<!doctype html>
<html lang="en"><head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>My third test about layout of 1</title>
<style>
*{
padding:0px;
margin:0px;}
body{
background-color:orange;}
#container{
width:1000px;
height:660px;
border:1px solid black;
padding:5px 10px;
text-align:center;
font-family:arial;
font-size:20px;
position:relative;
list-style:none;
left:50%;
margin-left:-500px;}
#container h1{
text-decoration:none;
background-color:gray;
margin-bottom:2px;
border:1px dashed black;
}
#main{
width:780px;
height:600px;
background-color:gray;
padding-bottom:5px;
text-align:left;
font-size:0.8em;
line-height:1.5em;
float:left;
padding:0px 10px 0px 10px;
}
#rightbar{
width:200px;
height:600px;
float:right;
text-align:center;
}
#one{
padding-top:10px;;
}
#last{
padding-bottom:36px;;
}
ul{
list-style-type:none;
background-color:green;}
li{
padding-top:55px;}
</style>
</head>
<body>
<div id="container">
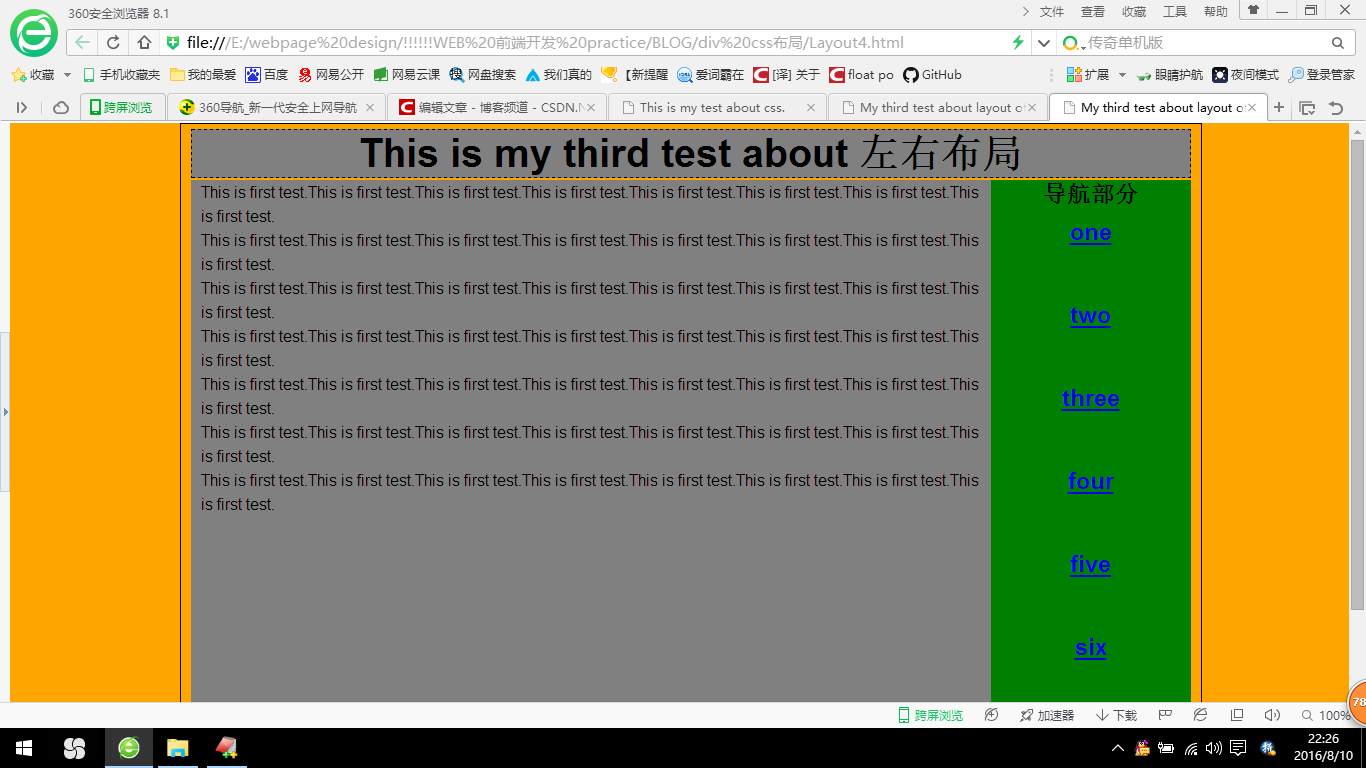
<h1>This is my third test about 左右布局</h1>
<div id="main">
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.This is first test.<br />
</div>
<div id="rightbar">
<ul>
<h3>导航部分<h3>
<li id="one"><a href=#>one</a></li>
<li><a href=#>two</a></li>
<li><a href=#>three</a></li>
<li><a href=#>four</a></li>
<li><a href=#>five</a></li>
<li><a href=#>six</a></li>
<li id="last"><a href=#>seven</a></li>
</ul>
</div>
</div>
</body>
</html>
























 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








