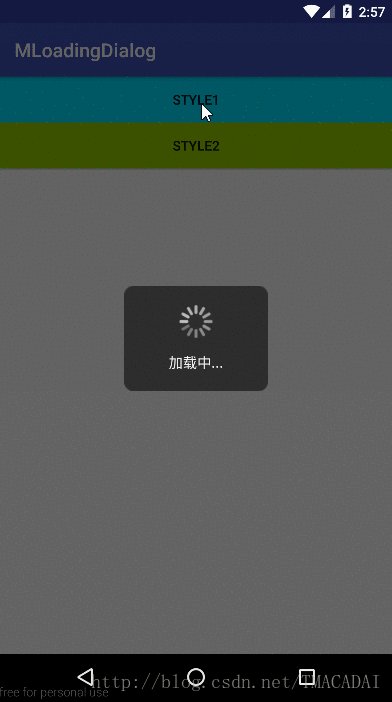
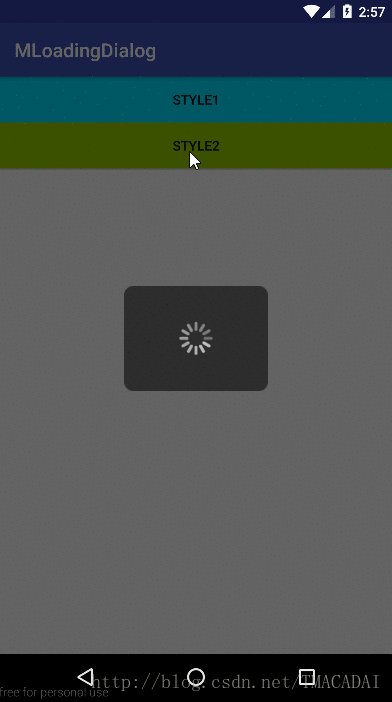
效果图

使用说明
1、项目下的build.gradle添加
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}2、模块下的build.gradle添加依赖
dependencies {
compile 'com.github.gittjy:LoadingDialog:1.0.2'
}3、在代码中使用
LoadingDailog.Builder loadBuilder=new LoadingDailog.Builder(this)
.setMessage("加载中...")
.setCancelable(true)
.setCancelOutside(true);
LoadingDailog dialog=loadBuilder.create();
dialog.show();实现过程
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/dialog_loading_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="150dp"
android:layout_height="110dp"
android:background="@drawable/loading_bg"
android:gravity="center"
android:orientation="vertical"
android:paddingBottom="10dp"
android:paddingLeft="21dp"
android:paddingRight="21dp"
android:paddingTop="10dp">
<ProgressBar
android:id="@+id/progressBar1"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_gravity="center_horizontal"
android:indeterminateBehavior="repeat"
android:indeterminateDrawable="@drawable/dialog_loading"
android:indeterminateOnly="true" />
<TextView
android:id="@+id/tipTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:text="加载中..."
android:textColor="#f0f0f0"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>布局文件挺简单的,不过说实在的,我对布局有些东西掌握并不好,有的只知道这样可以去达到想要实现的效果,但是不知道为什么…..
简单说说这个,最外面是一个LinearLayout,给他设置了一个.9.png的背景图作为整个弹窗的背景,然后在上面用一个progressbar来显示一个圈儿转起来的动画效果,下面的textview用来设置提示信息
在progressbar中有几个不常用到的属性说一下:
indeterminateBehavior,indeterminateDrawable,indeterminateOnly
这三个都是用来设置progressbar显示的进度模式为模糊的模式,即不显示具体的进度数值,说通俗点儿就是没有百分比啥的效果,只有一个不明物体在那儿转得飞起,其中indeterminateDrawable指定了一个旋转的资源文件,资源文件定义了一个动画效果,具体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@mipmap/dialog_loading_img"
android:pivotX="50%"
android:pivotY="50%" />资源文件中设置的图片资源就是这个
到这,布局文件基本上就准备好了…
自定义Dialog
接下来的工作就是自定义一个LoadingDialog类继承Dialog,把写好的布局文件加载出来,同时提供一些自定义属性
直接上代码:
package com.android.tu.loadingdialog;
import android.app.Dialog;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
/**
* Created by tjy on 2017/6/19.
*/
public class LoadingDialog extends Dialog{
public LoadingDialog(Context context) {
super(context);
}
public LoadingDialog(Context context, int themeResId) {
super(context, themeResId);
}
public static class Builder{
private Context context;
private String message;
private boolean isShowMessage=true;
private boolean isCancelable=false;
private boolean isCancelOutside=false;
public Builder(Context context) {
this.context = context;
}
/**
* 设置提示信息
* @param message
* @return
*/
public Builder setMessage(String message){
this.message=message;
return this;
}
/**
* 设置是否显示提示信息
* @param isShowMessage
* @return
*/
public Builder setShowMessage(boolean isShowMessage){
this.isShowMessage=isShowMessage;
return this;
}
/**
* 设置是否可以按返回键取消
* @param isCancelable
* @return
*/
public Builder setCancelable(boolean isCancelable){
this.isCancelable=isCancelable;
return this;
}
/**
* 设置是否可以取消
* @param isCancelOutside
* @return
*/
public Builder setCancelOutside(boolean isCancelOutside){
this.isCancelOutside=isCancelOutside;
return this;
}
public LoadingDialog create(){
LayoutInflater inflater = LayoutInflater.from(context);
View view=inflater.inflate(R.layout.dialog_loading,null);
LoadingDialog loadingDailog=new LoadingDialog(context,R.style.MyDialogStyle);
TextView msgText= (TextView) view.findViewById(R.id.tipTextView);
if(isShowMessage){
msgText.setText(message);
}else{
msgText.setVisibility(View.GONE);
}
loadingDailog.setContentView(view);
loadingDailog.setCancelable(isCancelable);
loadingDailog.setCanceledOnTouchOutside(isCancelOutside);
return loadingDailog;
}
}
}
在这里,没有直接在构造函数中设置各种属性,加载布局什么的,而是采用了Builder的模式,至于为什么采用这个模式,因为Android自己的AlertDialog就是采用的这种模式啊,哈哈哈,是不是感觉很有道理。另外,推荐一篇文章,写的很通俗,看了就知道Builder模式的好处了,卖热干面的启发 —Builder 模式
简单解释一下上面的代码,我在LoadingDialog的内部又定义了一个内部类Builder,Bulder类内部提供了各个可能需要自定义的属性,包括设置提示信息,设置是否可以取消等,但其实在我们使用AlertDialog的时候就知道,我们并不是需要去设置所有属性,很多都只需要保持默认值,这时候Builder的模式的好处就出来了,每个属性都会返回类型都是Builder,使用者可以在后面自由的连续.set所需要的属性,想起什么设置什么就好了,不需要关心顺序、个数的多少,最终都会返回Builder类型的对象;
最后在Builder类中又定义了一个create方法,这个方法也是和Android自己的AlertDialog中的create方法一样,它将返回一个Dialog对象,也就是说在这个方法中,我们需要做的就是根据各种属性和布局文件,创建一个Dialog对象并返回。这里面就是一些自定义Dialog的常规代码,就不详细解释了…
到这,自定义的一个Dialog就已经做好了…写完了发现真的没有什么技术含量…不过熟悉熟悉这个过程和Builder模式也还是挺好的…
完整代码和资源文件可以在github上下载
github
2017.6.22 23:24
806实验室






















 1671
1671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








