1、前端项目中,“单线边框”列表已是屡见不鲜:
采用table布局,实现起来难度不大,如果抛开table布局呢?下面我们就来尝试一下
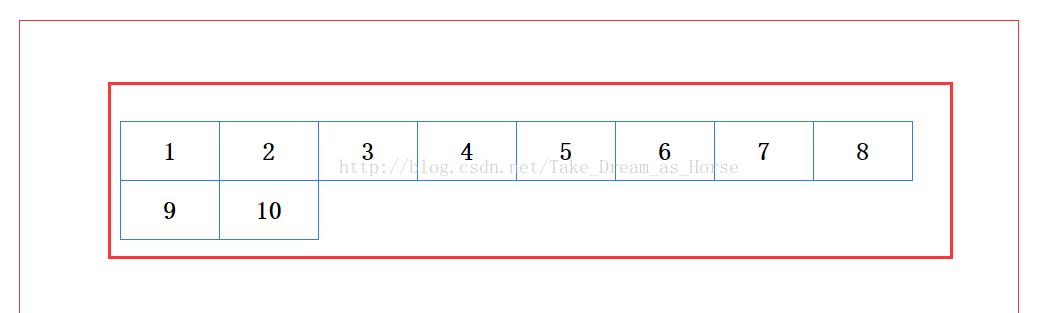
2、先上图,看最终效果:
3、html代码:
<!-- 列表容器 -->
<div class="list-wrapper">
<ul class="list-content">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</div>4、css代码,margin-right的妙用
*{
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
}
.list-wrapper{
width: 1000px;
height: 400px;
border: 1px solid #e4393c;
margin: 50px auto;
overflow: hidden;
}
.list-content{
display: block;
width: 800px;
height: 120px;
overflow: hidden;
/* 设置padding-top: 1px,否则第一排列表的上边框会被隐藏 */
padding: 1px 0 0 0;
margin:100px;
}
.list-content li{
float: left;
width: 100px;
height: 60px;
line-height: 60px;
text-align: center;
font-size: 25px;
font-weight: bold;
border: 1px solid #317ef3;
/*
* 设置margin-top和margin-right,隐藏两个列表重合的上边框和右边框
*
*/
margin: -1px -1px 0 0;
}






















 6537
6537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








