window.open("url","弹出新窗口的参数","样式参数");在弹出窗口中通过window.openner接受父窗口;
window.showModelDialog("url","传递的参数","样式参数");在弹出窗口中通过window.dialogArguements接受父窗口;
下面是我写的一个demo:
父页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function openWin(){
window.open("clazz.jsp","_blank","status=no, width=400,height=300,toolbar=no,titlebar=no,menubar=no,location=no");
setValue(clazz,ctime,time);
}
function setValue(clazz,ctime,time){
document.getElementById("clazz").value=clazz;
document.getElementById("ctime").value=ctime;
document.getElementById("time").value=time;
}
</script>
</head>
<body>
<div>
班次种类:<input type="text" name="clazz" id="clazz"/>
班次名称:<input type="text" name="ctime" id="ctime"/>
班次时间段:<input type="text" name="time" id="time"/>
<input type="button" value="请选择班次" οnclick="openWin();"/>
</div>
</body>
</html>
打开后效果:
子页面:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
table
{
border-collapse:collapse;
}
table, td, th
{
border:1px solid black;
}
</style>
<script type="text/javascript">
function options(clazz,ctime,time){
var addClazz = window.opener;
addClazz.setValue(clazz,ctime,time);
window.close();
}
</script>
</head>
<body>
<div>
<table>
<tr>
<th>操作</th>
<th>班次种类</th>
<th>班次名称</th>
<th>班次时间段</th>
</tr>
<tbody>
<tr>
<td><input type="button" id="" value="选择" οnclick="options('三班倒','早班','00:00-08:00');"/></td>
<td>三班倒</td>
<td>早班</td>
<td>00:00-08:00</td>
</tr>
<tr>
<td><input type="button" id="" value="选择" οnclick="options('三班倒','中班','08:00-16:00');"/></td>
<td>三班倒</td>
<td>中班</td>
<td>08:00-16:00</td>
</tr>
<tr>
<td><input type="button" id="" value="选择" οnclick="options('三班倒','晚班','16:00-00:00');"/></td>
<td>三班倒</td>
<td>晚班</td>
<td>16:00-00:00</td>
</tr>
<tr>
<td><input type="button" id="" value="选择" οnclick="options('两班倒','早班','08:00-20:00');"/></td>
<td>两班倒</td>
<td>早班</td>
<td>08:00-20:00</td>
</tr>
<tr>
<td><input type="button" id="" value="选择" οnclick="options('两班倒','晚班','20:00-08:00');"/></td>
<td>两班倒</td>
<td>晚班</td>
<td>20:00-08:00</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
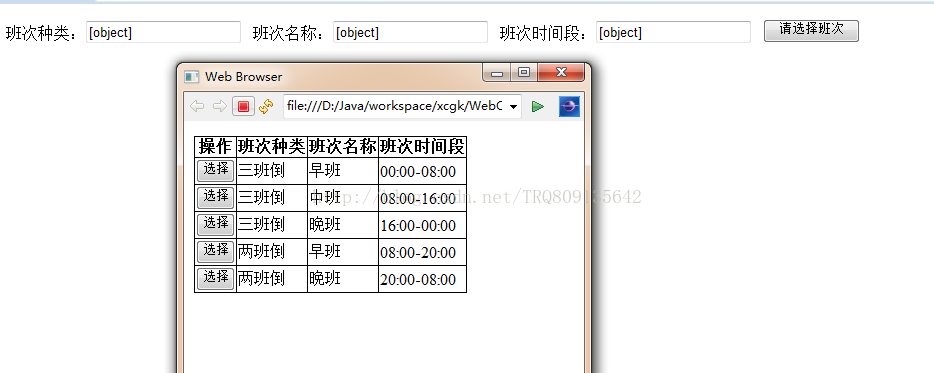
打开后效果:
当点击窗口的“”请选择班次按钮后“”,弹出子窗口如上表格:
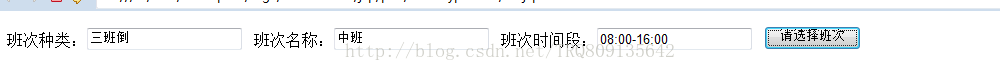
点击任意一个选择按钮,相应值就会出现在父窗口上。
如图:

























 1664
1664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








