从AJAX诞生那天起,XMLHttprequest对象不能跨域请求的问题就一直存在,这似乎是一个很经典的问题了。这是由于同源策略所导致。这里引入下同源策略的百科:
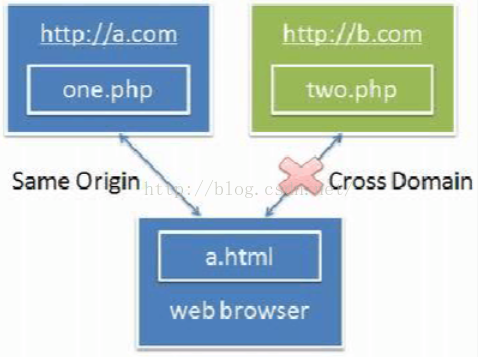
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。

围绕Ajax的两大问题就是 一、Ajax以何种格式来交换数据;二、就是跨域问题。交换数据的格式就是json(JavaScript Object Notation) 一种轻量级的数据交换格式。所以这里主要来研究如何解决Ajax的跨域问题。
首先看看jQuery中的Ajax的调用用法:
$.ajax({
url : "",
type : "get/post",
dataType : "json/jsonp",
data : {
jian : ,
zhi : ,
dui :
},
success : function(data){
//请求成功后
}
});在调用jQuery中的Ajax解决跨域问题时,只需要在dataType中选择是json还是jsonp即可。那么问题来了,jsonp是什么呢?
贴一下百科:
JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








