮就能运行。
三、对于代码提示和警告的问题
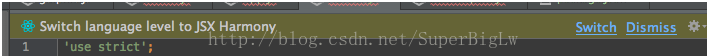
有时候我们会有这样的提示

基本上我们经常会遇见这种提示
解决办法很简单,我们直接将在编辑器中设置好了就行,以后就不会出现这种问题了
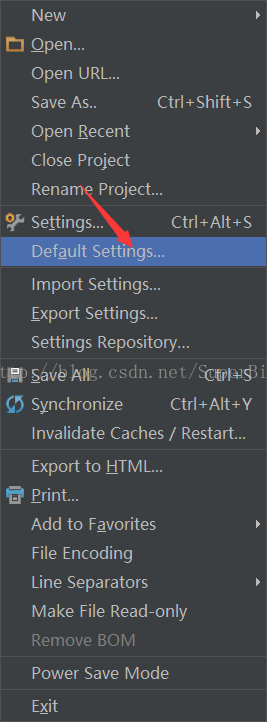
1.打开Default Setting

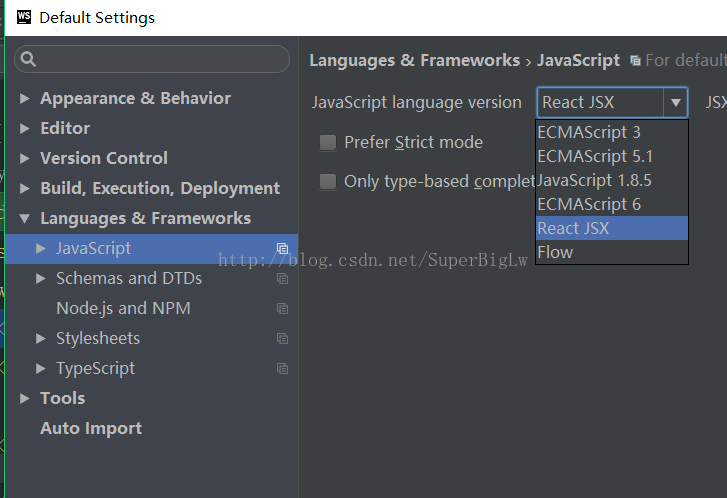
2.对js项目进行设置

这样就不会出现那样的提示了。
我们顺便把代码提示也给完成了吧
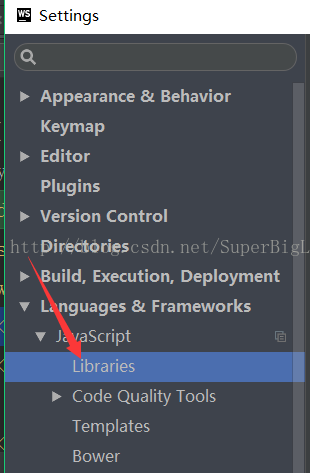
1.这次是Setting里头的

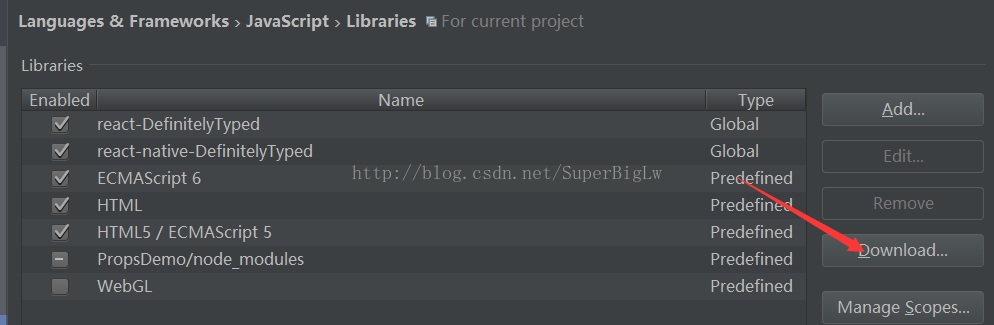
2.我们在右侧找到

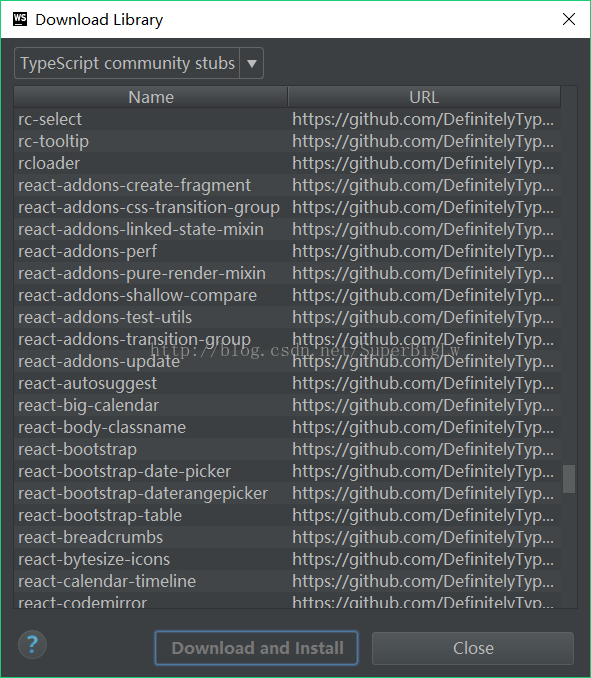
3.找到r开头的然后找到react和react-native添加安装就行了

四、运行配置
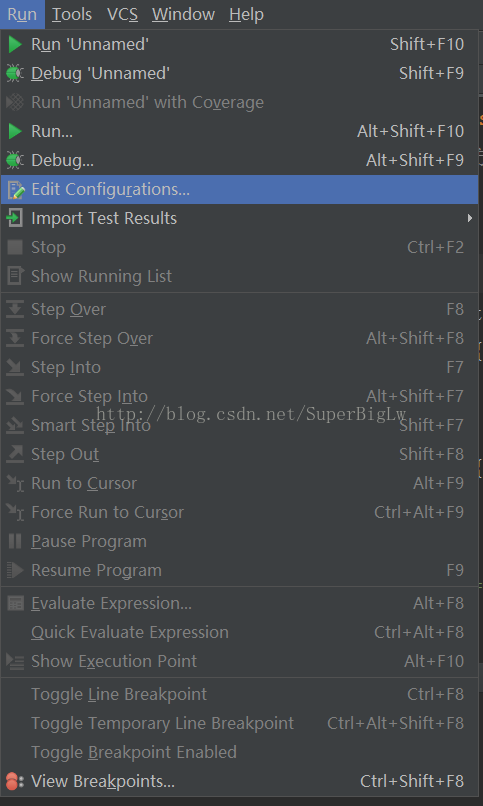
1.在最上面找到Run菜单选择当中的Edit Configurations...

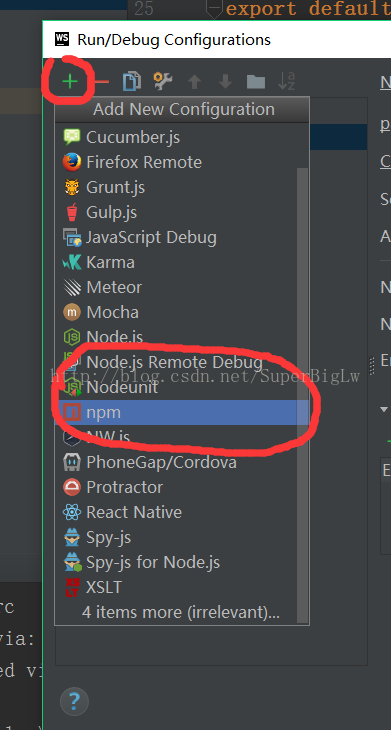
2.点击加号并选择npm

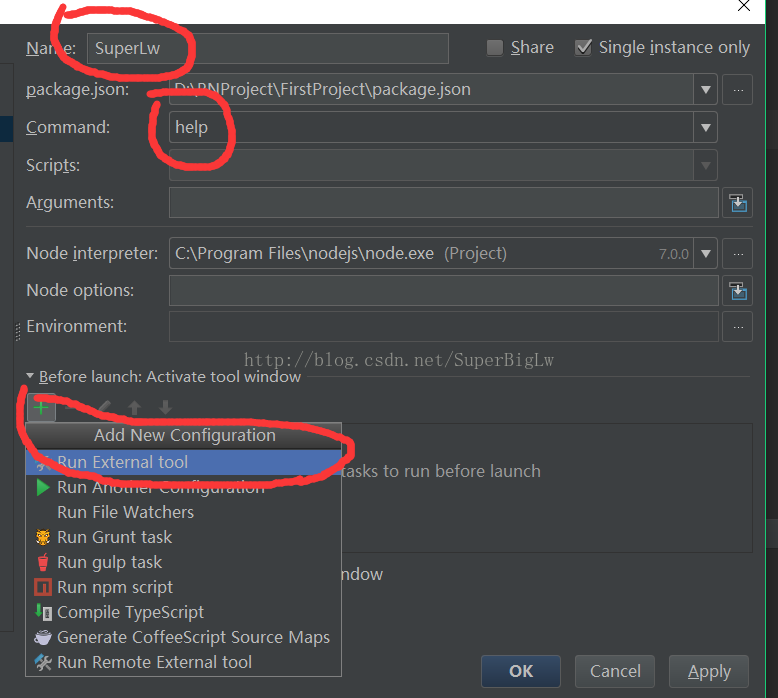
3.对右侧栏进行设置,Command选择help属性,并点击加号选择Run External Tool

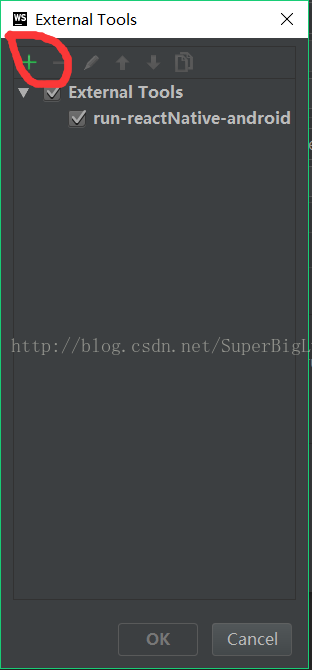
4.在弹出框中点击加号

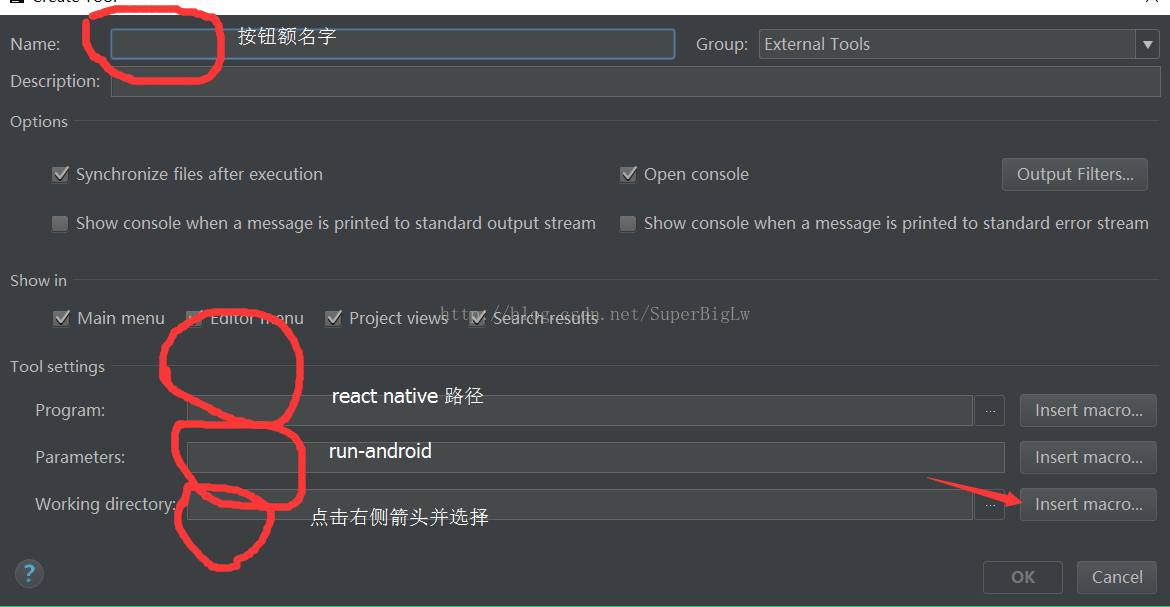
5.弹出框设置
Name随便起,就是你这个按钮的名字
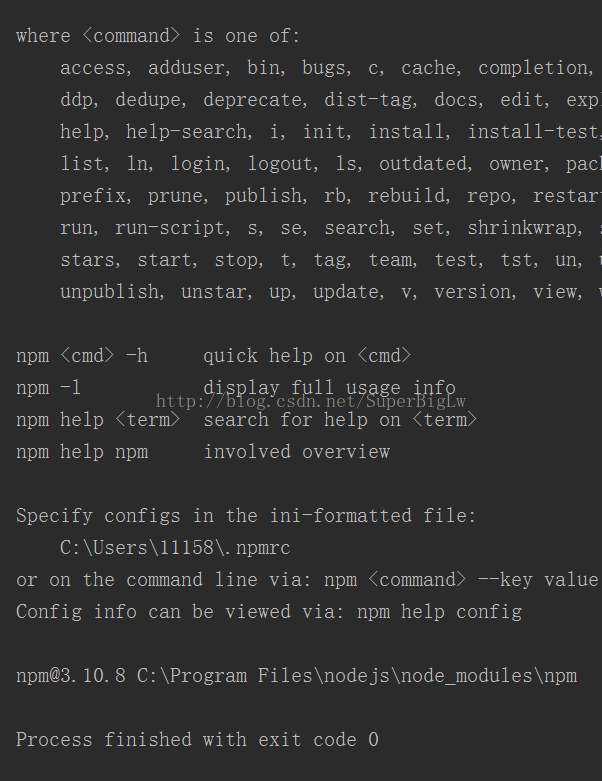
Program为react Native的路径,如果找不到的话在C盘查找一下就行
Parameters填 run-android
working directory该输入框中,先点击右边的insert macro,选择ProjectFileDir.

6.这个时候右上角就会出现运行按钮

7.这个时候控制台就会有数据输出并且在你的设备上运行了

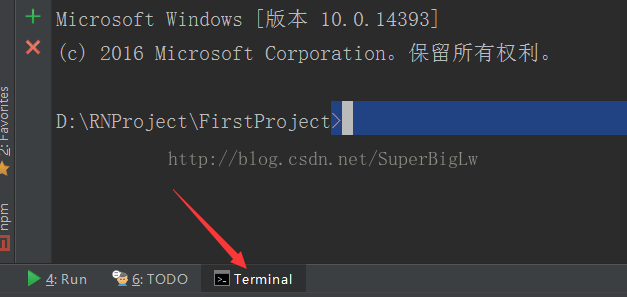
8.如果要运行不同的设备中就需要在Terminal中进行命令行的输入
例:react-native run-android --simulator "SuperLw"
























 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








